很多的时候,需要布局管理器的使用, 在此介绍一下布局管理器的使用,直接上代码
#include "widget.h" #include "ui_widget.h" Widget::Widget(QWidget *parent) : QWidget(parent), ui(new Ui::Widget) { ui->setupUi(this); QHBoxLayout * HLayout = new QHBoxLayout(this); HLayout->addStretch(2); //添加占位符 占的比例是2 HLayout->addWidget(ui->pushButton); HLayout->addStretch(1); HLayout->addWidget(ui->pushButton_2); HLayout->addStretch(1); HLayout->addWidget(ui->pushButton_3); HLayout->addStretch(2); HLayout->setStretchFactor(ui->pushButton,1); //设置控件的比例 HLayout->setStretchFactor(ui->pushButton_2,3); HLayout->setStretchFactor(ui->pushButton_3,1); ui->widget->setLayout(HLayout); //将三个按钮的控件布局到 widget 上 QGridLayout * overLayout = new QGridLayout(this); overLayout->addWidget(ui->widget); setLayout(overLayout); // 将整个对画框进行布局 } Widget::~Widget() { delete ui; }
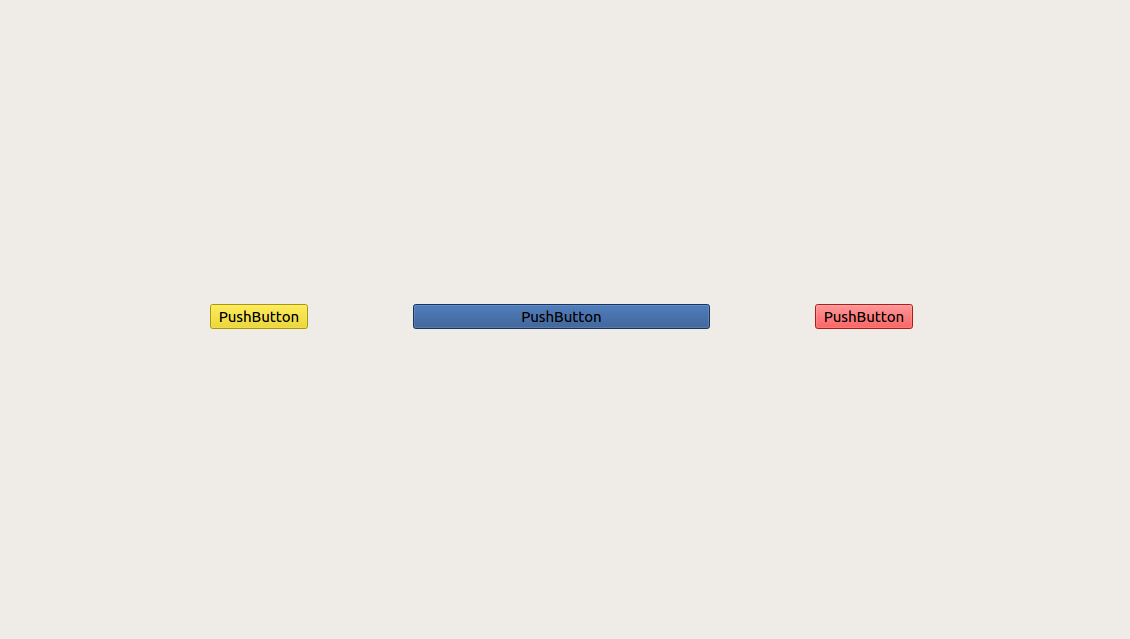
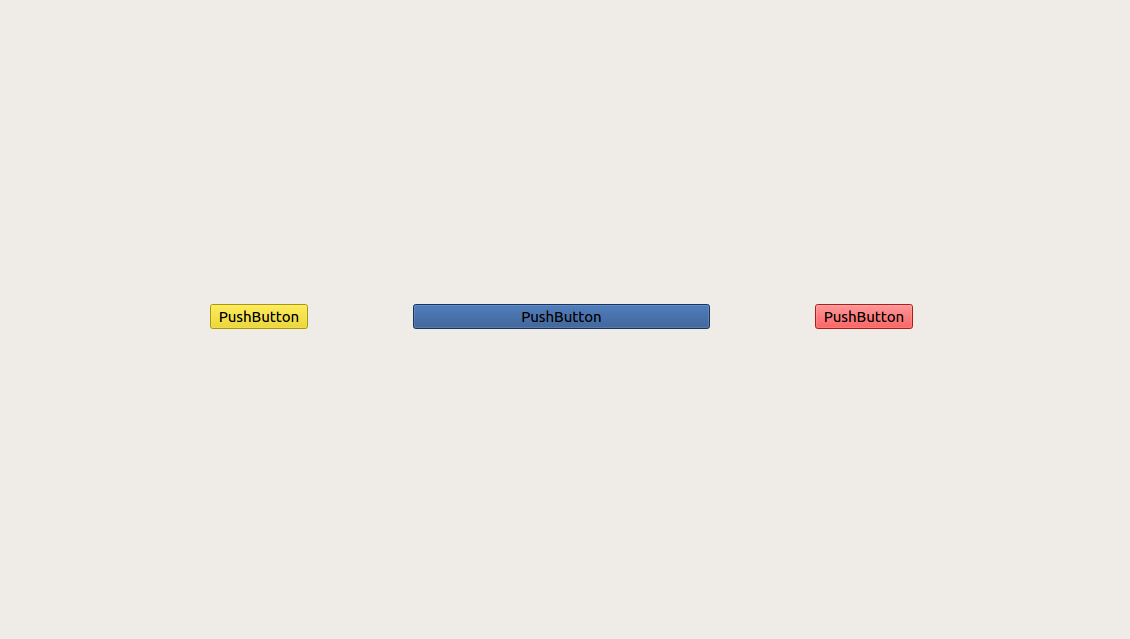
出现的结果

界面布局的效果(两个效果一样的)

删除布局的代码
delete rightLayout->layout();//删除布局
不明白的可以问我