<template>
<view >
<!-- 输入框 -->
<view class="search">
<u-search placeholder="请输入关键词" input-align="center" v-model="keyword" bg-color="#FFFFFF" border-color="#007AFF" height="70"></u-search>
</view>
<!-- 分类 -->
<view class="cu-list grid col-5 no-border" style="background-color: transparent;">
<!-- 标签遍历 -->
<view class="cu-item" v-for="item in tag_list" >
<u-tag class="tag" :text="item.tag" :type="item.type" mode="light" @click="tag_btn(item.id)"/>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
keyword:"",
tag_list:[
{"id":0,"type":"primary","tag":"全部"},
{"id":1,"type":"primary","tag":"111"},
{"id":2,"type":"primary","tag":"222"},
],
}
},
methods: {
// 点击标签
tag_btn(index){
// 每次都会重置原来的值
for (var i = 0; i < this.tag_list.length; i++) {
this.tag_list[i].type = "primary"
}
// 创建一个跟原数组一样的数组
var tag_list_s = this.tag_list
// 根据索引值 将对应的值修改成你想要的样式
tag_list_s[index].type = "success"
// 重新赋值给HTML面板的
this.tag_list = tag_list_s
// console.log(tag_list_s)
},
}
}
</script>
<style>
.tag{
padding: 8px;
90%;
margin-left: 5%;
}
.search{
/* background-color: #007AFF; */
margin-top: 20px;
90%;
margin-left: 5%;
height: 60px;
}
</style>
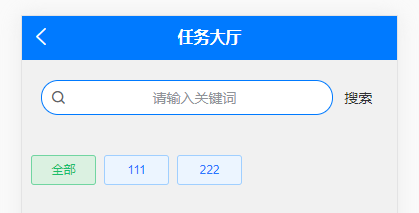
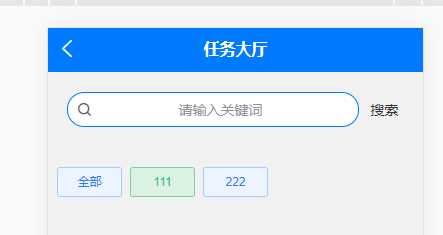
效果: