公司在前端用vue开发项目,那就学习下啦,第一步,在安装vue-devtools过程中,npm作为官方manual installtion方式,肯定必不可少。
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
1、允许用户从NPM服务器下载别人编写的第三方包到本地使用。
2、允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
3、允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
vue-cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要 npm install就可以安装)
注:自己是在win10上进行安装的,可能其他系统会遇到一些问题,具体遇到具体分析解决吧。
********** BEGIN **********
-
下载node.js,https://nodejs.org/en/ ,LTS下载(node.js中自带着npm,版本可能较老,但下面会通过npm install来升级)

-
双击安装到任意目录,eg: D:ProgramFiles odejs ,会默认将path添加到环境变量中
-
查看安装信息
echo %PATH% node -v npm -v

-
修改npm本地仓库位置
-
首先先在对应目录下新建 node_global ,node_cache
-

-
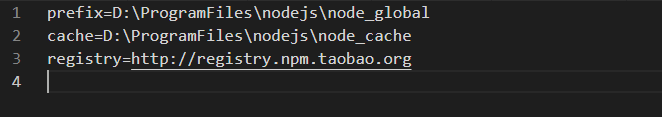
然后通过下面命令配置指定(可通过 npm config list 命令对比查看配置信息)
npm config set prefix "D:ProgramFiles odejs ode_global" npm config set cache "D:ProgramFiles odejs ode_cache"

-
配置镜像站,可极大提升npm更新下载速度
npm config set registry=http://registry.npm.taobao.org
-
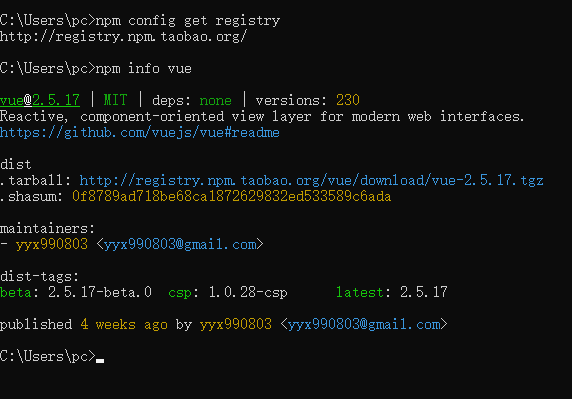
检查配置镜像
npm config get registry #检查配置镜像
或者
npm info vue #检测获取vue模块信息

-
刚才的配置信息其实存在与C盘用户目录文件下


-
npm安装更新
npm install npm -g 注:npm install 安装/更新命令,npm 模块名字,-g 表明装到global目录下(即配置的D:ProgramFiles odejs ode_global)
也可以看出npm从之前的5.6.0升级到了6.4.1

-
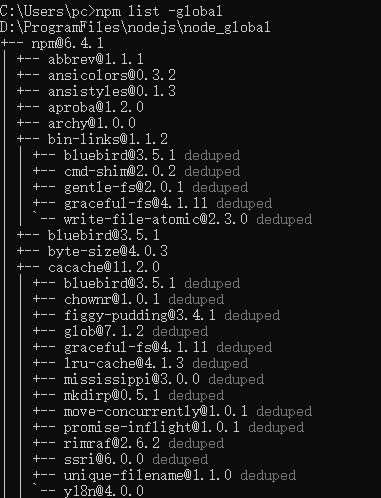
查看global有哪些模块
npm list -global

-
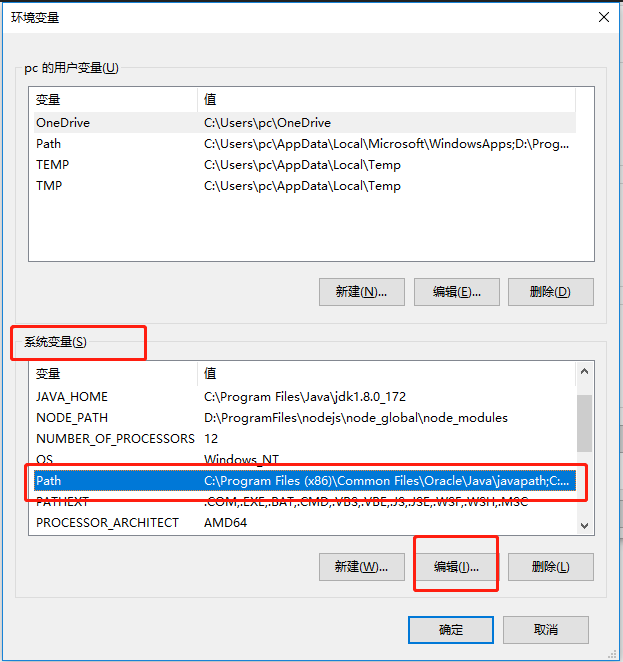
增加环境变量NODE_PATH ,内容为: D:ProgramFiles odejs ode_global ode_modules ,重新打开cmd使其生效

-
安装vue
npm install vue -g
-
安装vue-router
npm install vue-router -g
-
安装vue脚手架
npm install vue-cli -g

-
编辑系统环境变量Path,添加 D:ProgramFiles odejs ode_global ,保存后记得重新打开cmd命令窗口


-
查看vue脚手架版本
vue -V

-
初始化
-
切换到根目录(必须保证在根目录?这个未验证) d:
-
初始化webpack
-
vue init webpack vuedemo
注: vuedemo为自定义目录名称

-
-
安装依赖
-
cd vuedemo
npm install
-
运行
npm run dev

-
浏览器可访问 http://localhost:8080/#/

-
生成静态文件(可在dist目录下可查看到)
npm run build
-
项目目录描述


参考地址:https://www.cnblogs.com/goldlong/p/8027997.html