使用场景:我是从网上找的html前端页面模板,导入找的模板中的css和js到vue中使用。
1.在main.js中全局导入css和js
import '@/assets/css/main.css' import '@/assets/css/reset.css' import '@/assets/js/slide' import '@/assets/js/jquery-1.12.4.min' import '@/assets/js/jquery-ui.min'
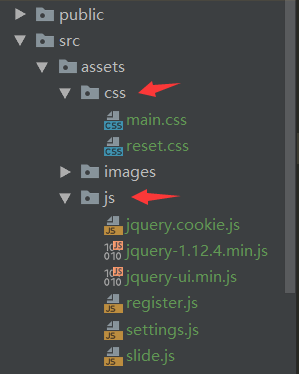
这是css和js文件放置位置

2.html代码复制粘贴放置
特别注意:因为vue的template只能写一个跟div,所以在最外层套一个div然后再赋值粘贴所需要的html代码。