1. 如想用<a>标签作为跳转,<a>里不要包含<input tyep= "button"或<button>!
问题: 链接跳转在ie中失效?
解决: 不知道为什么脑抽筋这样写,还不如用<div>代替改样式呢.
<a> <div>跳转按钮</div> </a>
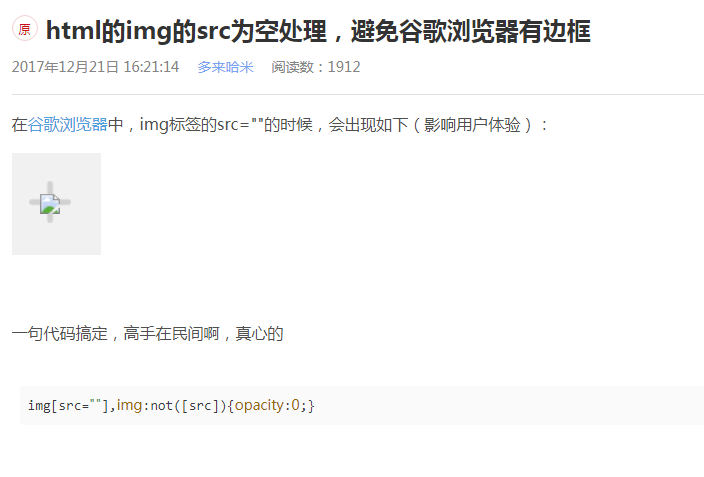
2.在谷歌浏览器,当<img>的src="0",在img宽高给出的情况下, 会有一个边框.如下图

解决方法:
a.我是用的一个带边框的图片替换掉只有中间
b.另一个引用大神的

3. <a>标签包含<input>标签, IE8中<a>标签无法点击,
解决办法:
a. <input>改为<span>等其他标签仿真按钮, <a>标签里的href平常写;
b. 给<input>加上onclick事件 onclick="this.parentNode.click();"
4.IE8报错trim()方法错误;

兼容IE浏览器解决办法,在全局js文件写上,出自这里
// 解决IE下string类型没有trim函数bug if(typeof String.prototype.trim=='undefined'){ String.prototype.trim = function () { return this .replace(/^ss*/, '' ).replace(/ss*$/, '' ); } }