jssdk文档
网页授权文档:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_webpage_authorization.html
支付文档:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#58

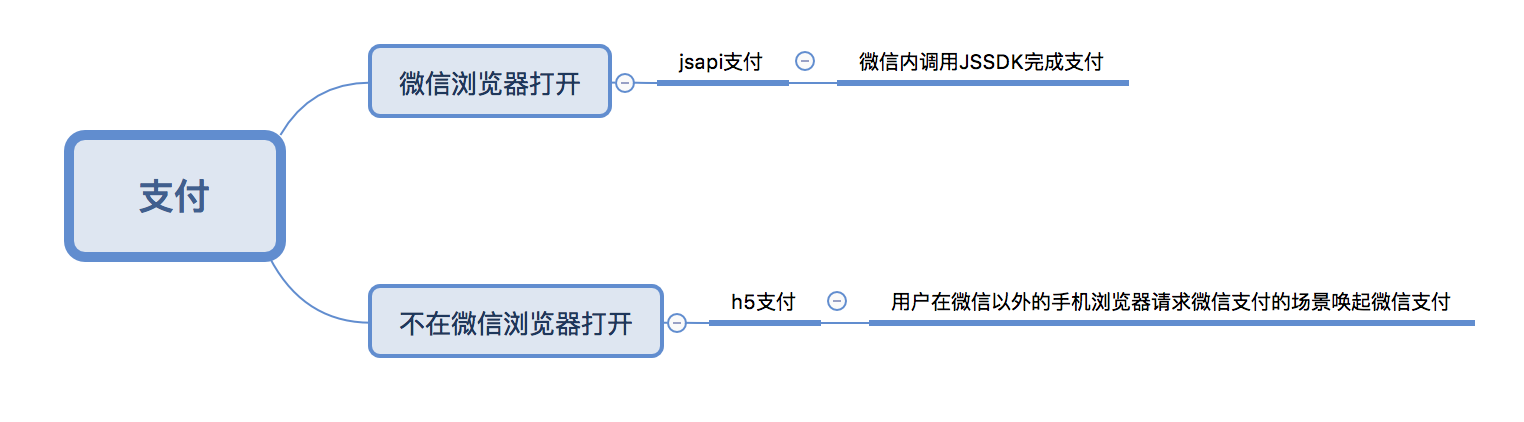
场景:通过微信分享的链接,在微信浏览器中打开支付。
实现方法,因为只需要openid就可以,所以这里只进行到jssdk的第二步
/api/user.js
export function getopenid(params) { // 获取微信的openid return request({ url: '/xxx/xxx/getopenid', method: 'get', params }) }
方法直接放在pay.vue页面中:
import { getopenid } from "@/api/user"
methods: { getCodeApi(state){//获取code let urlNow = encodeURIComponent(location.href) // let urlNow = encodeURIComponent(location.href.split('#')[0]) let scope='snsapi_base'; //应用授权作用域,snsapi_base (不弹出授权页面,直接跳转,只能获取用户openid),snsapi_userinfo (弹出授权页面,可通过openid拿到昵称、性别、所在地。并且, 即使在未关注的情况下,只要用户授权,也能获取其信息 ) let appid='************'; let url=`https://open.weixin.qq.com/connect/oauth2/authorize?appid=${appid}&redirect_uri=${urlNow}&response_type=code&scope=${scope}&state=${state}#wechat_redirect`; window.location.replace(url); }, getUrlKey(name){//获取url 参数 return decodeURIComponent((new RegExp('[?|&]'+name+'='+'([^&;]+?)(&|#|;|$)').exec(location.href)||[,""])[1].replace(/+/g,'%20'))||null; } }
created() { // this.id = this.$route.query.id // console.log(this.id) this.price = this.$route.query.price this.gid = this.$route.query.id this.uid = this.login_info.id var ua = window.navigator.userAgent.toLowerCase(); if(ua.match(/MicroMessenger/i) == 'micromessenger'){ /* 这是微信浏览器 */ this.showAlipay = false this.inlineDescList.splice(1,1) if(/Android|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)) {
// 移动端 let code=this.getUrlKey("code") if(code){ getopenid({code:code}).then(res => { this.oid = res }) }else{ this.getCodeApi("123") } } else { // pc } }else{ /* 不是微信浏览器,H5支付 */ this.showAlipay = true } },
html结构:
<!--非微信浏览器打开-->
<div v-if="showAlipay"> <form v-if="inlineDescListValue2" action="" method="post"> <input style="display:none;" type="text" v-model="uid" name="user_id"> <input style="display:none;" type="text" v-model="gid" name="goods_id">
<!--微信支付--> <x-button class="buy" >立即支付</x-button> </form> <form v-if="!inlineDescListValue2" action="http://www.xxxx.com/xxx/xxx/pay" method="post"> <input style="display:none;" type="text" v-model="uid" name="user_id"> <input style="display:none;" type="text" v-model="gid" name="goods_id">
<!--支付宝支付--> <x-button class="buy" >立即支付</x-button> </form> </div>
<!--微信浏览器打开--> <form v-else action="http://www.xxxx.com/xxx/xxx/pay/" method="post"> <input style="display:none;" type="text" v-model="uid" name="user_id"> <input style="display:none;" type="text" v-model="gid" name="goods_id"> <input style="display:none;" type="text" v-model="oid" name="openid">
<!--微信支付--> <x-button class="buy" >立即支付</x-button> </form>
总结,看网页授权文档,

这里,在进行到第二步到时候,这里需要后台配合,写一个接口,接受code参数,在请求微信给出到接口
https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
并把获取到结果返回给前端,不然前端没办法直接请求他们的接口,