ViewData和ViewBag是一回事,只能在当前View中有效
TempData里的值可以RedirectToAction跳转Controller或Action依然有效,等这次http请求结束后,TempData被清空
ViewBag和ViewData生命周期相同,仅对当前View有效,不同的是ViewBag的类型不再是字典的键值对结构,而是dynamic动态类型。
TempData在第一次读取之后会被移除.多用于跨control.
如果我们想读取TempData的值但是又不让它被删除,可以使用TempData.Peek("Key")方法。如果想再保持一次TempData里面的值,可以使用TempData.Keep("Key").
====1、TempData==============
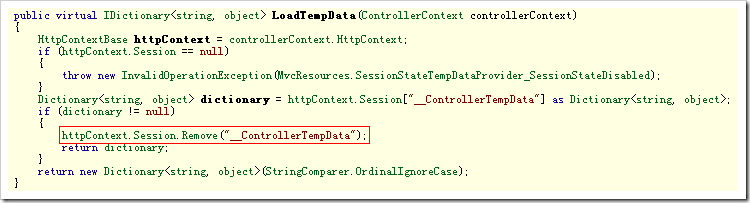
ASP.NET MVC的TempData用于传输一些临时的数据,例如在各个控制器Action间传递临时的数据或者给View传递一些临时的数据,相信大家都看过“在 ASP.NET页面间传值的方法有哪几种”这个面试题,在ASP.NET MVC中TempData的就是其中的一种传值方法。TempData默认是使用Session来存储临时数据的,TempData中存放的数据只一次访 问中有效,一次访问完后就会删除了的。这个一次访问指的是一个请求到下一个请求,因为在下一个请求到来之后,会从Session中取出保存在里面的 TempData数据并赋值给TempData,然后将数据从Session中删除。我们看一下ASP.NET MVC Preview5源码:
也就是说TempData只保存到下一个请求中,下一个请求完了之后,TempData就会被删除了。注意这里TempData使用Session 来做存储的,Session是对应特定用户的,所以并不存在并发问题。如果你用数据库来做TempData的存储介质的话,必须要考虑这个情况的。至于如 何自定义TempData的存储介质,你可以参考“ASP.NET MVC: 用db4o来做TempDataProvider(另附一个泛型的RedirectToAction方法)”这一篇文章。
前面说到的在我们的BaseController中有一个显示提示信息给用户的方法,这个提示信息就是临时的信息,我们可以使用TempData来实现。下面让我们来实现这个提示信息的方法:
{
TempData["Messages"] = msgs;
return RedirectToAction("Message");
}
public ActionResult Message()
{
return View(TempData["Messages"] as List<string>);
}
因为我们的Controller都继承自这个我们自定义的BaseController,所以我么可以才Controller中这样来给用户显示提示信息:
TEMPDATA应用例子,通过TEMPDATA实现添加数据时防止页面刷新出现重复提交数据的情况:
STEP01:保存数据到TEMPDATA,定义页面跳转到结果显示页
public ActionResult Save(Models.GuestBookForm data)
{
if (!ModelState.IsValid)
{
//验证失败
return RedirectToAction("Write");
}
MvcStudyDemo.Models.MvcGuestbookEntities db = new Models.MvcGuestbookEntities();
db.AddToMessage(new Models.Message()
{
Body = data.MsgName + data.Email,
AdminReply = data.Content,
IsSecret = false,
AdminReplyTime = DateTime.Now,
CreateTime = DateTime.Now,
MemberID = 38
});
db.SaveChanges();
//ViewData["Name"] = data.MsgName;
//ViewData["Email"] = data.Email;
//ViewData["Content"] = data.Content;
//return View();
//保存临时数据,页面跳转防止重复提交
TempData["LastPostGuestBookForm"] = data;
return RedirectToAction("Result");
}
STEP2:新建RESULT动作
public ActionResult Result()
{
if (TempData["LastPostGuestBookForm"] == null)
{
return RedirectToAction("Index");
}
var model = (Models.GuestBookForm)TempData["LastPostGuestBookForm"];
return View(model);
}
STEP3:新建RESULT动作视图
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<MvcStudyDemo.Models.GuestBookForm>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Result
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Result</h2>
<fieldset>
<legend>Fields</legend>
<div class="display-label">MsgName</div>
<div class="display-field"><%: Model.MsgName %></div>
<div class="display-label">Email</div>
<div class="display-field"><%: Model.Email %></div>
<div class="display-label">Content</div>
<div class="display-field"><%: Model.Content %></div>
</fieldset>
<p>
<%: Html.ActionLink("Back to List", "Index") %>
</p>
</asp:Content>
二、ViewData与ViewBag
在Asp.net MVC 3 web应用程序中,我们会用到ViewData与ViewBag,对比一下:
ViewData |
ViewBag |
它是Key/Value字典集合 |
它是dynamic类型对像 |
从Asp.net MVC 1 就有了 |
ASP.NET MVC3 才有 |
基于Asp.net 3.5 framework |
基于Asp.net 4.0与.net framework |
ViewData比ViewBag快 |
ViewBag比ViewData慢 |
在ViewPage中查询数据时需要转换合适的类型 |
在ViewPage中查询数据时不需要类型转换 |
有一些类型转换代码 |
可读性更好 |
在Controller中使用ViewData:
public ActionResult UsingViewData() { ViewData["Title"] = " Using ViewData"; ViewData["ProjectName"] = "My Test Project"; ViewData["ProjectDescription"] = "This is Test Project to demo Viewdata and viewbag details"; ViewData["StartDate"] = new DateTime(2011, 1, 1); ViewData["TotalPrice"] = 1000; ViewData["TotalDays"] = 100; Dictionary<string, string> stackholder = new Dictionary<string, string>(); stackholder.Add("Client","Mr. Client"); stackholder.Add("Manager","Mr. Joy"); stackholder.Add("Team Leader","Mr.Toy"); stackholder.Add("Sr. developer", "Mr.dojoy"); stackholder.Add("developer", "Mr. nodoy"); ViewData["stackholder"] = stackholder; List<string> modules = new List<string>(); modules.Add("Admin module"); modules.Add("ShoppingCart module"); modules.Add("CMS module"); ViewData["modules"] = modules; return View(); }
对应UsingViewData View的cshtml:
<h1>@ViewData["Title"]</h1> <div> <div> <h2>Project Name : @ViewData["ProjectName"]</h2> </div> <div> ProjectDescription : <p>"@ViewData["ProjectDescription"]".</p> </div> <div> Stack Holder : <br /> <ul id="stakholder"> @foreach ( var stakerholder in ViewData["stackholder"] as Dictionary<string, string> ) { <li> @stakerholder.Key : @stakerholder.Value </li> } </ul> </div> <div> Project Details:<br /> <div> module List : <ul id="modulelist"> @foreach ( var module in ViewData["modules"] as List<string> ) { <li> @module </li> } </ul> </div> Project StartDate : @ViewData["StartDate"] <br /> Project TotalPrice: @ViewData["TotalPrice"] <br /> Project TotaDays : @ViewData["TotalDays"] </div> </div>
然后是ViewBag:
public ActionResult UsingViewBag() { ViewBag.Title = " Using ViewBag"; ViewBag.ProjectName = "My Test Project"; ViewBag.ProjectDescription = "This is Test Project to demo Viewdata and viewbag details"; ViewBag.StartDate = new DateTime(2011, 1, 1); ViewBag.TotalPrice = 1000; ViewBag.TotalDays = 100; Dictionary<string, string> stackholder = new Dictionary<string, string>(); stackholder.Add("Client", "Mr. Client"); stackholder.Add("Manager", "Mr. Joy"); stackholder.Add("Team Leader", "Mr.Toy"); stackholder.Add("Sr. developer", "Mr.dojoy"); stackholder.Add("developer", "Mr. nodoy"); ViewBag.stackholder = stackholder; List<string> modules = new List<string>(); modules.Add("Admin module"); modules.Add("ShoppingCart module"); modules.Add("CMS module"); ViewBag.modules = modules; return View(); }
对应View UsingViewBag 的cshtml的ViewBag:
<h1>@ViewBag.Title</h1> <div> <div> <h2>Project Name : @ViewBag.ProjectName</h2> </div> <div> ProjectDescription : <p>"@ViewBag.ProjectDescription.</p> </div> <div> Stack Holder : <br /> <ul id="stakholder"> @foreach ( var stakerholder in ViewBag.stackholder ) { <li> @stakerholder.Key : @stakerholder.Value </li> } </ul> </div> <div> Project Details:<br /> <div> module List : <ul id="modulelist"> @foreach ( var module in ViewBag.modules ) { <li> @module </li> } </ul> </div> Project StartDate : @ViewBag.StartDate.ToString("dd-MMM-yyyy") <br /> Project TotalPrice: @ViewBag.TotalPrice ₹ <br /> Project TotaDays : @ViewBag.TotalDays </div> </div>
后面是在Controller中使用ViewBag:
public ActionResult UsingViewBagInControlAndViewDataInView() { ViewBag.Title = " Using ViewBag In Control And ViewData In View"; ViewBag.ProjectName = "My Test Project"; ViewBag.ProjectDescription = "This is Test Project to demo Viewdata and viewbag details"; ViewBag.StartDate = new DateTime(2011, 1, 1); ViewBag.TotalPrice = 1000; ViewBag.TotalDays = 100; Dictionary<string, string> stackholder = new Dictionary<string, string>(); stackholder.Add("Client", "Mr. Client"); stackholder.Add("Manager", "Mr. Joy"); stackholder.Add("Team Leader", "Mr.Toy"); stackholder.Add("Sr. developer", "Mr.dojoy"); stackholder.Add("developer", "Mr. nodoy"); ViewBag.stackholder = stackholder; List<string> modules = new List<string>(); modules.Add("Admin module"); modules.Add("ShoppingCart module"); modules.Add("CMS module"); ViewBag.modules = modules; return View(); }
在UsingViewBagInControlAndViewDataInView.cshtml中使用ViewData来取值:
<h1>@ViewData["Title"]</h1> <div> <div> <h2>Project Name : @ViewData["ProjectName"]</h2> </div> <div> ProjectDescription : <p>"@ViewData["ProjectDescription"]".</p> </div> <div> Stack Holder : <br /> <ul id="stakholder"> @foreach ( var stakerholder in ViewData["stackholder"] as Dictionary<string, string> ) { <li> @stakerholder.Key : @stakerholder.Value </li> } </ul> </div> <div> Project Details:<br /> <div> module List : <ul id="modulelist"> @foreach ( var module in ViewData["modules"] as List<string> ) { <li> @module </li> } </ul> </div> Project StartDate : @ViewData["StartDate"] <br /> Project TotalPrice: @ViewData["TotalPrice"] <br /> Project TotaDays : @ViewData["TotalDays"] </div> </div>
反过来是这样的:
public ActionResult UsingViewDataInControlAndViewBagInView() { ViewData["Title"] = " Using ViewData In Control And ViewBag In View"; ViewData["ProjectName"] = "My Test Project"; ViewData["ProjectDescription"] = "This is Test Project to demo Viewdata and viewbag details"; ViewData["StartDate"] = new DateTime(2011, 1, 1); ViewData["TotalPrice"] = 1000; ViewData["TotalDays"] = 100; Dictionary<string, string> stackholder = new Dictionary<string, string>(); stackholder.Add("Client", "Mr. Client"); stackholder.Add("Manager", "Mr. Joy"); stackholder.Add("Team Leader", "Mr.Toy"); stackholder.Add("Sr. developer", "Mr.dojoy"); stackholder.Add("developer", "Mr. nodoy"); ViewData["stackholder"] = stackholder; List<string> modules = new List<string>(); modules.Add("Admin module"); modules.Add("ShoppingCart module"); modules.Add("CMS module"); ViewData["modules"] = modules; return View(); }
在UsingViewDataInControlAndViewBagInView.cshtml 的View中使用ViewBag来取值:
<h1>@ViewBag.Title</h1> <div> <div> <h2>Project Name : @ViewBag.ProjectName</h2> </div> <div> ProjectDescription : <p>"@ViewBag.ProjectDescription.</p> </div> <div> Stack Holder : <br /> <ul id="stakholder"> @foreach ( var stakerholder in ViewBag.stackholder ) { <li> @stakerholder.Key : @stakerholder.Value </li> } </ul> </div> <div> Project Details:<br /> <div> module List : <ul id="modulelist"> @foreach ( var module in ViewBag.modules ) { <li> @module </li> } </ul> </div> Project StartDate : @ViewBag.StartDate.ToString("dd-MMM-yyyy") <br /> Project TotalPrice: @ViewBag.TotalPrice ₹ <br /> Project TotaDays : @ViewBag.TotalDays </div> </div>
这样对比看上去会比较清楚一些。在源代码中的ViewBag是这样的属性:
public dynamic ViewBag { get { if (_dynamicViewData == null) { _dynamicViewData = new DynamicViewDataDictionary(() => ViewData); } return _dynamicViewData; } }
ViewData是:
public ViewDataDictionary ViewData { get { if (_viewData == null) { SetViewData(new ViewDataDictionary()); } return _viewData; } set { SetViewData(value); } }