1.表格加边框:table tr td{border:1px solid red;}
2.label对齐文字:给label和文字各一个vertical-align: middle;
3.左右不同fontsize的span元素对齐:高度给的是em,左右span元素的fontsize大小不一样,所以会出现大的那边撑高的情况,只要给它一个vertical-align: middle;就不会撑高了
4.radio单选:把几个radio的name设置成相同的
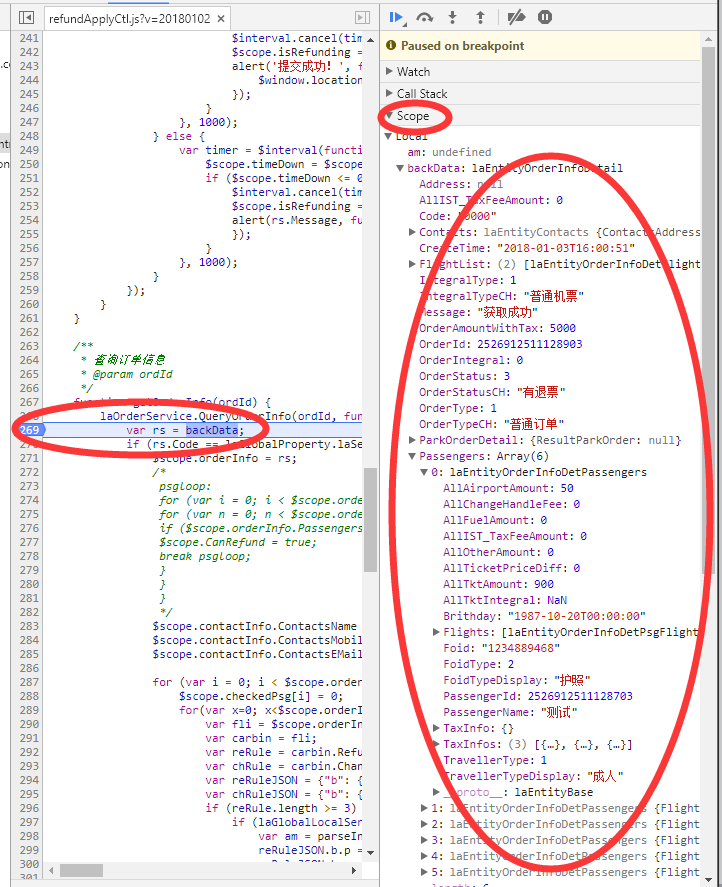
5.js断点看数据:
6.ng-repeat嵌套:

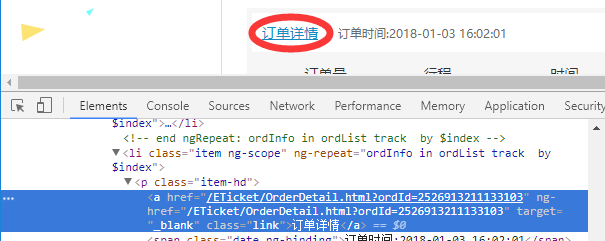
7.访问用a跳转的页面:页面是这样的,我想看“订单详情”刚加载时返回页面的数据,但是不是用js跳转到“订单详情”的,因此无法在这一页打断点↓,我已经“订单详情”的backdata那儿打了断点。其实只要刷新一下“订单详情”页就可以进入断点了。。

8.ng-blind:ng-blind也是绑定数据的,和{{}}的区别是{{ }}是等页面加载完之后再取值,所以有时候会闪现出{{name}}这种样子;而ng-bind是在页面加载的时候取值,所以不会闪现
9.有时候input表单给line-height没有效果,给height就可以了
10.第一篇问题里遇到的类似问题,有时候input会把元素撑高,是因为input具有padding,而我给了input相同值的height和line-height,只要把height去掉就可以了
11.select设置默认值: ng-init="selectedName = names[0]"
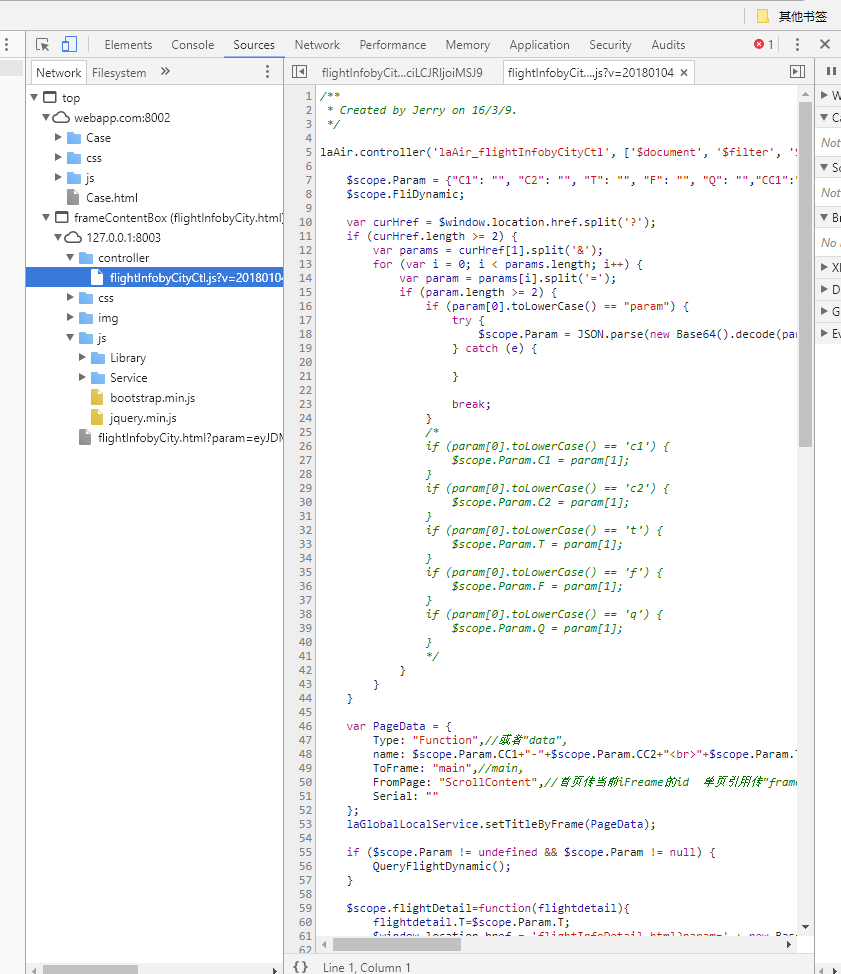
12.那个js文件在这里:

13.子元素全部浮动时,给父元素一个overflow:auto撑大父元素。
14.webapp隐藏滚轮::-webkit-scrollbar{display: none;/*隐藏滚轮*/}