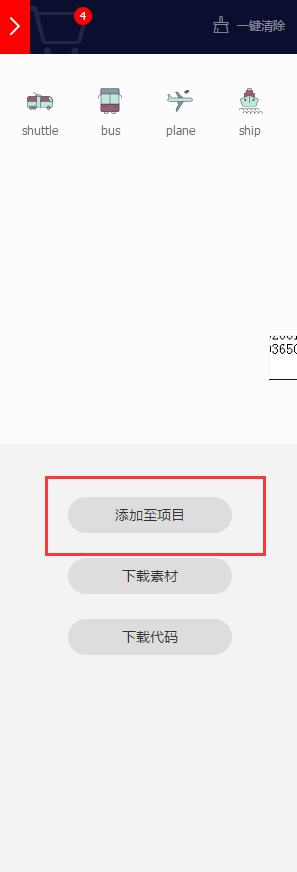
①打开此网站http://www.iconfont.cn/ , 选择需要的几个图形 → 加入购物车 → 添加至项目 → 给项目随便命名 → 点击电线连接并点击代码 → 复制代码到css



②在body里写有插入的表情, 两种表示 , 所有代码如下

1 <!doctype html> 2 <html> 3 <head> 4 <meta name="" charset="utf-8" content=""/> 5 <title></title> 6 </head> 7 8 <style type="text/css"> 9 @font-face { 10 font-family: 'iconfont'; /* project id 304378 */ 11 src: url('//at.alicdn.com/t/font_0j1vc2takv3x47vi.eot'); 12 src: url('//at.alicdn.com/t/font_0j1vc2takv3x47vi.eot?#iefix') format('embedded-opentype'), 13 url('//at.alicdn.com/t/font_0j1vc2takv3x47vi.woff') format('woff'), 14 url('//at.alicdn.com/t/font_0j1vc2takv3x47vi.ttf') format('truetype'), 15 url('//at.alicdn.com/t/font_0j1vc2takv3x47vi.svg#iconfont') format('svg'); 16 } 17 .iconfont{ 18 font-family:"iconfont"; 19 font-size:19px; 20 font-style:normal; 21 } 22 .icon-tel:before{ 23 content: "\e760"; 24 } 25 .iconfont{ 26 color:#ff0; 27 background:blue; 28 } 29 </style> 30 <body> 31 32 <ul> 33 <li class="iconfont icon-tel"><span>这是一个冬天</span></li> 34 <li class="iconfont"></li> 35 </ul> 36 </body> 37 </html>
src: url('iconfont.eot'); /* 兼容IE9*/
src: url('iconfont.eot?#iefix') format('embedded-opentype'), /* 兼容IE6-IE8 */
url('iconfont.woff') format('woff'),/* 兼容chrome、firefox */
url('iconfont.ttf') format('truetype'),
/* 兼容chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('iconfont.svg#iconfont') format('svg'); /* 兼容iOS 4.1- */
③注意:
1注意两种方法 :
<li class="iconfont icon-tel"><span>这是一个冬天</span></li> <li class="iconfont"></li>
2注意写法
src: url('//at.alicdn.com/t/font_0j1vc2takv3x47vi.eot');
④hover事件直接写
.iconfont:hover{ color:blue; background:red; }
2018-08-30新更
官网首页导航也有对如何应用的直接说明