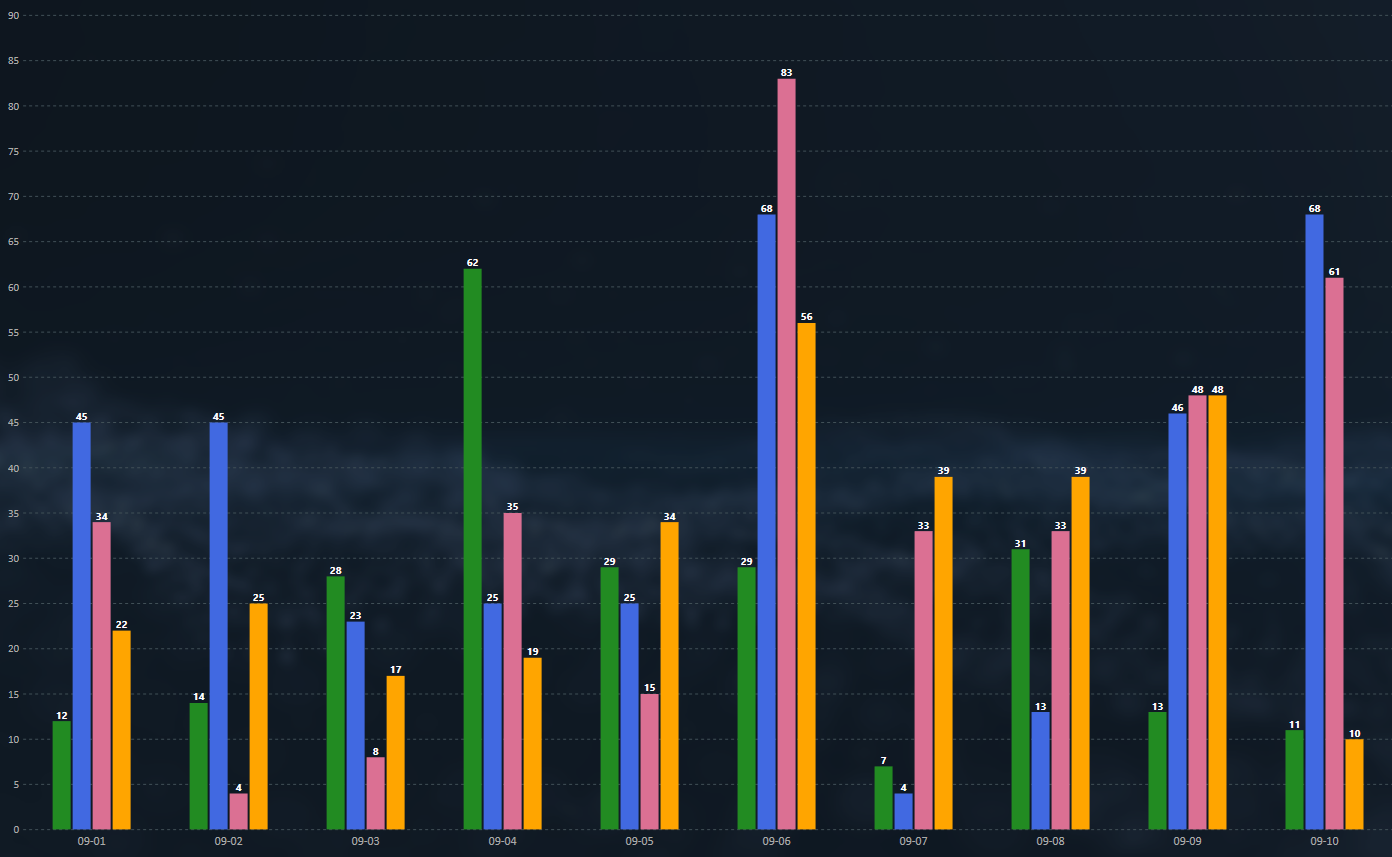
直接上代码吧,最近项目忙,有不清楚的欢迎一起交流,最终效果如下:

页面端:
<lvc:CartesianChart Series="{Binding SeriesCollection}" LegendLocation="None" Margin="10,15,15,15"> <lvc:CartesianChart.AxisX> <lvc:Axis Labels="{Binding Labels}" FontSize="12" LabelsRotation="0" DisableAnimations="True"> <lvc:Axis.Separator> <lvc:Separator Visibility="Hidden" Step="1" StrokeThickness="1.5" StrokeDashArray="0" Stroke="#404F56" > </lvc:Separator> </lvc:Axis.Separator> </lvc:Axis> </lvc:CartesianChart.AxisX> <lvc:CartesianChart.AxisY> <lvc:Axis> <lvc:Axis.Separator> <lvc:Separator Visibility="Hidden" StrokeThickness="1" StrokeDashArray="3" Step="{Binding AxisStep}" Stroke="#404F56" > </lvc:Separator> </lvc:Axis.Separator> </lvc:Axis> </lvc:CartesianChart.AxisY> </lvc:CartesianChart>
后台:
Labels = new string[] { "09-01", "09-02", "09-03", "09-04", "09-05", "09-06", "09-07", "09-08", "09-09", "09-10" }; ColumnSeries seriesPowerSave = new ColumnSeries(); seriesPowerSave.Title = "数据1"; seriesPowerSave.Fill = new SolidColorBrush(Color.FromRgb(34, 139, 34)); seriesPowerSave.DataLabels = true; seriesPowerSave.Foreground = new SolidColorBrush(Color.FromRgb(255, 255, 255)); //显示文本内容 seriesPowerSave.LabelPoint = p => p.Y.ToString(); seriesPowerSave.Values = new ChartValues<ObservablePoint> { new ObservablePoint(0, 12), new ObservablePoint(1, 14), new ObservablePoint(2, 28), new ObservablePoint(3, 62), new ObservablePoint(4, 29), new ObservablePoint(5, 29), new ObservablePoint(6, 7), new ObservablePoint(7, 31), new ObservablePoint(8, 13), new ObservablePoint(9, 11) }; //柱子宽度 seriesPowerSave.Width = 20; seriesPowerSave.MaxColumnWidth = 20; SeriesCollection = new SeriesCollection { }; SeriesCollection.Add(seriesPowerSave); //todo ... //以此类推
这样,效果就出来了。