参考:
https://zhuanlan.zhihu.com/p/355997933
https://zhuanlan.zhihu.com/p/172635547
https://www.cnblogs.com/guochaoxxl/p/14382431.html
https://support.typora.io/Draw-Diagrams-With-Markdown/
https://support.typora.io/Draw-Diagrams-With-Markdown/#class-diagrams
https://plantuml.com/zh/starting
https://blog.csdn.net/qq_41261251/article/details/110670144
https://www.jianshu.com/p/007a13ca4d0e
https://blog.csdn.net/backkom_jiu/article/details/79731176
https://mermaid-js.github.io/mermaid/#/
Sequence Diagrams
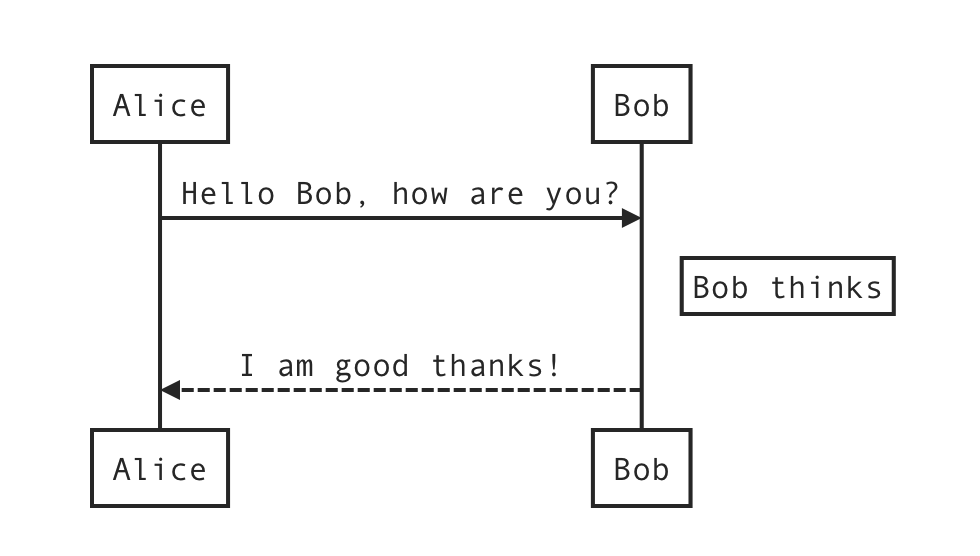
This feature uses js-sequence, which turns the following code block into a rendered diagram:
```sequence
Alice->Bob: Hello Bob, how are you?
Note right of Bob: Bob thinks
Bob-->Alice: I am good thanks!
```

For more details, please see this syntax explanation.
Sequence Diagrams Options
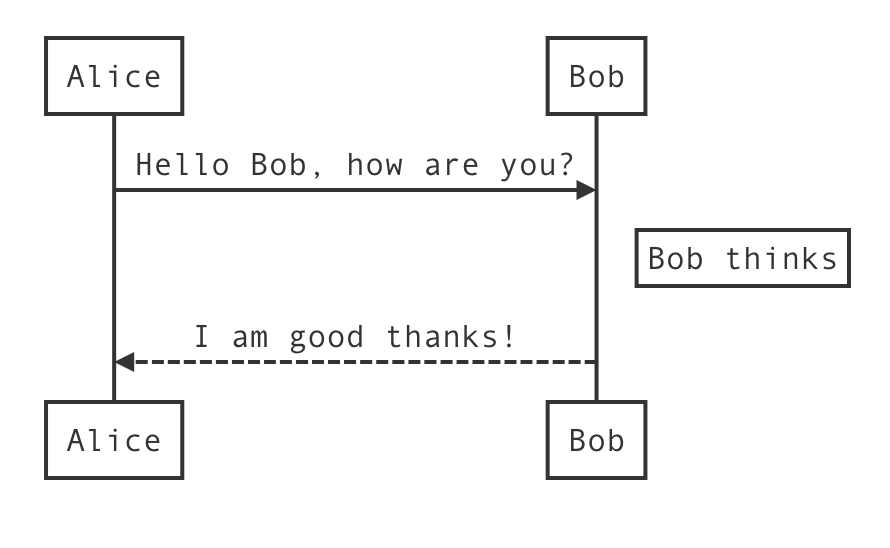
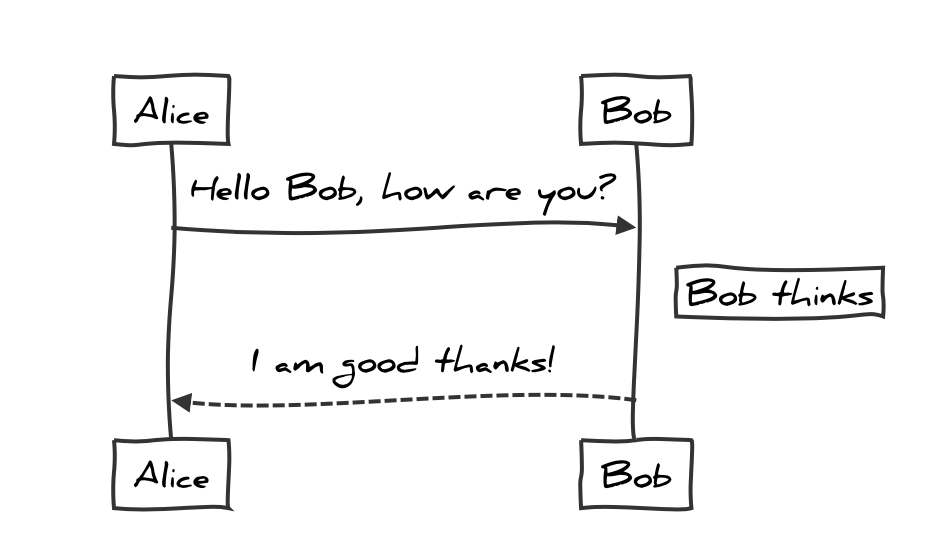
You could change CSS variable --sequence-theme to set theme for sequence diagrams, supported value are simple (default) and hand. For example, add following CSS in Custom CSS, and you will get:
:root {
--sequence-theme: hand
}
| –sequence-theme: simple | –sequence-theme: hand |
|---|---|
 |
 |
Flowcharts
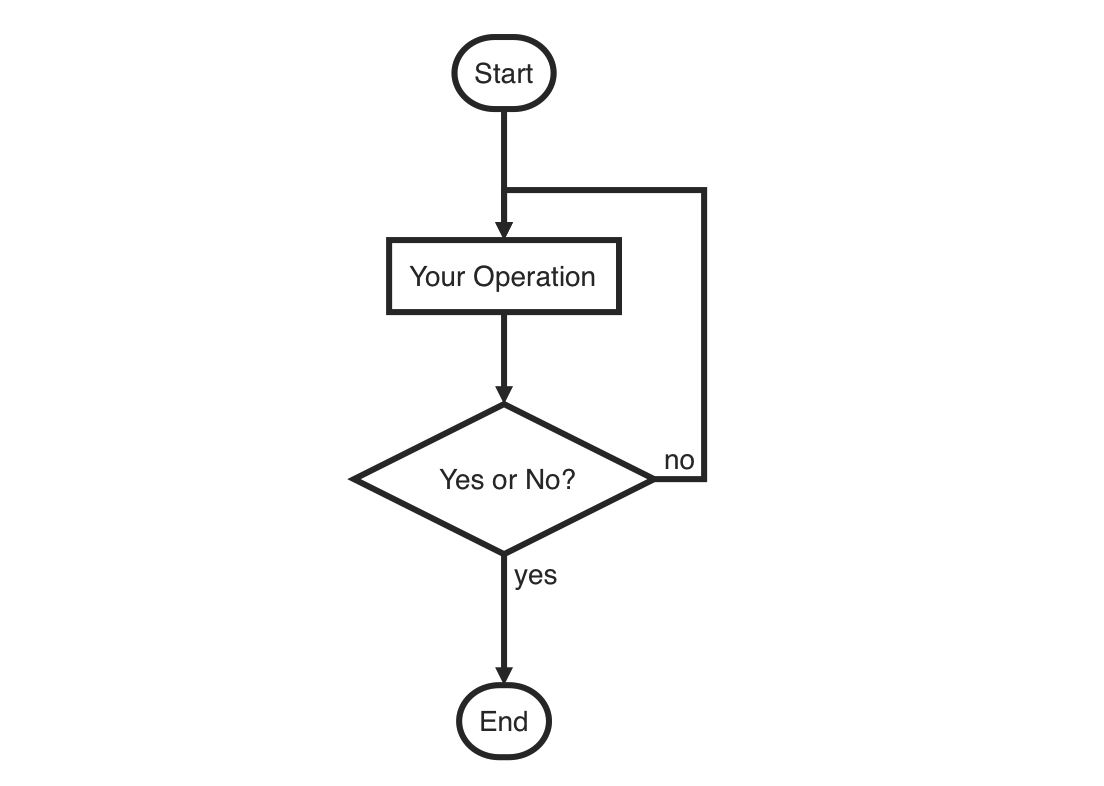
This feature uses flowchart.js, which turns the following code block into a rendered diagram:
```flow
st=>start: Start
op=>operation: Your Operation
cond=>condition: Yes or No?
e=>end
st->op->cond
cond(yes)->e
cond(no)->op
```

Mermaid
Typora also has integration with mermaid, which supports sequence diagrams, flowcharts, Gantt charts, class and state diagrams, and pie charts.
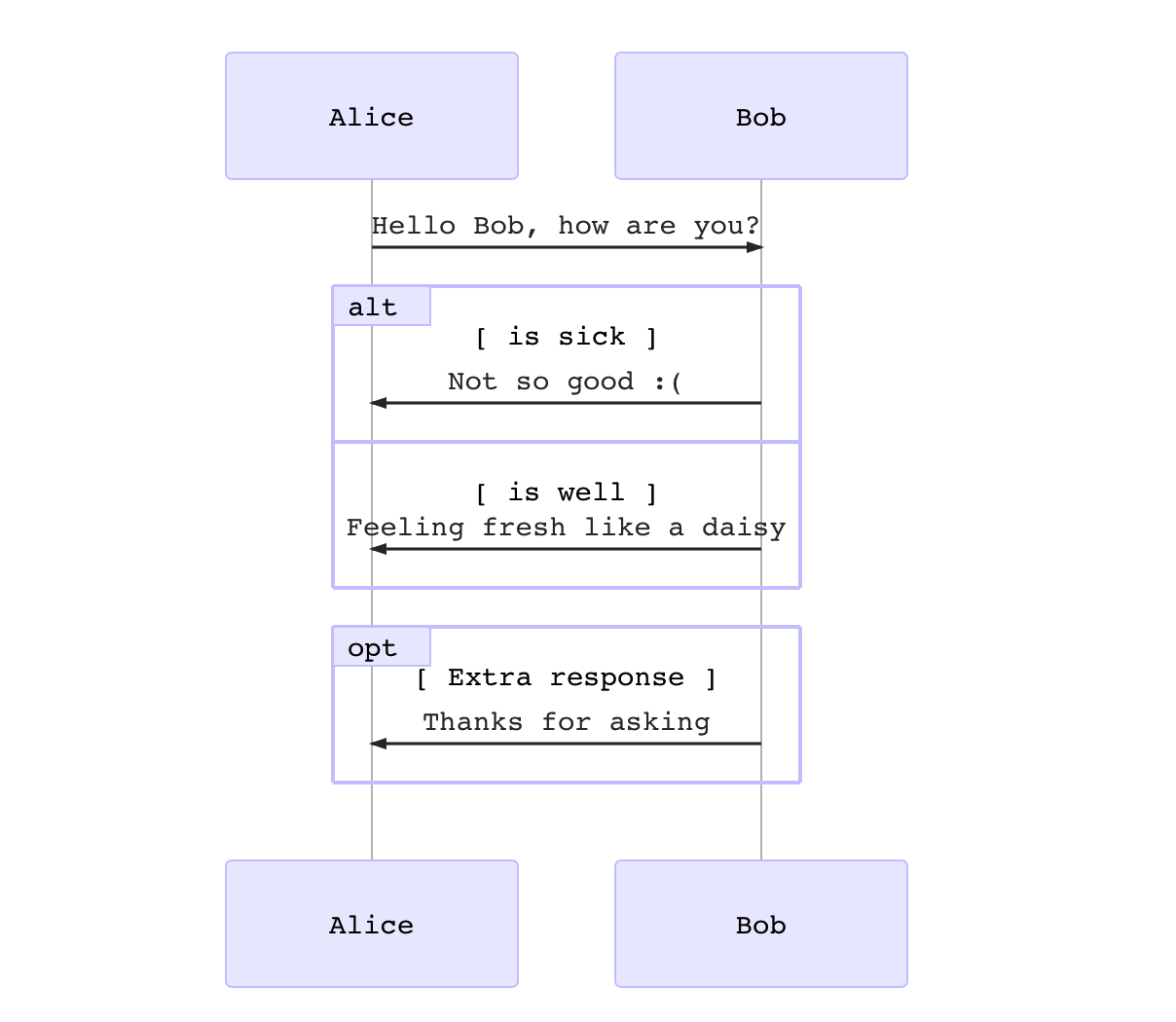
Sequence Diagrams
For more details see these instructions.
```mermaid
%% Example of sequence diagram
sequenceDiagram
Alice->>Bob: Hello Bob, how are you?
alt is sick
Bob->>Alice: Not so good :(
else is well
Bob->>Alice: Feeling fresh like a daisy
end
opt Extra response
Bob->>Alice: Thanks for asking
end
```

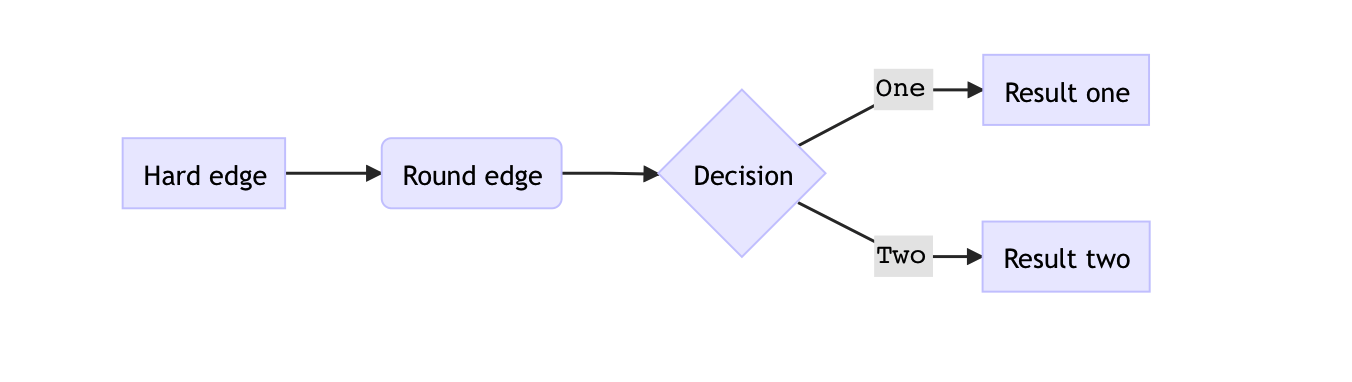
Flowcharts
For more details see these instructions.
```mermaid
graph LR
A[Hard edge] -->B(Round edge)
B --> C{Decision}
C -->|One| D[Result one]
C -->|Two| E[Result two]
```

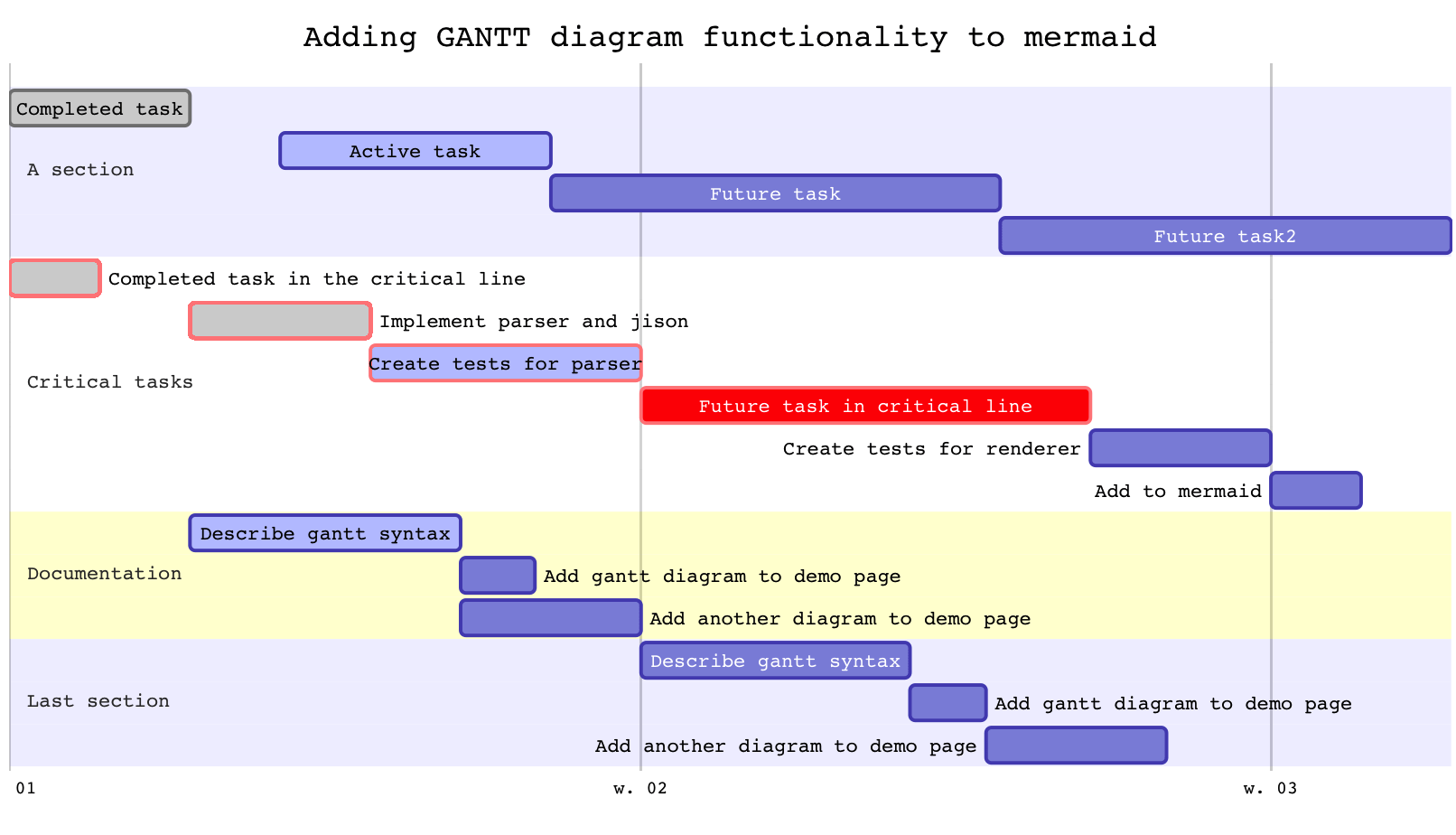
Gantt Charts
For more details see these instructions.
```mermaid
%% Example with selection of syntaxes
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section A section
Completed task :done, des1, 2014-01-06,2014-01-08
Active task :active, des2, 2014-01-09, 3d
Future task : des3, after des2, 5d
Future task2 : des4, after des3, 5d
section Critical tasks
Completed task in the critical line :crit, done, 2014-01-06,24h
Implement parser and jison :crit, done, after des1, 2d
Create tests for parser :crit, active, 3d
Future task in critical line :crit, 5d
Create tests for renderer :2d
Add to mermaid :1d
section Documentation
Describe gantt syntax :active, a1, after des1, 3d
Add gantt diagram to demo page :after a1 , 20h
Add another diagram to demo page :doc1, after a1 , 48h
section Last section
Describe gantt syntax :after doc1, 3d
Add gantt diagram to demo page : 20h
Add another diagram to demo page : 48h
```

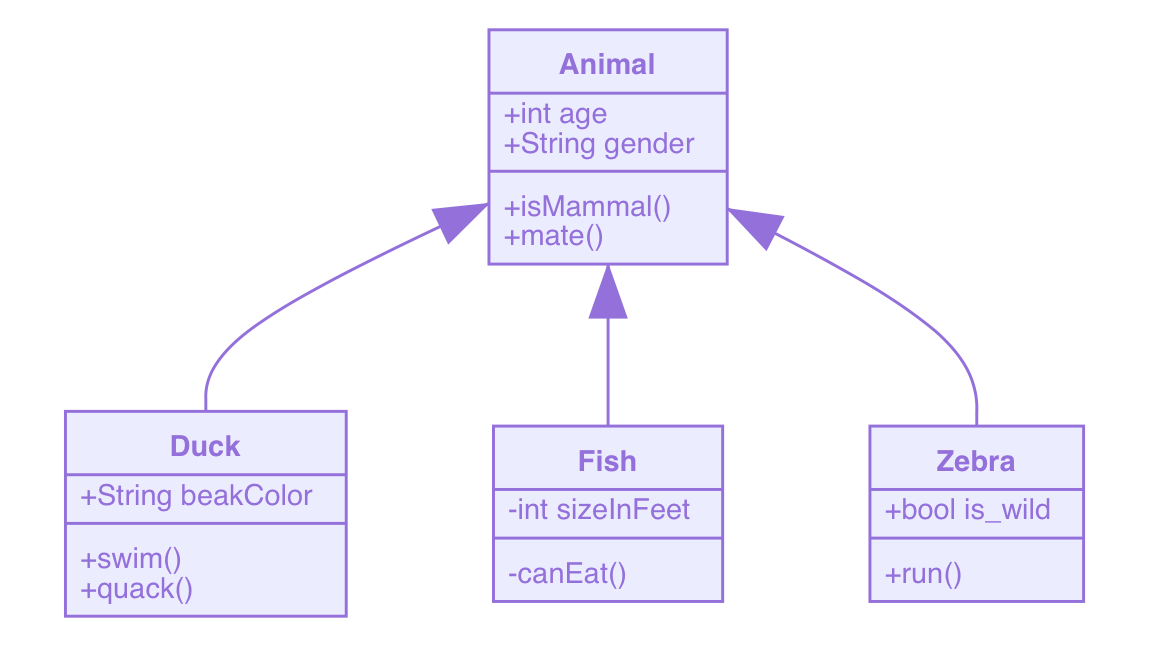
Class Diagrams
For more details see these instructions.
```mermaid
classDiagram
Animal <|-- Duck
Animal <|-- Fish
Animal <|-- Zebra
Animal : +int age
Animal : +String gender
Animal: +isMammal()
Animal: +mate()
class Duck{
+String beakColor
+swim()
+quack()
}
class Fish{
-int sizeInFeet
-canEat()
}
class Zebra{
+bool is_wild
+run()
}
```

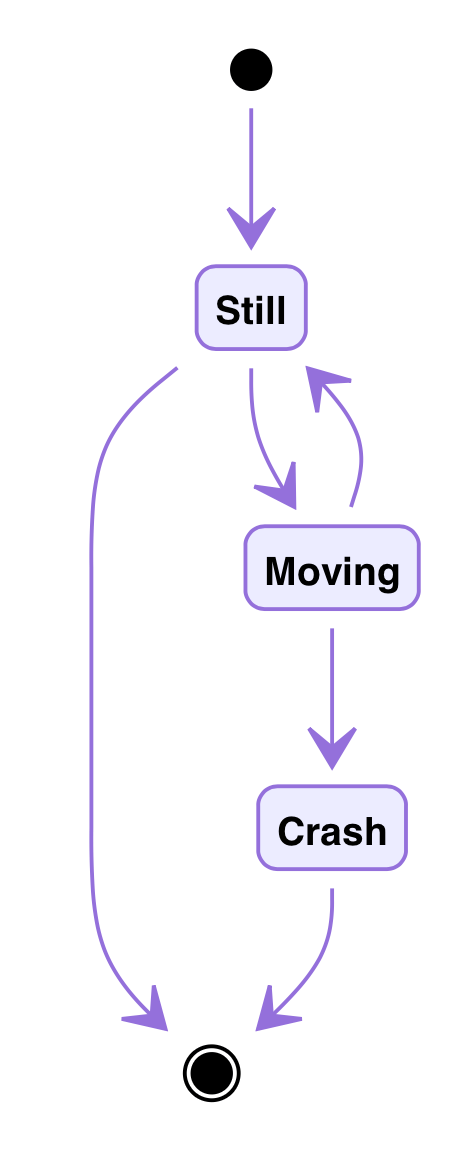
State Diagrams
For more details see these instructions.
```mermaid
stateDiagram
[*] --> Still
Still --> [*]
Still --> Moving
Moving --> Still
Moving --> Crash
Crash --> [*]
```

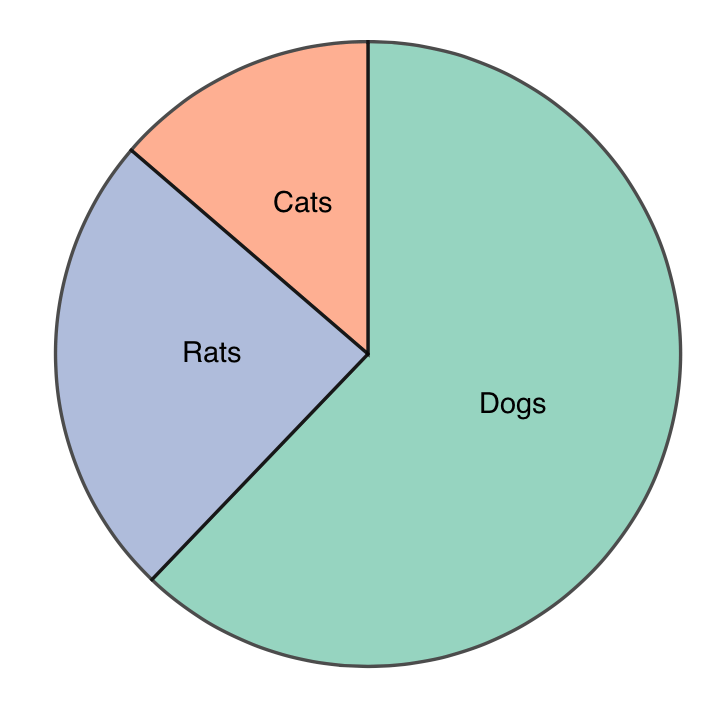
Pie Charts
```mermaid
pie
title Pie Chart
"Dogs" : 386
"Cats" : 85
"Rats" : 150
```

Mermaid Options
```mermaid
erDiagram
CUSTOMER }|..|{ DELIVERY-ADDRESS : has
CUSTOMER ||--o{ ORDER : places
CUSTOMER ||--o{ INVOICE : "liable for"
DELIVERY-ADDRESS ||--o{ ORDER : receives
INVOICE ||--|{ ORDER : covers
ORDER ||--|{ ORDER-ITEM : includes
PRODUCT-CATEGORY ||--|{ PRODUCT : contains
PRODUCT ||--o{ ORDER-ITEM : "ordered in"
```
