当我们了解了geth中UTC文件与私钥的关系后,我们需要知道怎样能够得到自己账号的私钥
第一种方法是使用metamask:
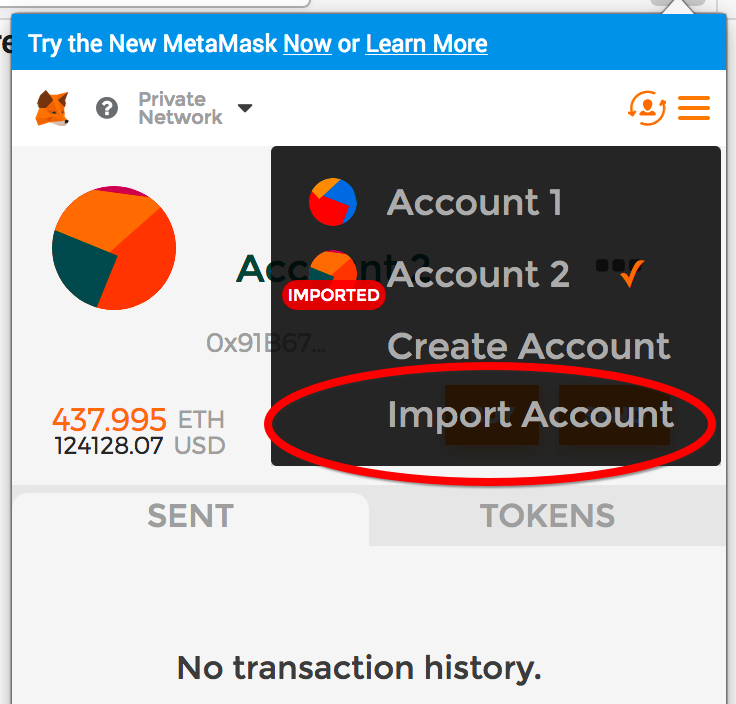
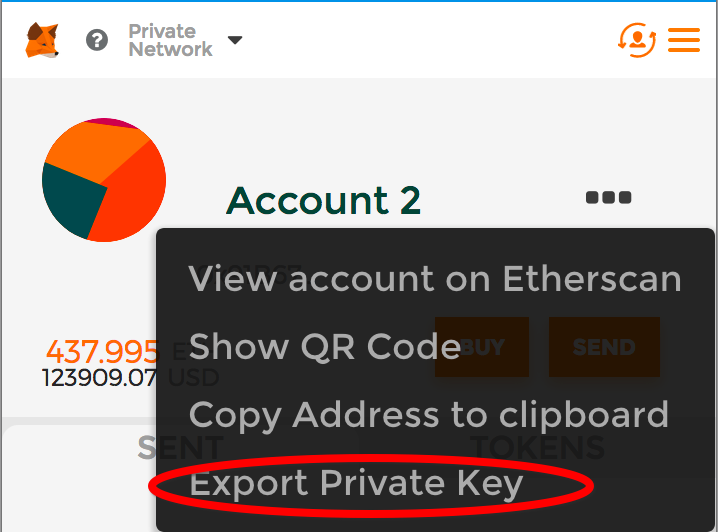
在metamask中有import账户的功能,你只要将你的metamask与你本地的私有链连接,然后import账户进来,然后你就可以通过它里面查看私钥的功能查看到该账户的私钥了,如下所示:
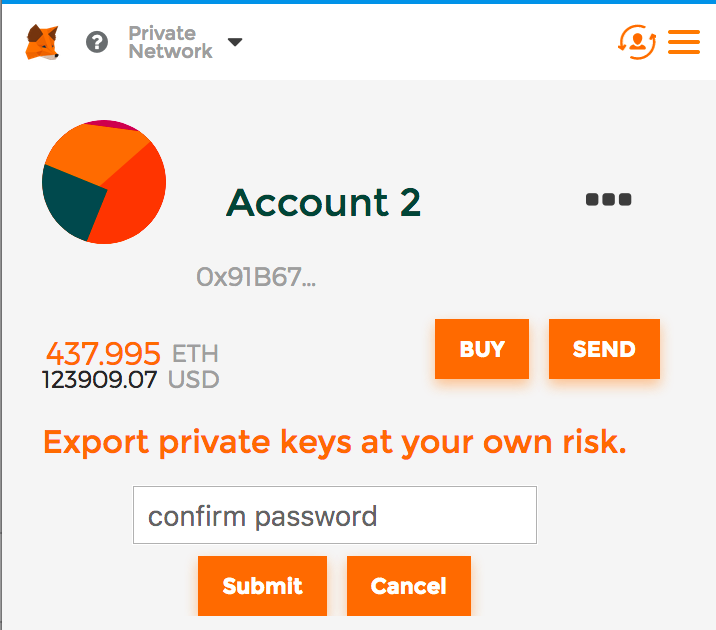
然后输入密码即可:

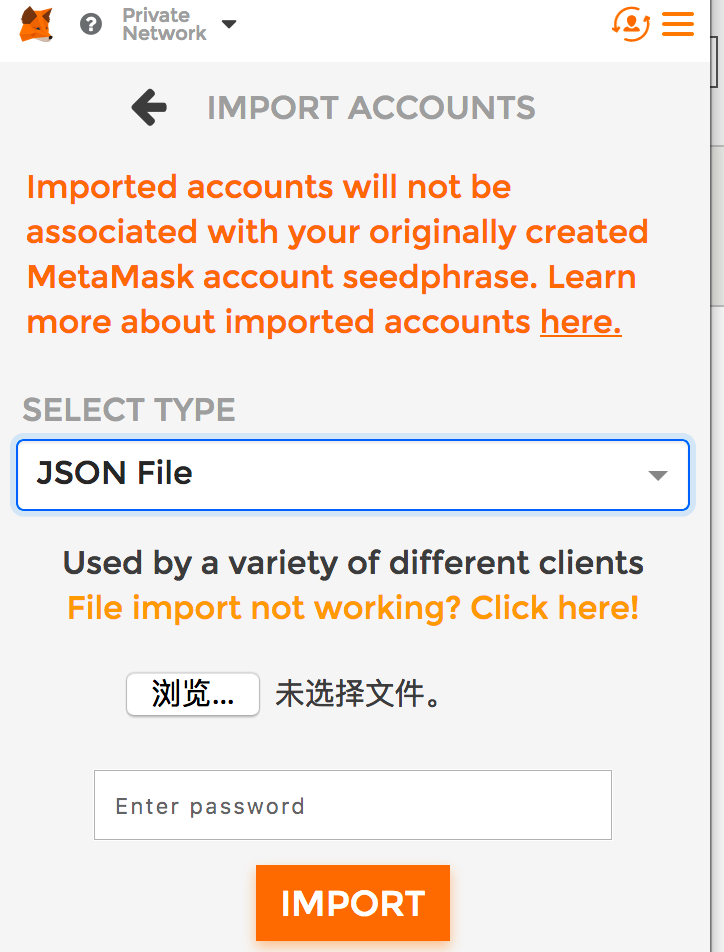
现在在import Account的环节出现了一个问题,就是你发现你每次去浏览自己的钥匙备份文件时,再回来,metamask就会自动关上,怎样都不能把这个json文件导入:

解决办法是:
参考:https://github.com/MetaMask/faq/blob/master/README.md#q-i-cant-use-the-import-feature-for-uploading-a-json-file-the-window-keeps-closing-when-i-try-to-select-a-file
For Firefox:
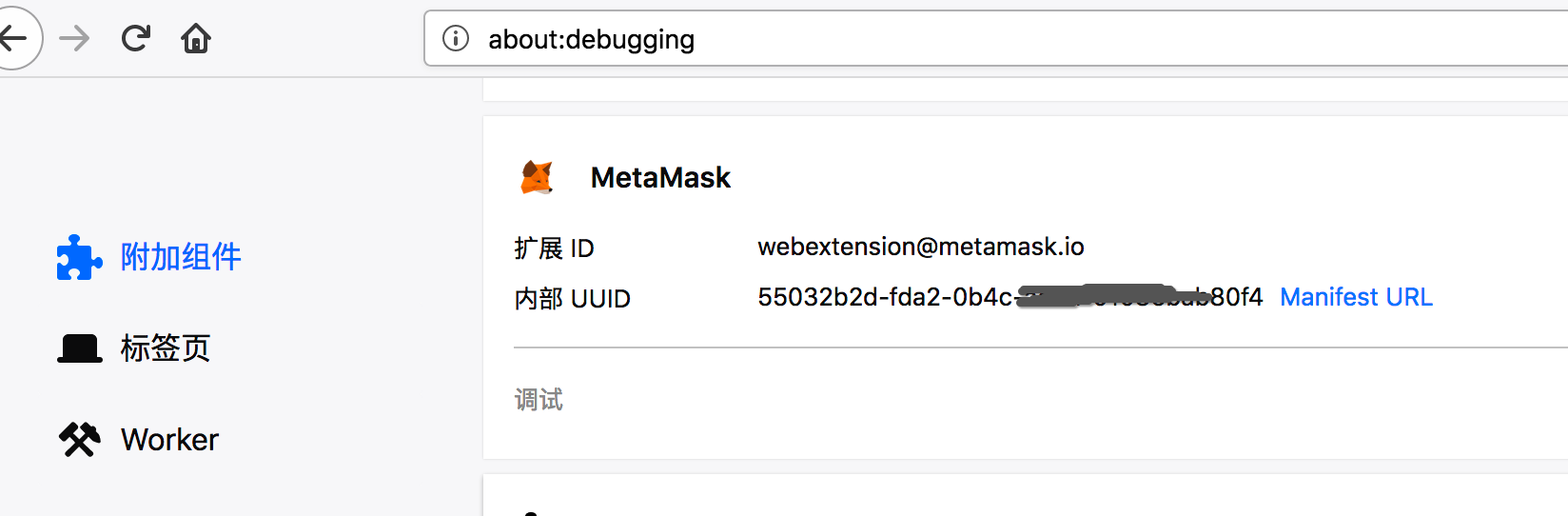
1.在地址栏中输入about:debugging,会进入到页面:

2.然后找到metamask的内部UUID的值,
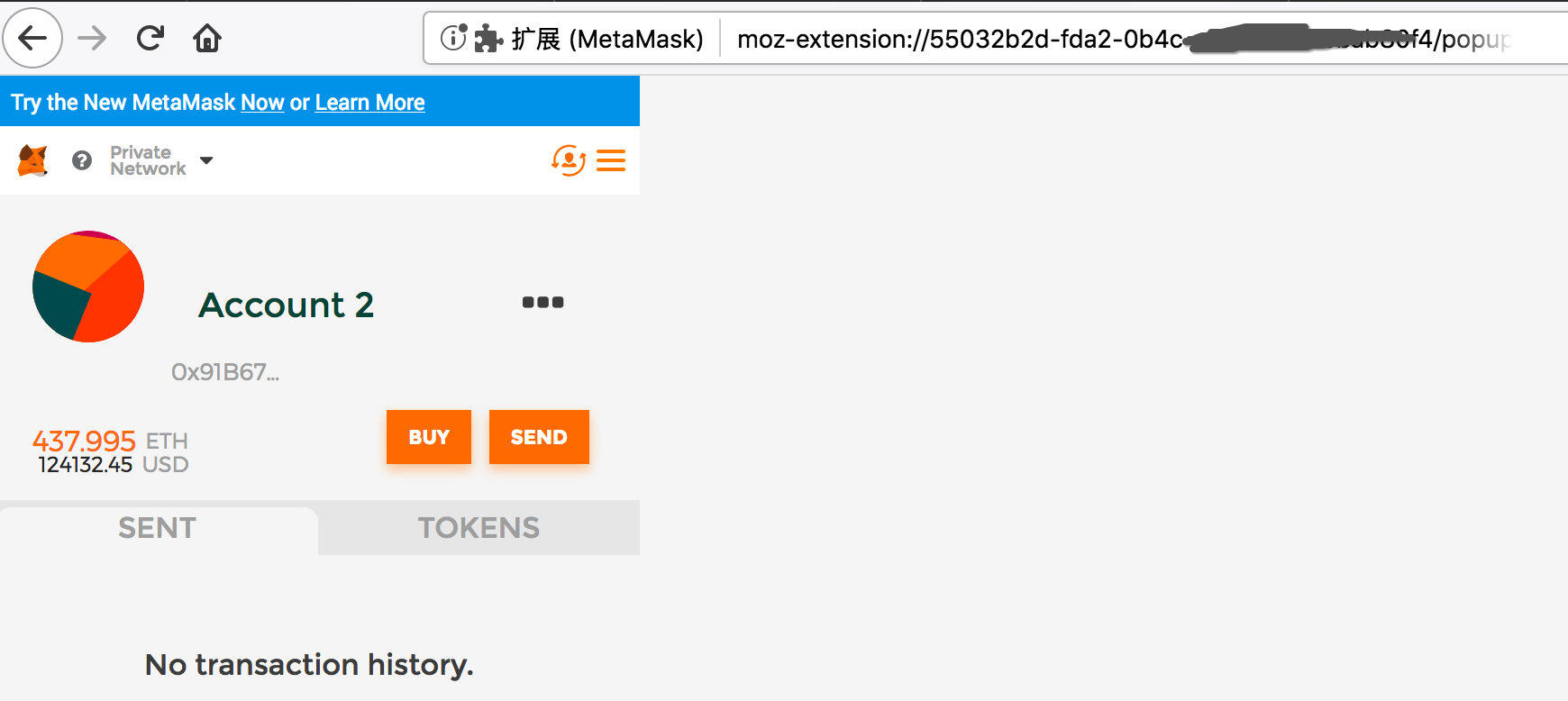
3.然后将UUID的值替换掉moz-extension://{Internal UUID}/popup.html中的{Internal UUID},输入地址栏中,然后你就可以打开网页版的metamask了,这样就不会退出导致不能导入json文件了

这样导入账户后,就可以通过输入密码得到私钥了
第二种方法是:
使用keythereum模块来得到私钥
var keyth=require('keythereum');
//('你想要得到私钥的账户地址','你keystore存放的目录(即keystore在我的data0目录下)'),这里使用的是绝对路径 var keyobj=keyth.importFromFile('0x91b678137f09c8b4f294a14e88c09276522618cf','/Users/youruser/today1/data0'); var privateKey=keyth.recover('password',keyobj);//('这个账号的密码',keyobj) console.log(privateKey.toString('hex'));//然后你就能够得到你的私钥了
第三种方法(web3 1.0版本):
var Web3 = require('web3'); var web3 = new Web3(Web3.givenProvider || 'ws://localhost:8546'); console.log(web3.eth.accounts.decrypt({ version: 3, id: '88e40042-044e-4307-85df-a7c2e20e8b34', address: '044a7eac226630557e49629411f6079b8d6aa6ae', crypto: { ciphertext: 'd298f5ec33d33394aabd42dacb9f9eafd6f5fbade72d5edb89dd1f777ddda211', cipherparams: { iv: 'ebce486e1a0e7943c504c08b34c59a1d' }, cipher: 'aes-128-ctr', kdf: 'scrypt', kdfparams: { dklen: 32, salt: '675bde56399d9993da5ac7a67b1cac7f4dbd3d4ef322463097046656a6eeb196', n: 8192, r: 8, p: 1 }, mac: 'f0de8846997ab4e266a7203bf112cf11f9eeb4a9df9cf743dc8c51837e13068d' } },'password1'));//第二个参数是你自己设的密码
返回:
{ address: '0x044a7EaC226630557e49629411f6079b8d6aA6AE',
privateKey:
'0x3bfadf07640eba0d326f445d60e0805f81b5f15319363957555aa7d04c8a0edd',
signTransaction: [Function: signTransaction],
sign: [Function: sign],
encrypt: [Function: encrypt] }