1:不想渲染simpleui的版本说明
SIMPLEUI_HOME_INFO = False
2:修改Admin LOGO图标
SIMPLEUI_LOGO = "图标路径"
3:自定义后台的名字、标题
admin.site.site_title="名字" admin.site.site_header="名字" admin.site.index_title="名字"
4:快速操作
SIMPLEUI_HOME_QUICK = False
5:最近动作
SIMPLEUI_HOME_ACTION = False
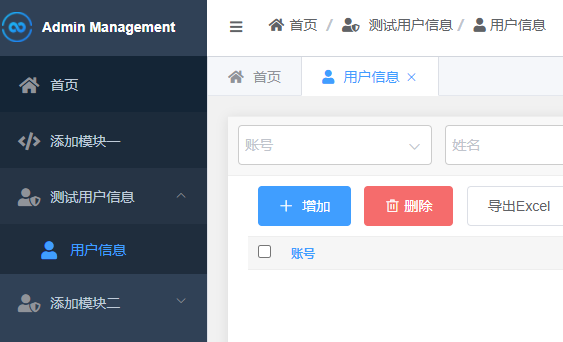
6:自定义菜单
SIMPLEUI_CONFIG = { 'system_keep': True, # 关闭系统默认 # 菜单名 'menu_display': ['添加模块一', '测试用户信息', '添加模块二'], 'dynamic': True, # 设置是否开启动态菜单, 默认为False. 如果开启, 则会在每次用户登陆时动态展示菜单内容 'menus': [ { 'name': '添加模块一', 'icon': 'fas fa-code', 'url': 'https://baidu.com' }, { 'name': '测试用户信息', 'icon': 'fas fa-user-shield', 'models': [ { 'name': '用户信息', 'icon': 'fa fa-user', # 渲染数据表菜单 'url': '/admin/database/userinfo/' } ] }, { 'app': 'auth', 'name': '添加模块二', 'icon': 'fas fa-user-shield', 'models': [ { 'name': '用户', 'icon': 'fa fa-user', 'url': 'auth/user/' } ] }, ] }
PS:该功能就可以添加客服系统
7:首页配置
SIMPLEUI_HOME_PAGE= ""