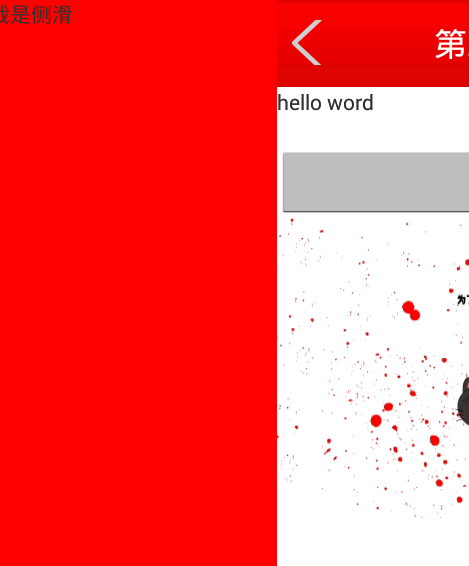
如图是效果图


我用的是SlidingMenu-master框架来实现的
左边的是侧滑界面是一个fragment,右边是一个主界面fragment,在主界面中用的是一个ViewPager来进行切换,自定义个NoScrollViewPager(不能左右划的ViewPager)
如下是主界面的代码
package com.demo.sb.main; import com.demo.sb.mainfram.ContentFragment; import com.demo.sb.mainfram.LeftMenuFragment; import com.demo.suibian.R; import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu; import com.jeremyfeinstein.slidingmenu.lib.app.SlidingFragmentActivity; import android.os.Bundle; import android.support.v4.app.FragmentManager; import android.support.v4.app.FragmentTransaction; import android.view.Window; /** * 主界面 * * @author Administrator * */ public class Activity_Main extends SlidingFragmentActivity { private static final String FRAGMENT_LEFT_MENU = "fragment_left_menu"; private static final String FRAGMENT_CONTENT = "fragment_content"; @Override public void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_main); setBehindContentView(R.layout.left_menu);// 设置侧边栏 SlidingMenu slidingMenu = getSlidingMenu();// 获取侧边栏对象 // 设置全屏触摸 slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN); int width = getWindowManager().getDefaultDisplay().getWidth(); slidingMenu.setBehindOffset(width * 200 / 500);// 设置预留屏幕的宽度 initFragment(); } /* * 初始化fragment,将fragment的数据填充给布局文件 */ private void initFragment() { FragmentManager fManager = getSupportFragmentManager(); //开启事务 FragmentTransaction transaction = fManager.beginTransaction(); transaction.replace(R.id.fl_left_menu, new LeftMenuFragment(), FRAGMENT_LEFT_MENU); transaction.replace(R.id.fl_content, new ContentFragment(), FRAGMENT_CONTENT); transaction.commit();// 提交事务 } // 获取侧边栏fragment public LeftMenuFragment getLeftMenuFragment() { FragmentManager fm = getSupportFragmentManager(); LeftMenuFragment fragment = (LeftMenuFragment) fm .findFragmentByTag(FRAGMENT_LEFT_MENU); return fragment; } // 获取主页面fragment public ContentFragment getContentFragment() { FragmentManager fm = getSupportFragmentManager(); ContentFragment fragment = (ContentFragment) fm .findFragmentByTag(FRAGMENT_CONTENT); return fragment; } }
R.layout.activity_main

<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/fl_content" android:layout_width="match_parent" android:layout_height="match_parent" > </FrameLayout>
R.layout.left_menu

<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/fl_left_menu" android:descendantFocusability="blocksDescendants" android:layout_width="match_parent" android:layout_height="match_parent" > </FrameLayout>
package com.demo.sb.mainfram; import java.util.ArrayList; import com.demo.suibian.R; import android.os.Bundle; import android.support.v4.app.Fragment; import android.support.v4.view.PagerAdapter; import android.support.v4.view.ViewPager; import android.support.v4.view.ViewPager.OnPageChangeListener; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.RadioGroup; import android.widget.RadioGroup.OnCheckedChangeListener; public class ContentFragment extends Fragment{ private RadioGroup rg_group; private ViewPager mViewPager; private ArrayList<BasePager> mPagerList; @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { // TODO Auto-generated method stub return inflater.inflate(R.layout.fragment_content, null, false); } @Override public void onActivityCreated(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onActivityCreated(savedInstanceState); rg_group =(RadioGroup)getActivity().findViewById(R.id.rg_group); mViewPager=(ViewPager)getActivity().findViewById(R.id.vp_content); initData(); } private void initData() { // TODO Auto-generated method stub rg_group.check(R.id.rb_one); //初始化3个子页面 mPagerList = new ArrayList<BasePager>(); mPagerList.add(new OnePager(getActivity())); mPagerList.add(new TwoPager(getActivity())); mPagerList.add(new ThreePager(getActivity())); mViewPager.setAdapter(new ContentAdapter()); rg_group.setOnCheckedChangeListener(new OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup arg0, int arg1) { // TODO Auto-generated method stub switch (arg1) { case R.id.rb_one: //mViewPager.setCurrentItem(0) 设置当前的页面 mViewPager.setCurrentItem(0, false);// 去掉切换页面的动画 break; case R.id.rb_two: mViewPager.setCurrentItem(1, false); break; case R.id.rb_three: mViewPager.setCurrentItem(2, false); break; default: break; } } }); mViewPager.setOnPageChangeListener(new OnPageChangeListener() { //获取当前被选中的页面 @Override public void onPageSelected(int arg0) { // TODO Auto-generated method stub mPagerList.get(arg0).initData(); } @Override public void onPageScrolled(int arg0, float arg1, int arg2) { // TODO Auto-generated method stub } @Override public void onPageScrollStateChanged(int arg0) { // TODO Auto-generated method stub } }); mPagerList.get(0).initData();//初始化首页数据 } class ContentAdapter extends PagerAdapter{ @Override public int getCount() { // TODO Auto-generated method stub return mPagerList.size(); } @Override public boolean isViewFromObject(View arg0, Object arg1) { // TODO Auto-generated method stub return arg0 == arg1; } @Override public Object instantiateItem(ViewGroup container, int position) { // TODO Auto-generated method stub BasePager pager = mPagerList.get(position); container.addView(pager.mRootView); //pager.initData();//初始化数据.... 不要放在这初始化数据,否则会预加载下个页面 return pager.mRootView; } @Override public void destroyItem(ViewGroup container, int position, Object object) { // TODO Auto-generated method stub container.removeView((View) object); } } }
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <com.demo.sb.widget.NoScrollViewPager android:id="@+id/vp_content" android:layout_width="wrap_content" android:layout_height="0dp" android:layout_weight="1" /> <RadioGroup android:id="@+id/rg_group" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/bottom_tab_bg" android:orientation="horizontal" > <RadioButton android:id="@+id/rb_one" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_weight="1" android:button="@null" android:drawablePadding="2dp" android:drawableTop="@drawable/btn_tab_home_selector" android:gravity="center" android:padding="3dp" android:text="第一个" android:textColor="@drawable/btn_tab_text_selector" /> <RadioButton android:id="@+id/rb_two" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_weight="1" android:button="@null" android:drawablePadding="2dp" android:drawableTop="@drawable/btn_tab_home_selector" android:gravity="center" android:padding="3dp" android:text="第二个" android:textColor="@drawable/btn_tab_text_selector" /> <RadioButton android:id="@+id/rb_three" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_weight="1" android:button="@null" android:drawablePadding="2dp" android:drawableTop="@drawable/btn_tab_home_selector" android:gravity="center" android:padding="3dp" android:text="第三个" android:textColor="@drawable/btn_tab_text_selector" /> </RadioGroup> </LinearLayout>
package com.demo.sb.mainfram; import com.demo.sb.main.Activity_Main; import com.demo.suibian.R; import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu; import android.app.Activity; import android.view.View; import android.widget.FrameLayout; import android.widget.ImageButton; import android.widget.TextView; /** * 主页面下的3个子页面 * * @author Administrator * */ public class BasePager { public Activity mActivity; public View mRootView;// 布局对象 public TextView tvTitle;// 标题对象 public FrameLayout flContent;// 内容 public ImageButton btnMenu;// 菜单按钮 public BasePager(Activity activity) { mActivity = activity; initView(); } /** * 初始化布局 */ private void initView() { // TODO Auto-generated method stub mRootView = View.inflate(mActivity, R.layout.base_pager, null); tvTitle = (TextView) mRootView.findViewById(R.id.tv_title); flContent = (FrameLayout) mRootView.findViewById(R.id.fl_content); btnMenu = (ImageButton) mRootView.findViewById(R.id.btn_menu); btnMenu.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View arg0) { // TODO Auto-generated method stub toggleSlidingMenu(); } }); } /** * 切换SlidingMenu的状态 * */ protected void toggleSlidingMenu() { // TODO Auto-generated method stub Activity_Main main = (Activity_Main) mActivity; SlidingMenu slidingMenu = main.getSlidingMenu(); slidingMenu.toggle();// 切换状态,显示时隐藏,隐藏时显示 } /** * 初始化数据 */ public void initData() { } /** * 设置侧边栏开启或是关闭 */ public void setSlidingMenuEnable(boolean enable) { Activity_Main main = (Activity_Main) mActivity; SlidingMenu slidingMenu = main.getSlidingMenu(); if (enable) { slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN); } else { slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_NONE); } } }

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/title_red_bg" > <TextView android:id="@+id/tv_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:text="随便写的" android:textColor="#fff" android:textSize="22sp" /> <ImageButton android:id="@+id/btn_menu" android:layout_width="30dp" android:layout_height="30dp" android:contentDescription="@null" android:layout_centerVertical="true" android:layout_marginLeft="5dp" android:background="@null" android:src="@drawable/back" /> </RelativeLayout> <FrameLayout android:id="@+id/fl_content" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" > </FrameLayout> </LinearLayout>
package com.demo.sb.mainfram; import java.util.ArrayList; import com.demo.suibian.R; import com.nostra13.universalimageloader.core.DisplayImageOptions; import com.nostra13.universalimageloader.core.ImageLoader; import com.nostra13.universalimageloader.core.assist.ImageScaleType; import com.nostra13.universalimageloader.core.display.FadeInBitmapDisplayer; import android.app.Activity; import android.graphics.Bitmap; import android.support.v4.view.PagerAdapter; import android.support.v4.view.ViewPager; import android.view.View; import android.view.ViewGroup; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.ImageView; import android.widget.ImageView.ScaleType; import android.widget.Toast; public class TwoPager extends BasePager implements OnClickListener { private Button btn_two_toast; private ViewPager mViewPager; public static final String[] IMAGES = new String[] { "http://image.tianjimedia.com/uploadImages/2012/067/ORQR14KR5DDC.jpg", "http://image.tianjimedia.com/uploadImages/2012/067/X6BEO07U962E.jpg", "http://image.tianjimedia.com/uploadImages/2012/067/F9X84V2ST716.jpg", "http://image.tianjimedia.com/uploadImages/2012/067/RY445ENQ16BH.jpg", "http://image.tianjimedia.com/uploadImages/2012/067/74KAJLN0JL95.jpg", }; private ImageLoader loader; private DisplayImageOptions options; private static final int[] mImageIds = new int[]{R.drawable.a,R.drawable.c,R.drawable.d}; private ArrayList<ImageView> mImageViewList; public TwoPager(Activity activity) { super(activity); // TODO Auto-generated constructor stub } @Override public void initData() { // TODO Auto-generated method stub System.out.println("初始化第二个界面。。。"); loader = ImageLoader.getInstance(); options = new DisplayImageOptions.Builder() .showImageForEmptyUri(R.drawable.ic_empty) .showImageOnFail(R.drawable.ic_error) .resetViewBeforeLoading(true).cacheInMemory(true) .imageScaleType(ImageScaleType.EXACTLY) .bitmapConfig(Bitmap.Config.RGB_565) .displayer(new FadeInBitmapDisplayer(300)).build(); setSlidingMenuEnable(true);// 打开侧边栏 tvTitle.setText("第二个界面"); View view = View.inflate(mActivity, R.layout.twopager, null); flContent.addView(view); btn_two_toast = (Button) view.findViewById(R.id.btn_two_toast); btn_two_toast.setOnClickListener(this); mViewPager = (ViewPager) view.findViewById(R.id.vp_two_viewpager); mViewPager.setAdapter(new ViewAdapter()); //initView(); //mViewPager.setAdapter(new GuideAdapter()); } private void initView(){ mImageViewList = new ArrayList<ImageView>(); for (int i = 0; i < mImageIds.length; i++) { ImageView imageView = new ImageView(mActivity); imageView.setBackgroundResource(mImageIds[i]); mImageViewList.add(imageView); } } @Override public void onClick(View arg0) { // TODO Auto-generated method stub switch (arg0.getId()) { case R.id.btn_two_toast: Toast.makeText(mActivity, "dddddddddd", Toast.LENGTH_SHORT).show(); break; default: break; } } /** * PagerAdapter 的适配器 * * @author Administrator * */ class ViewAdapter extends PagerAdapter { @Override public int getCount() { // TODO Auto-generated method stub return IMAGES.length; } @Override public boolean isViewFromObject(View arg0, Object arg1) { // TODO Auto-generated method stub return arg0 == arg1; } @Override public Object instantiateItem(ViewGroup container, int position) { // TODO Auto-generated method stub System.out.println("dd"); ImageView imageView = new ImageView(mActivity); imageView.setScaleType(ScaleType.FIT_XY); loader.displayImage(IMAGES[position], imageView, options); container.addView(imageView); return imageView; } @Override public void destroyItem(ViewGroup container, int position, Object object) { // TODO Auto-generated method stub container.removeView((View) object); } } /** * * @author Administrator * */ class GuideAdapter extends PagerAdapter{ @Override public int getCount() { // TODO Auto-generated method stub return mImageIds.length; } @Override public boolean isViewFromObject(View arg0, Object arg1) { // TODO Auto-generated method stub return arg0 == arg1; } @Override public Object instantiateItem(ViewGroup container, int position) { // TODO Auto-generated method stub container.addView(mImageViewList.get(position)); return mImageViewList.get(position); } @Override public void destroyItem(ViewGroup container, int position, Object object) { // TODO Auto-generated method stub container.removeView((View) object); } } }

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="hello word" /> <Button android:id="@+id/btn_two_toast" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" /> <RelativeLayout android:layout_width="match_parent" android:layout_height="200dp" > <com.demo.sb.widget.HorizonViewPager android:id="@+id/vp_two_viewpager" android:layout_width="match_parent" android:layout_height="match_parent" /> </RelativeLayout> </LinearLayout>
自定义的ViewPager
package com.demo.sb.widget; import android.content.Context; import android.support.v4.view.ViewPager; import android.util.AttributeSet; import android.view.MotionEvent; /** * 不能左右划的ViewPager * * @author Administrator * */ public class NoScrollViewPager extends ViewPager { public NoScrollViewPager(Context context) { super(context); // TODO Auto-generated constructor stub } public NoScrollViewPager(Context context, AttributeSet attrs) { super(context, attrs); // TODO Auto-generated constructor stub } // 表示事件是否拦截, 返回false表示不拦截, 可以让嵌套在内部的viewpager相应左右划的事件 @Override public boolean onInterceptTouchEvent(MotionEvent arg0) { return false; } /** * 重写onTouchEvent事件,什么都不用做 */ @Override public boolean onTouchEvent(MotionEvent arg0) { return false; } }
package com.demo.sb.widget; import android.content.Context; import android.support.v4.view.ViewPager; import android.util.AttributeSet; import android.view.MotionEvent; /** * 子页签的水平滑动ViewPager,暂时不用 * @author Administrator * */ public class HorizonViewPager extends ViewPager { public HorizonViewPager(Context context) { super(context); // TODO Auto-generated constructor stub } public HorizonViewPager(Context context, AttributeSet attrs) { super(context, attrs); // TODO Auto-generated constructor stub } /** * 事件的分发,请求父控件及祖宗事件是否拦截事件 */ @Override public boolean dispatchTouchEvent(MotionEvent ev) { // TODO Auto-generated method stub if(getCurrentItem() != 0){ getParent().requestDisallowInterceptTouchEvent(true); }else { getParent().requestDisallowInterceptTouchEvent(false); } return super.dispatchTouchEvent(ev); } }
另一种展示 如图是效果图 
package com.infzm.slidingmenu.demo; import android.os.Bundle; import android.support.v4.app.Fragment; import android.view.View; import android.view.View.OnClickListener; import android.view.Window; import android.widget.ImageView; import android.widget.TextView; import com.infzm.slidingmenu.demo.fragment.WriteDailyFragment; import com.infzm.slidingmenu.demo.fragment.LeftMenuFragment; import com.infzm.slidingmenu.demo.fragment.LookDailyFragment; import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu; import com.jeremyfeinstein.slidingmenu.lib.app.SlidingFragmentActivity; /** * @date 2016/4/12 * @author tb * @description 主界面 */ public class MainActivity extends SlidingFragmentActivity implements OnClickListener { private ImageView topButton; private Fragment mContent,mFragment; private TextView topTextView; @Override public void onCreate(Bundle savedInstanceState) { requestWindowFeature(Window.FEATURE_NO_TITLE); // 无标题 super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initSlidingMenu(savedInstanceState); topButton = (ImageView) findViewById(R.id.topButton); topButton.setOnClickListener(this); topTextView = (TextView) findViewById(R.id.topTv); mFragment=new WriteDailyFragment(); getSupportFragmentManager().beginTransaction() .replace(R.id.content_frame, mFragment).commit(); } /** * 初始化侧边栏 */ private void initSlidingMenu(Bundle savedInstanceState) { // 如果保存的状态不为空则得到之前保存的Fragment,否则实例化MyFragment if (savedInstanceState != null) { mContent = getSupportFragmentManager().getFragment( savedInstanceState, "mContent"); } if (mContent == null) { mContent = new LookDailyFragment(); } // 设置左侧滑动菜单 setBehindContentView(R.layout.menu_frame_left); getSupportFragmentManager().beginTransaction() .replace(R.id.menu_frame, new LeftMenuFragment()).commit(); // 实例化滑动菜单对象 SlidingMenu sm = getSlidingMenu(); // 设置可以左右滑动的菜单 sm.setMode(SlidingMenu.LEFT); // 设置滑动阴影的宽度 sm.setShadowWidthRes(R.dimen.shadow_width); // 设置滑动菜单阴影的图像资源 sm.setShadowDrawable(null); // 设置滑动菜单视图的宽度 sm.setBehindOffsetRes(R.dimen.slidingmenu_offset); // 设置渐入渐出效果的值 sm.setFadeDegree(0.35f); // 设置触摸屏幕的模式,这里设置为全屏 sm.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN); // 设置下方视图的在滚动时的缩放比例 sm.setBehindScrollScale(0.0f); } @Override protected void onSaveInstanceState(Bundle outState) { super.onSaveInstanceState(outState); getSupportFragmentManager().putFragment(outState, "mContent", mContent); } /** * 切换Fragment * * @param fragment */ public void switchConent(Fragment fragment, String title) { mContent = fragment; getSupportFragmentManager().beginTransaction() .replace(R.id.content_frame, fragment).commit(); getSlidingMenu().showContent(); topTextView.setText(title); } @Override public void onClick(View v) { switch (v.getId()) { case R.id.topButton: toggle(); break; default: break; } } }
package com.infzm.slidingmenu.demo.fragment; import android.app.Activity; import android.os.Bundle; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.View.OnClickListener; import android.view.ViewGroup; import com.infzm.slidingmenu.demo.MainActivity; import com.infzm.slidingmenu.demo.R; /** * @date 2016/4/12 * @author tb * @description 侧边栏菜单 */ public class LeftMenuFragment extends Fragment implements OnClickListener{ private View todayView; private View lastListView; private View discussView; private View favoritesView; private View commentsView; private View settingsView; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); } @Override public void onAttach(Activity activity) { super.onAttach(activity); } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View view = inflater.inflate(R.layout.layout_menu, null); findViews(view); return view; } public void findViews(View view) { todayView = view.findViewById(R.id.all_dailys); lastListView = view.findViewById(R.id.write_dailys); discussView = view.findViewById(R.id.messages); favoritesView = view.findViewById(R.id.tvMyFavorites); commentsView = view.findViewById(R.id.tvMyComments); settingsView = view.findViewById(R.id.tvMySettings); todayView.setOnClickListener(this); lastListView.setOnClickListener(this); discussView.setOnClickListener(this); favoritesView.setOnClickListener(this); commentsView.setOnClickListener(this); settingsView.setOnClickListener(this); } @Override public void onDestroyView() { super.onDestroyView(); } @Override public void onDestroy() { super.onDestroy(); } @Override public void onClick(View v) { Fragment newContent = null; String title = null; switch (v.getId()) { case R.id.all_dailys: // 所有日志 newContent = new LookDailyFragment(); title = getString(R.string.today); break; case R.id.write_dailys:// 写日志 newContent = new WriteDailyFragment(); title = getString(R.string.lastList); break; case R.id.messages: //消息 newContent = new MessageFragment(); title = getString(R.string.discussMeetting); break; case R.id.tvMyFavorites: // 我的收藏 newContent = new MyFavoritesFragment(); title = getString(R.string.myFavorities); break; case R.id.tvMyComments: // 我的评论 newContent = new MyCommentsFragment(); title = getString(R.string.myComments); break; case R.id.tvMySettings: // 设置 newContent = new MySettingsFragment(); title = getString(R.string.settings); break; default: break; } if (newContent != null) { switchFragment(newContent, title); } } /** * 切换fragment * @param fragment */ private void switchFragment(Fragment fragment, String title) { if (getActivity() == null) { return; } if (getActivity() instanceof MainActivity) { MainActivity fca = (MainActivity) getActivity(); fca.switchConent(fragment, title); } } }

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="fill_parent" android:background="@drawable/biz_news_local_weather_bg_big" android:orientation="vertical" > <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingLeft="10dp" android:paddingTop="10dp"> <com.infzm.slidingmenu.demo.view.CircleImageView xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/profile_image" android:layout_width="60dp" android:layout_height="60dp" android:layout_gravity="center_horizontal" android:src="@drawable/wwj_748" app:border_color="#FFffffff" app:border_width="1dp" /> <TextView android:layout_width="match_parent" android:layout_height="28.0dip" android:layout_centerVertical="true" android:layout_toRightOf="@+id/profile_image" android:gravity="center_vertical" android:paddingLeft="15.0dip" android:text="唐兵" android:textColor="@color/white" android:textSize="14.0sp" /> </RelativeLayout> <TextView android:id="@+id/all_dailys" android:layout_width="match_parent" android:layout_height="50.0dip" android:clickable="true" android:drawablePadding="1.0dip" android:gravity="center_vertical" android:paddingLeft="15.0dip" android:paddingRight="10.0dip" android:text="所有日志" android:textColor="@color/white" android:textSize="16.0sp" /> <View android:layout_width="match_parent" android:layout_height="2.0dip" android:background="@drawable/biz_pc_account_line" /> <TextView android:id="@+id/write_dailys" android:layout_width="match_parent" android:layout_height="50.0dip" android:clickable="true" android:drawablePadding="1.0dip" android:gravity="center_vertical" android:paddingLeft="15.0dip" android:paddingRight="10.0dip" android:text="写日志" android:textColor="@color/white" android:textSize="16.0sp" /> <View android:layout_width="match_parent" android:layout_height="2.0dip" android:background="@drawable/biz_pc_account_line" /> <TextView android:id="@+id/messages" android:layout_width="match_parent" android:layout_height="50.0dip" android:clickable="true" android:drawablePadding="1.0dip" android:gravity="center_vertical" android:paddingLeft="15.0dip" android:paddingRight="10.0dip" android:text="消息" android:textColor="@color/white" android:textSize="16.0sp" /> <View android:layout_width="match_parent" android:layout_height="2.0dip" android:background="@drawable/biz_pc_account_line" /> <TextView android:id="@+id/tvMyFavorites" android:layout_width="match_parent" android:layout_height="50.0dip" android:clickable="true" android:drawablePadding="1.0dip" android:gravity="center_vertical" android:paddingLeft="15.0dip" android:paddingRight="10.0dip" android:text="我的收藏" android:textColor="@color/white" android:textSize="16.0sp" /> <View android:layout_width="match_parent" android:layout_height="2.0dip" android:background="@drawable/biz_pc_account_line" /> <TextView android:id="@+id/tvMyComments" android:layout_width="match_parent" android:layout_height="50.0dip" android:clickable="true" android:drawablePadding="1.0dip" android:gravity="center_vertical" android:paddingLeft="15.0dip" android:paddingRight="10.0dip" android:text="我的评论" android:textColor="@color/white" android:textSize="16.0sp" /> <View android:layout_width="match_parent" android:layout_height="2.0dip" android:background="@drawable/biz_pc_account_line" /> <TextView android:id="@+id/tvMySettings" android:layout_width="match_parent" android:layout_height="50.0dip" android:clickable="true" android:drawablePadding="1.0dip" android:gravity="center_vertical" android:paddingLeft="15.0dip" android:paddingRight="10.0dip" android:text="设置" android:textColor="@color/white" android:textSize="16.0sp" /> <View android:layout_width="match_parent" android:layout_height="2.0dip" android:background="@drawable/biz_pc_account_line" /> </LinearLayout>
package com.infzm.slidingmenu.demo.fragment; import com.infzm.slidingmenu.demo.R; import android.os.Bundle; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; /** * * @author 唐兵 * @description */ public class WriteDailyFragment extends Fragment { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); } @Override public void onActivityCreated(Bundle savedInstanceState) { super.onActivityCreated(savedInstanceState); } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View view = inflater.inflate(R.layout.frag_lastlist, null); return view; } @Override public void onDestroyView() { super.onDestroyView(); } @Override public void onDestroy() { super.onDestroy(); } }
