利用vs新建一个空白web项目,
再用nuget安装jQuery 1.x最新版,目前是 jQuery 1.12.4

新建一个html页面
再将jquery.js拖进新建的页面的头部
最后的html页面代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8"/>
<style>
.current {
background-color: red;
}
</style>
<script src="Scripts/jquery-1.12.4.min.js"></script>
</head>
<body>
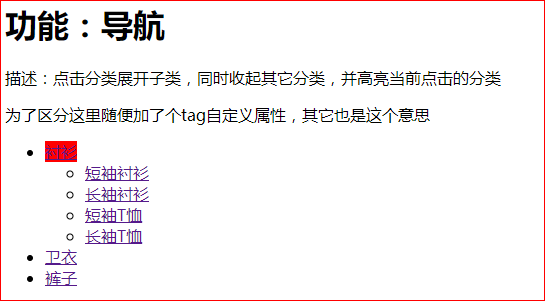
<h1>功能:导航</h1>
<p>
描述:点击分类展开子类,同时收起其它分类,并高亮当前点击的分类
</p>
<div class="box">
<ul class="menu">
<li class="level1" id="第一个分类的li">
<a href="#none">衬衫</a>
<ul class="level2" id="第一个分类的子类ul">
<li><a href="#none">短袖衬衫</a></li>
<li><a href="#none">长袖衬衫</a></li>
<li><a href="#none">短袖T恤</a></li>
<li><a href="#none">长袖T恤</a></li>
</ul>
</li>
<li class="level1" id="第二个分类li">
<a href="#none">卫衣</a>
<ul class="level2" id="第二个分类的子类ul">
<li><a href="#none">开襟卫衣</a></li>
<li><a href="#none">套头卫衣</a></li>
<li><a href="#none">运动卫衣</a></li>
<li><a href="#none">童装卫衣</a></li>
</ul>
</li>
<li class="level1" id="第三个分类的li">
<a href="#none">裤子</a>
<ul class="level2" id="第三个分类的子类ul">
<li><a href="#none">短裤</a></li>
<li><a href="#none">休闲裤</a></li>
<li><a href="#none">牛仔裤</a></li>
<li><a href="#none">免烫卡其裤</a></li>
</ul>
</li>
</ul>
</div>
<script>
//在这里写js代码
$(".level1>a").click(function() {
$(this).addClass("current") //给被点击的对象(a)加个样式
.next() //a下面的ul
.show() //把ul显示出来
.parent() //得到level1 第一个li
.siblings() //得到level1 的地2个和第三个li
.children("a") // 第二个和第三个li下的a,就是卫衣&裤子
.removeClass("current") //移除它们的选中样式
.next() // 得到level1 下的第二个和第三个ul
.hide(); // 隐藏他们
});
</script>
</body>
</html>