1、在桌面上新建项目文件test
2、运行 npm install vue-cli -g (安装完成后可使用vue -V 检测版本号是否安装成功)
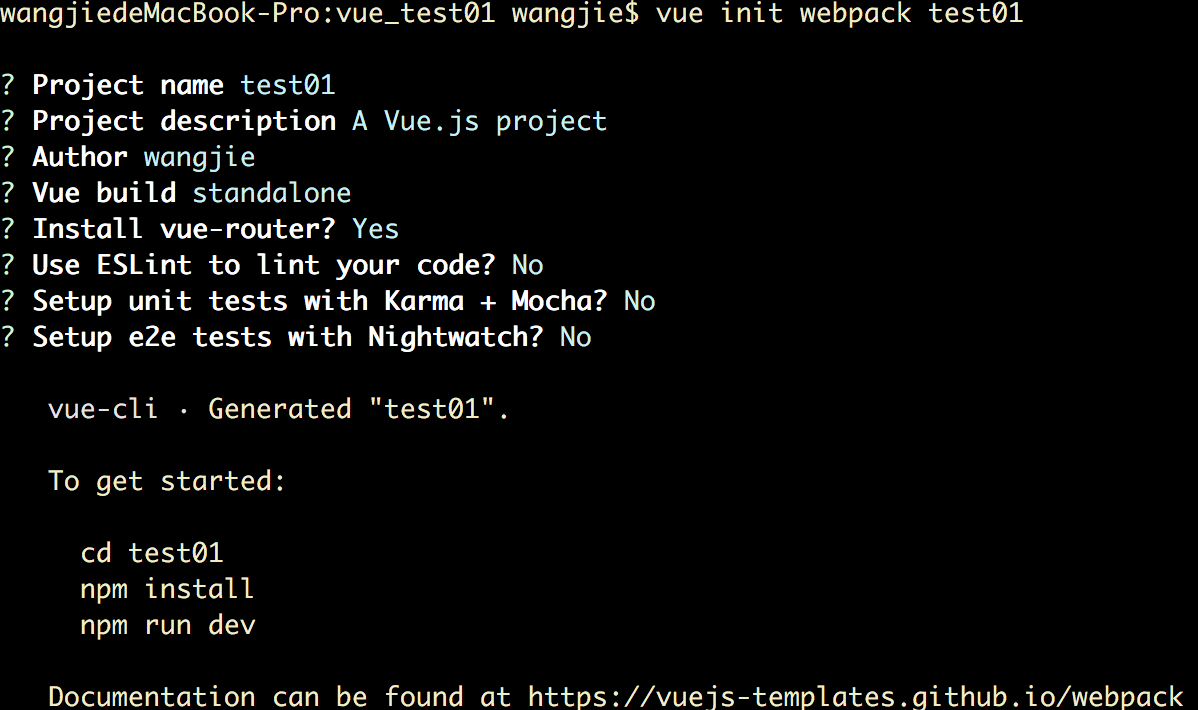
3、初始化项目 vue init webpack test (webpack为一个官方git地址的完整vue项目配置目录及文件,test为自己构建的项目名称)
4、
5、进入项目目录 运行 npm install
6、让项目跑起来 npm run dev 默认启动8080端口运行
7、打包 npm run build
(所有使用npm的地方 网速太慢 可换成淘宝的cnpm 淘宝镜像怎么装请自行百度)