ASP.NET网站开发步骤
参考地址
Visual Studio 2017【使用ASP.NET开发Web项目】第一课——初识ASP.NET,创建第一个ASP.NET程序_ba_wang_mao的专栏-CSDN博客_asp.net开发
步骤 1
打开 Visual Studio 2019,点击菜单栏【文件】——【新建项目】, 在弹出的【新建项目】窗口中,在左侧展开“其他项目类型”列表,在列表中选择“Visual Studio 解决方案”。
步骤 2
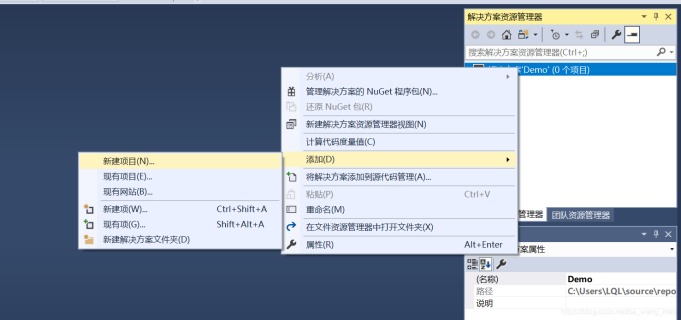
在“解决方案资源管理器”窗口中,右击“解决方案”,在快捷菜单中选择“添加” → “新建项目”,如图所示。

步骤 3
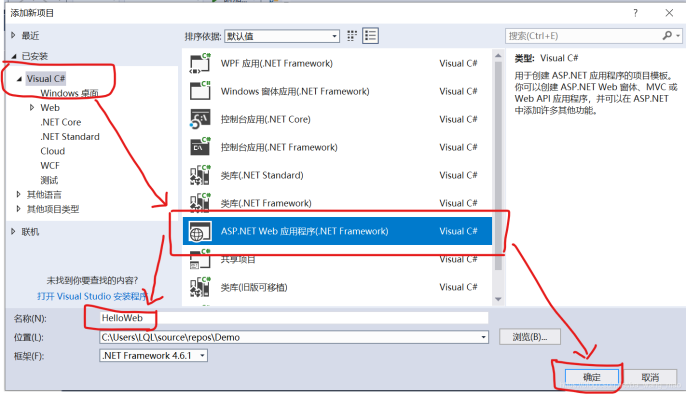
弹出【添加新项目】窗口,在窗口的左侧选择开发语言是“Visual C#”,在窗口的 右侧选择“ASP.NET Web应用程序(.NET 应用程序)”,最后给您的Web站点起个名字,这个案例里,我们起的是“HelloWeb”,并浏览选择 Web 站点的保存位置后,最后单击【确定】按钮

在弹出的【新建ASP.NET Web应用程序 - HelloWeb】窗口中,点击选择【空】,然后再单击【确定】按钮
在解决方案中添加了名称为“HelloWeb”的站点后,解决方案资源管理器中的目录结构如图所示。Web.config 是 XML 文件,用于网站的配置。

步骤 4
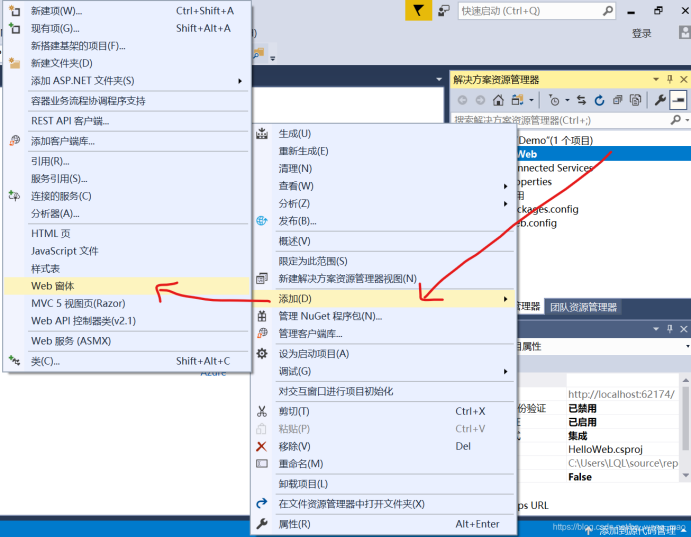
在解决方案里,右击“HelloWeb”的网站,在快捷菜单中选择“添加” → “Web窗体”。

此时会弹出一个【指定项名称】,默认名称WebForm1,单击【确定】按钮。
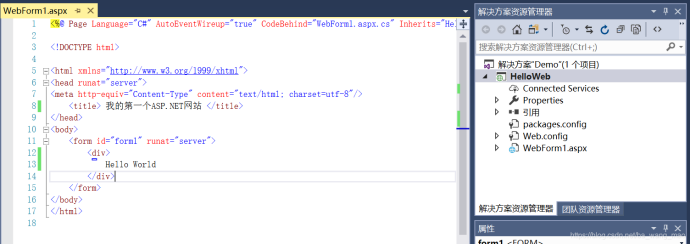
此时,会自动生成一个WebForm1.aspx文件,并在VS程序中打开,“WebForm1.aspx”即为创建的第一个 Web 页面。
步骤 5
在“WebForm1.aspx”页面,进行html代码编写,这里只简单的写了title标签设置网页标题,并在body里输出一句话“Hello World”。

<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="HelloWeb.WebForm1" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title> 我的第一个ASP.NET网站 </title> </head> <body> <form id="form1" runat="server"> <div> Hello World </div> </form> </body> </html>
步骤 6
启动运行调试,点击菜单栏【启动】
在浏览器中查看网页效果
