之前遇到一个问题,引用Bootstrap框架时
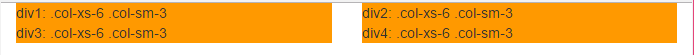
一行显示四个模块,小屏幕时显示两个模块


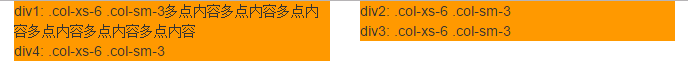
当内容一样时,大小屏幕时一样的,但是当其中一个和另一个内容不同时,展示效果就会有错乱


<div class="container">
<div class="row">
<div class="col-xs-6 col-sm-3 test01"><span>div1: .col-xs-6 .col-sm-3多点内容多点内容多点内容多点内容多点内容多点内容</span></div>
<div class="col-xs-6 col-sm-3 test01"><span>div2: .col-xs-6 .col-sm-3</span></div>
<div class="col-xs-6 col-sm-3 test01"><span>div3: .col-xs-6 .col-sm-3</span></div>
<div class="col-xs-6 col-sm-3 test01"><span>div4: .col-xs-6 .col-sm-3</span></div>
</div>
</div>
后来查了一下资料,原来是没有清除浮动
<div class="container">
<div class="row">
<div class="col-xs-6 col-sm-3 test01"><span>div1: .col-xs-6 .col-sm-3多点内容多点内容多点内容多点内容多点内容多点内容</span></div>
<div class="col-xs-6 col-sm-3 test01"><span>div2: .col-xs-6 .col-sm-3</span></div>
<div class="clearfix visible-xs"></div>
<div class="col-xs-6 col-sm-3 test01"><span>div3: .col-xs-6 .col-sm-3</span></div>
<div class="col-xs-6 col-sm-3 test01"><span>div4: .col-xs-6 .col-sm-3</span></div>
</div>
</div>
增加了<div class="clearfix visible-xs"></div> 因为只在超小屏幕清除浮动 所以引用visible-xs样式控制