回顾:
整体:
- HTML
- CSS
- JavaScript:基本数据类型;流程控制语句
- DOM
- BOM:setInterval()
- jQuery
- 选择器
- 筛选器
- 内容和属性:$(‘#i1’).val()…….text()……..html()……..attr()………prop()
- css : $(‘#i1’).css(‘color’,’red’)
$(‘#i1’).removeClass()
$(‘#i1’).addClass()
$(‘#i1’).scrollTop()
- 文档操作:
$(‘#i1’).append()
$(‘#i1’).after()
$(‘#i1’).prepend()
$(‘#i1’).before()
一、jQuery
- DOM事件绑定:
* 直接在标签上绑定
* 通过找到标签在绑定
- jQuery事件绑定:
(1) $(‘.title’).click(function(){
action…..
})
(2) $(‘.title’).bind(‘click’,function(){
action..
})
(3) $(‘.c1’).delegete(‘tittle’,’click’,function(){
action…..
})
(4) $(‘.c1’).on(‘click’,’ctittle’,function(){
action…..
})
事件绑定小例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="text" id="inp"/><input type="submit" value="添加" id="btn"/> <ul> <li>内容</li> <li>内容</li> </ul> <script src="jquery-1.12.4.js"></script> <script> $('#btn').click(function (){ var v = $('#inp').val(); var temp = document.createElement('li'); temp.innerHTML = v; $(temp).click(function(){ var v = $(this).text(); v = v + "+1"; $(this).text(v) //设置 }) $('ul').append(temp); }); $('li').click(function(){ var v = $(this).text(); v = v + "+1"; $(this).text(v) //设置 }) </script> </body> </html>
delegate委托小例子,结果和上述一致 :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="text" id="inp"/><input type="submit" value="添加" id="btn"/> <ul> <li>内容</li> <li>内容</li> </ul> <script src="jquery-1.12.4.js"></script> <script> $('#btn').click(function(){ var v = $('#inp').val(); var li = document.createElement('li'); li.innerHTML = v; $('ul').append(li); }); //$('ul').delegate('li','click',function(){
$('ul').on('click','li',function(){var v = $(this).text(); v = v + '+1'; $(this).text(v); }) </script> </body> </html>
页面加载事件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>sdadssasd</h1> <script src="jquery-1.12.4.js"></script> <script> //页面加载完成之后加载 alert(123) $(function(){ //页面框架加载完成之后加载 alert(123); }) </script> </body> </html>
jQuery阻止默认事件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <a id="bd" href="http://www.baidu.com">百度 </a> <script src="jquery-1.12.4.js"></script> <script> $(function(){ $('bd').click(function(){ var v = $(this).text(); alert(v); return false; }) }) </script> </body> </html>
表单验证实例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form id='f1' action="http://www.baidu.com" method="GET"> <!--//require="true表示必填信息--> <p><input type="text" name="username" require="true"/></p> <p><input type="text" name="password" require="true" min-len="6" max-len="18"/></p> <p><input type="text" name="phone" phone="true"></p> <input type="submit" value="提交"> </form> <script src="jquery-1.12.4.js"></script> <script> $(function(){ checkValidate(); }); function checkValidate(){ $('#f1').find(':submit').click(function(){ $('#f1').find('span').remove() var flag = true; $('#f1').find(':text,:password').each(function(){ var value = $(this).val() var require = $(this).attr('require'); if(require){ if(value.length == 0){ var n = $(this).attr('name') var errTag = document.createElement('span') errTag.innerHTML = n + "输入不能为空"; $(this).after(errTag) flag = false; return false; } } var minLen = $(this).attr('min-len') if(minLen){ var valueLen = value.length; var minLen = parseInt(minLen) if(valueLen < minLen){ var n = $(this).attr('name'); var errTag = document.createElement('span'); errTag.innerHTML = n + "输入不能为空"; flag = false; return true; } } var phone = $(this).attr('phone'); if(phone){ var re = /^d+$/; if(!re.test(value)){ var n = $(this).attr('name') var errTag = document.createElement('span') errTag.innerHTML = n + "格式错误!!"; $(this).after(errTag) flag = false; return false; } } }); return flag }) } </script> </body> </html>
二、JavaScript高级
两种循环方法:
第一种:$('#i1').each(function(){
事件
})第二种:$.each({'k1':'v1','k2':'v2'},function(k,v){
事件
})jQuery拓展
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <ul> <li>222</li> <li>222</li> <li>222dsa</li> <li>222dsasd</li> <li>222dsasddssd</li> </ul> <script src="jquery-1.12.4.js"></script> <script> $('#i1').each(function(){ }) $.each([11,22,33,44],function(k,v){ }) $.each({'k1':'v1','k2':'v2'},function(){ }) // 直接执行 $.extend({ 'sss':function(){ console.log('sddd') } }) $.sss() // 选中执行 $.fn.extend({ 'ddd':function(){ console.log('fgfgfgf') } }) $('li').ddd() </script> </body> </html>
jQuery拓展实例:
1. Extend_js.js
/**
* Created by wanghui on 2017/3/18.
*/
function tttt(){
function commons(){
console.log('extend_js')
}
$.extend({
// 这是功能区代码
'test':function(name){
console.log('hahahha')
}
});
}
//千万要执行最外层函数,否则会调用不成功
tttt()2. 7-1 自定义函数拓展.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>jQuery拓展</h1> <h3> 测试jQuery开源拓展模块 </h3> <script src="jquery-1.12.4.js"></script> <script src="Extend_a.js"></script> <script> $.test('xxoo'); </script> </body> </html>
- jQuery拓展的形式如下:
- $.extend({}) $.xx
- $.fn.extend({}) $().x
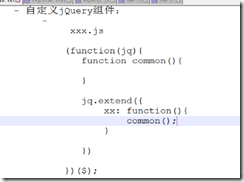
- 自定义jQuery插件
尽量使用自执行函数来定义:
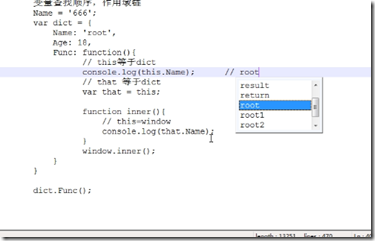
测试题:
作用域链在函数执行之前已经创建,当寻找变量时,要根据最开始创建的作用域链查找
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script src="jquery-1.12.4.js"></script> <script> // function func(){ // if(1==1) { // var v = 123; // } // console.log(v); // } // func() // xo = 'root1'; // function func(){ // var xo = 'root2'; // function inner(){ // console.log(xo); // } // inner() // } // func(); // xo = 'root1'; // function func(){ // var xo = 'root2'; // function inner(){ // console.log(xo); // } // return inner // } // result = func(); // result() // xo = 'root1'; // function func(){ // var xo = 'root2'; // function inner(){ // console.log(xo); // } // xo = 'root3'; // return inner; // } // result = func(); // result() // // function func(){ // console.log(xo); // var xo = 123; // } // func() function fun(num){ console.log(num); num = 18; console.log(num) function num(){ } console.log(num) } func(666) </script> </body> </html>
第六个例子要经过:
a.预编译AO
先编译参数
在编译变量
最后编译函数
b.执行
- 函数和面向对象相关
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script src="jquery-1.12.4.js"></script> <script> function func(arg){ console.log(this,arg) } func(18) //全局传值(window) func.call(18,20) //调用结果就是上述的 func.apply(18,[30]) //在函数被执行时,默认的this代指window对象 (function(arg){ console.log(this,arg) })(123) function func(){ // nn = 'root'; window.nn='root'; } func() console.log(nn) </script> </body> </html>
在函数内部,默认都有this变量,默认情况下,执行函数时this=window
使用函数名.call 或者函数名.apply可以对函数中的this主动设置值
- 在js中没有字典类型,只有对象伪造成字典的形式
var dict = {
name=’bsb’,
age = 10}
等价于:
var dict = new object();
dict.name = ‘bsb’
dict.age = 10
面向对象:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script src="jquery-1.12.4.js"></script> <script> function Foo(name) { this.Name = name; } var obj = new Foo('root1'); console.log(obj.Name) var obj1 = new Foo('root2') console.log(obj1.Name) </script> </body> </html>
总结:
// 当做函数
Foo('root1')
window.Name
window.Func()
// 当做类
obj = new Foo('root2')
obj.Name
obj.Func()
// 直接对象
dict = {
Name:'root3',
Func:function(){
console.log('this.Name')
}
}
dict = new Object()
dict.Name = 'root3'
dict.Func = function(){
console.log(this.Name)
}
dict.Func()
谁调用函数,this就是谁;函数执行时,默认是window.函数()
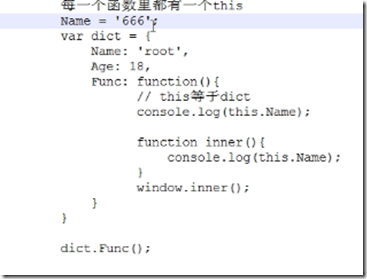
每一个函数里都有一个this
输出666
输出:root
三、Web框架本质
本质介绍:
浏览器:socket客户端
服务器:socket服务端
所有的web应用就是一个socket服务端
博客参考:http://www.cnblogs.com/wupeiqi/articles/5237672.html
第一种方式:socket服务端
#!/usr/bin/env python
# -*- coding:utf-8 -*-
import socket
def handle_request(client):
buf = client.recv(1024)
client.send(b"HTTP/1.1 200 OK
")
client.send(b"Hello, black")
def main():
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
sock.bind(('localhost',8000))
sock.listen(5)
while True:
connection, address = sock.accept()
handle_request(connection)
connection.close()
if __name__ == '__main__':
main()第二种方式:次之
python标准库提供的独立WSGI服务器称为wsgiref
WSGI(Web Server Gateway Interface)是一种规范,它定义了使用python编写的web app与web server之间接口格式,实现web app与web server间的解耦。
常用的网关模块接口
server_names = { 'cgi': CGIServer, 'flup': FlupFCGIServer, 'wsgiref': WSGIRefServer, 'waitress': WaitressServer, 'cherrypy': CherryPyServer, 'paste': PasteServer, 'fapws3': FapwsServer, 'tornado': TornadoServer, 'gae': AppEngineServer, 'twisted': TwistedServer, 'diesel': DieselServer, 'meinheld': MeinheldServer, 'gunicorn': GunicornServer, 'eventlet': EventletServer, 'gevent': GeventServer, 'geventSocketIO':GeventSocketIOServer, 'rocket': RocketServer, 'bjoern' : BjoernServer, 'auto': AutoServer, }
web框架基础代码
#!/usr/bin/env python # -*- coding:utf-8 -*- from wsgiref.simple_server import make_server def RunServer(environ, start_response): #envirment :用户请求相关信息 #start_responce:服务端响应相关信息 start_response('200 OK', [('Content-Type', 'text/html')]) return [bytes('<h1>Hello, web!</h1>', encoding='utf-8'), ] if __name__ == '__main__': httpd = make_server('127.0.0.1', 8000, RunServer) print("Serving HTTP on port 8000...") httpd.serve_forever()
现成的web框架:Bottle,Flask,Tornado,Django
web框架的分类:
django
其他。。
四、Django
安装Django
方法一:
pip3 intsall django
方法二:
下载源码包
解压 ,安装
添加环境变量
创建项目:
(1).在终端进入D盘(个人习惯);然后mkdir project;最后进入project
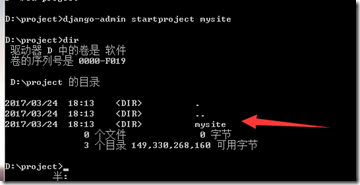
(2).创建项目:django-admin startproject mysqite
(3)进入目录
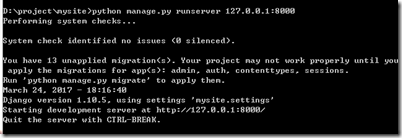
(4)运行项目python manage.py runserver 127.0.0.1:8000
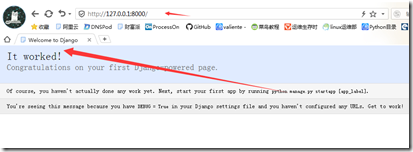
(5)访问测试
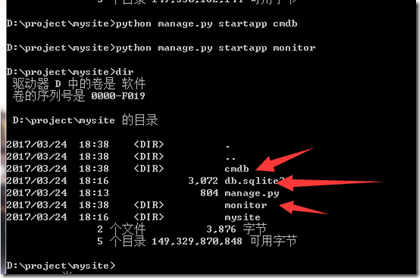
(6)创建app:python manage.py startapp cmdb
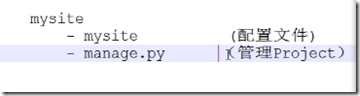
目录介绍:
项目配置:
- 路由:
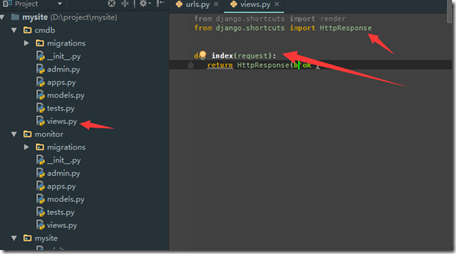
- views:
启动项目测试: