| Jquery Mobile列表 |
一、JM列表1、普通列表 效果:  带序号的列表 将ul换成ol 效果:  |
2、data-inset="true" 增加列表的上下左右的距离 |
| 3、带小图标的列表 设置class="ui-li-icon"显示图标为中间  效果:  |
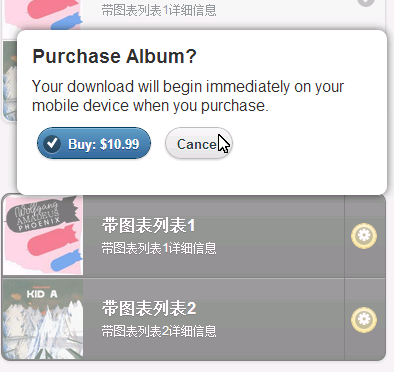
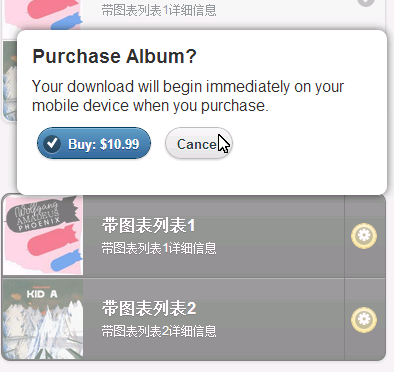
4、带大图的列表 效果:  |
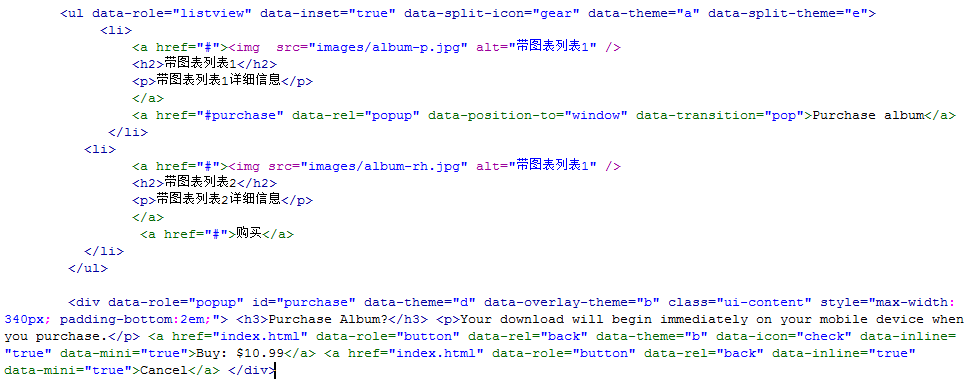
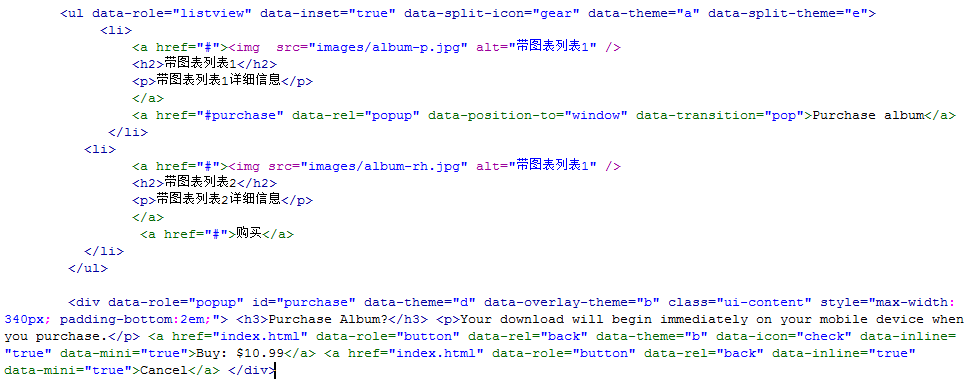
5、带分割的列表 效果:   |
6、带分组的列表 效果:  |
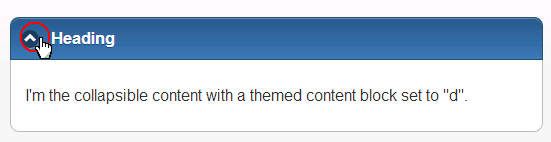
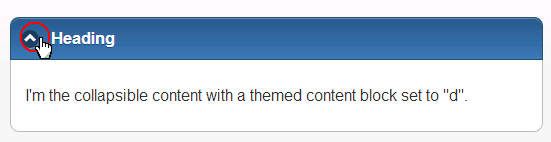
7、折叠按钮 效果:    |
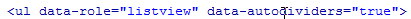
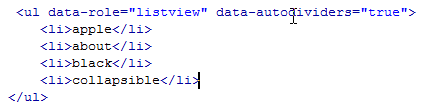
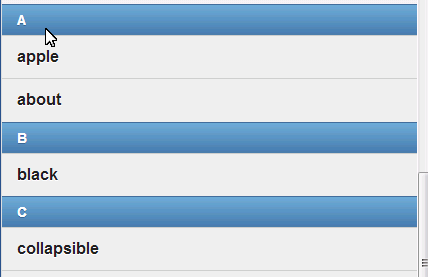
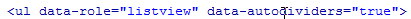
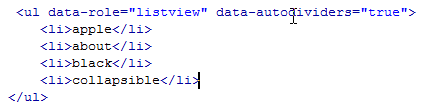
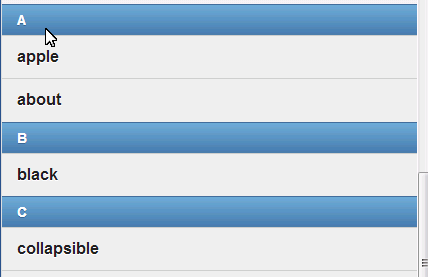
8、折叠的按钮组 还有一种是以数据的开头字母来分组  实例:  效果:  |
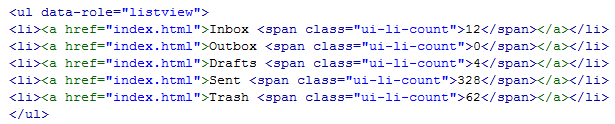
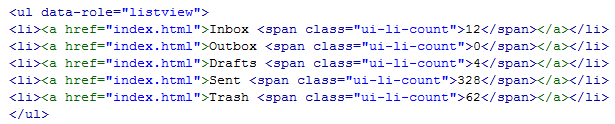
9、列表显示数目 效果:  |
| Jquery Mobile列表 |
一、JM列表1、普通列表 效果:  带序号的列表 将ul换成ol 效果:  |
2、data-inset="true" 增加列表的上下左右的距离 |
| 3、带小图标的列表 设置class="ui-li-icon"显示图标为中间  效果:  |
4、带大图的列表 效果:  |
5、带分割的列表 效果:   |
6、带分组的列表 效果:  |
7、折叠按钮 效果:    |
8、折叠的按钮组 还有一种是以数据的开头字母来分组  实例:  效果:  |
9、列表显示数目 效果:  |