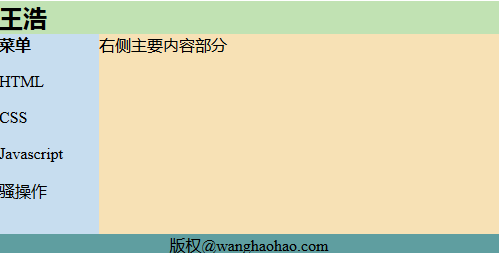
事例图片:

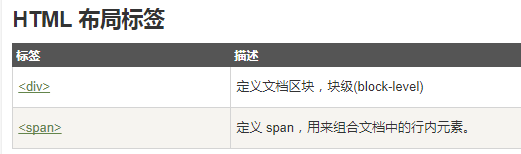
div元素是用于分组HTML元素的块级元素

上图代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="container" style=" 500px">
<div id="header" style="background-color: aqua">
<h2 style="margin-bottom: 0;">王浩</h2>
</div>
<div class="menu" style="background-color: cornflowerblue;height: 200px; 100px;float:left">
<b>菜单</b><br>
<p>HTML</p>
<P>CSS</P>
<P>Javascript</P>
</div>
<div class="content" style="background-color: yellow;height: 200px; 400px;float: left">
内容部分
</div>
<div class="footer" style="background-color: cadetblue;clear: both;text-align: center">
版权@wanghaohao.com
</div>
</div>
</body>
</html>
【推广】
免费学中医,健康全家人
原文地址:https://www.cnblogs.com/wanghaohao/p/7976324.html
- 推荐文章
- 设计模式 | 第二篇:观察者模式
- 设计模式 | 第一篇:策略模式
- JVM 变量存储位置【转载】
- IDEA教程之Gitee插件(码云)【转载】
- yum 安装的nginx安装第三方ngx_cache_purge模块清理缓存
- Siki_Unity_3-3_背包系统
- Siki_Unity_7-4_高自由度沙盘游戏地图生成_MineCraft_Uniblocks插件(可拓展)
- Siki_Unity_3-6_UI框架 (基于UGUI)
- Siki_Unity_2-9_C#高级教程(未完)
- Siki_Unity_3-16_3D数学基础
- Siki_Unity_3-8_Lua编程(未完)
- Siki_Unity_2-8_黑暗之光(未学)
- Unity面试问题归总(陆续加入)
- Siki_Unity_2-6_动画系统和Timeline(未学)
- 面向过程
- 表达式
- 入门 部分
- 迭代器
- 装饰器
- 网络 部分
- 面向 部分
- 并发 编程
- 数据库 部分
- 匿名函数
- Linux 30岁,这些年经历了什么?
- 漫谈 HTTP 连接
- 华为交换机命令基础入门学习,小白也能看得懂!
- 一文讲透APaaS平台是什么
- 什么是边缘CDN和虚拟CDN (vCDN)?
- systemd进程管理工具实战教程