自从用了react后,基本都是用fetch请求接口,在fetch封装中,delete的处理一般是:
// 格式化get/delete请求的数据(fetch的get请求需要需要将参数拼接到url后面) if (option.method === 'get' || option.method === 'delete') { if (option.data) { url = url + formatUrl(option.data) } }
同事在axios的delete请求中遇到了如标题的问题,后台接收的数据类型是Content-Type使用application/x-www-form-urlencoded接收的,我原本想通过
let formData = new FormData(); // 当前为空 formData.append('id',1 );
整理成formData数据传参,但后台接收到的依然是null。
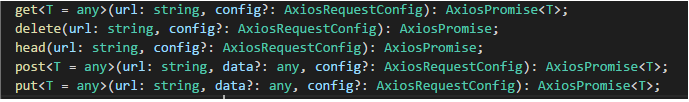
于是通过别人分享的axios源码分析:

也就是说,delete方法传参,要么像get一样,拼到url里面传参,要么在config中传参。
url中传参就不说了,如何在config中传参呢
这里就要注意了,数据格式要这样包装
{data:{id:1}}
不同于put和post传参格式{id:1}
注意要跟后台统一body接收的参数数据类型是json对象还是json字符串。