模仿SWPU邮件页面
要求
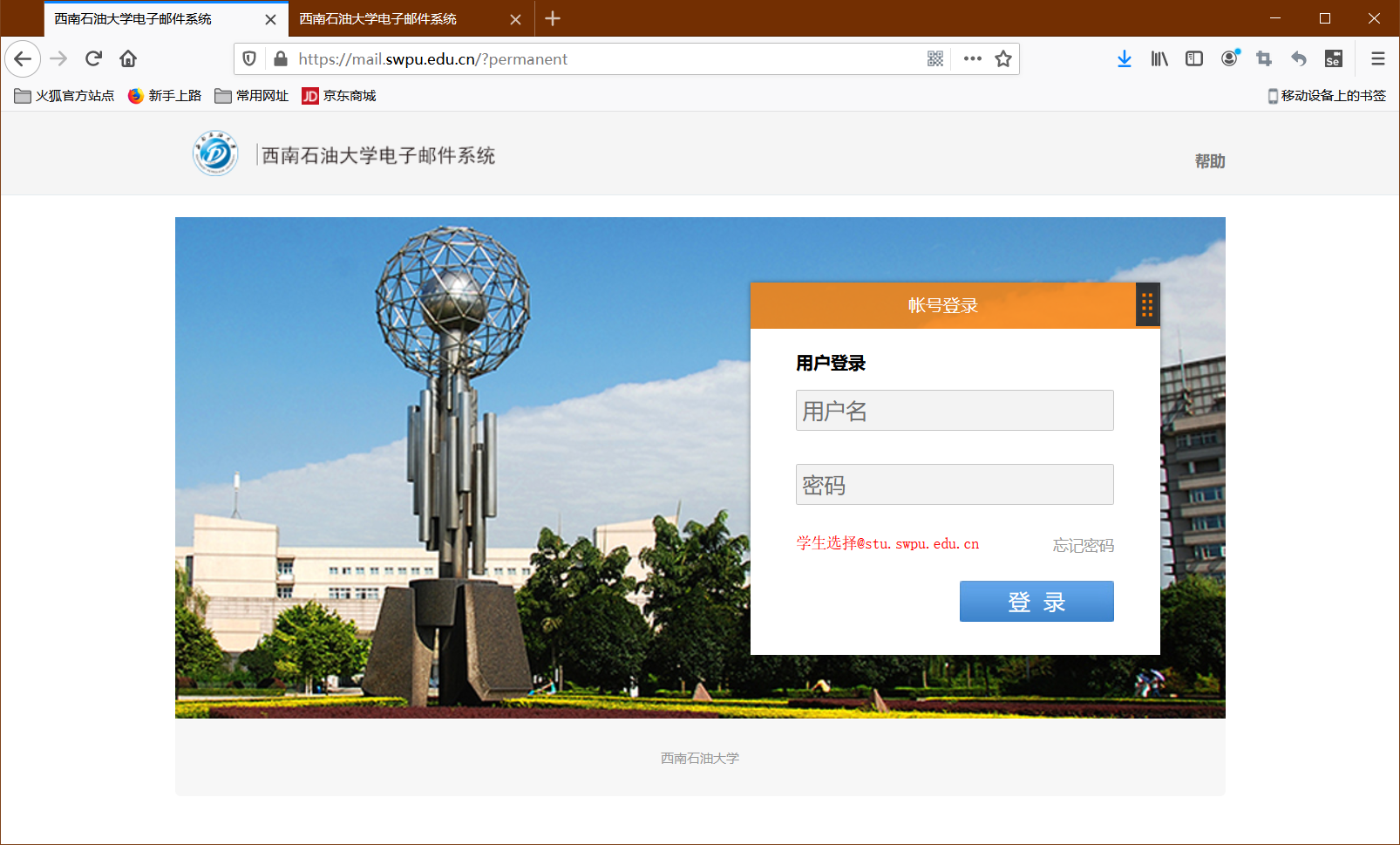
参考swpu 邮件主页,编写一个新闻后台登录页面,并用Js静态验证用户名密码是否为空,用户名为tom 密码为 123跳转到另一个页面
发布到码云或github上
并编写一篇博文,介绍开发过程,博文中 包括 码云或github作业代码地址
第一步
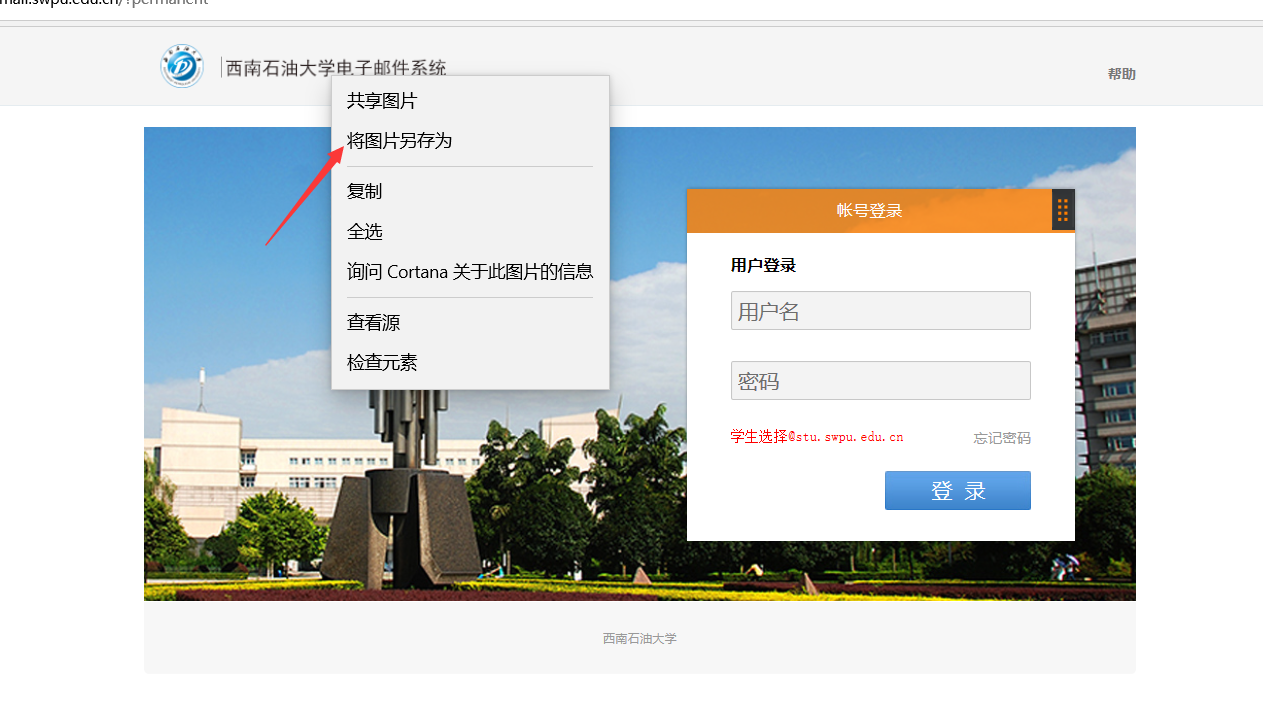
下载登录页面所需要的图片资源

找到图片资源链接

http://mail.swpu.edu.cn/tpl/login/user/images/login_bg_02.jpg
http://mail.swpu.edu.cn//tpl/login/user/images/tablicurrent.png
http://mail.swpu.edu.cn//tpl/login/user/images/login_btn.jpg

第二步
分析页面布局,写出各个模块

网页总体可以由一个大 DIV 包含 3 个 DIV 组成,每个 DIV 又根据情况包含若干 DIV
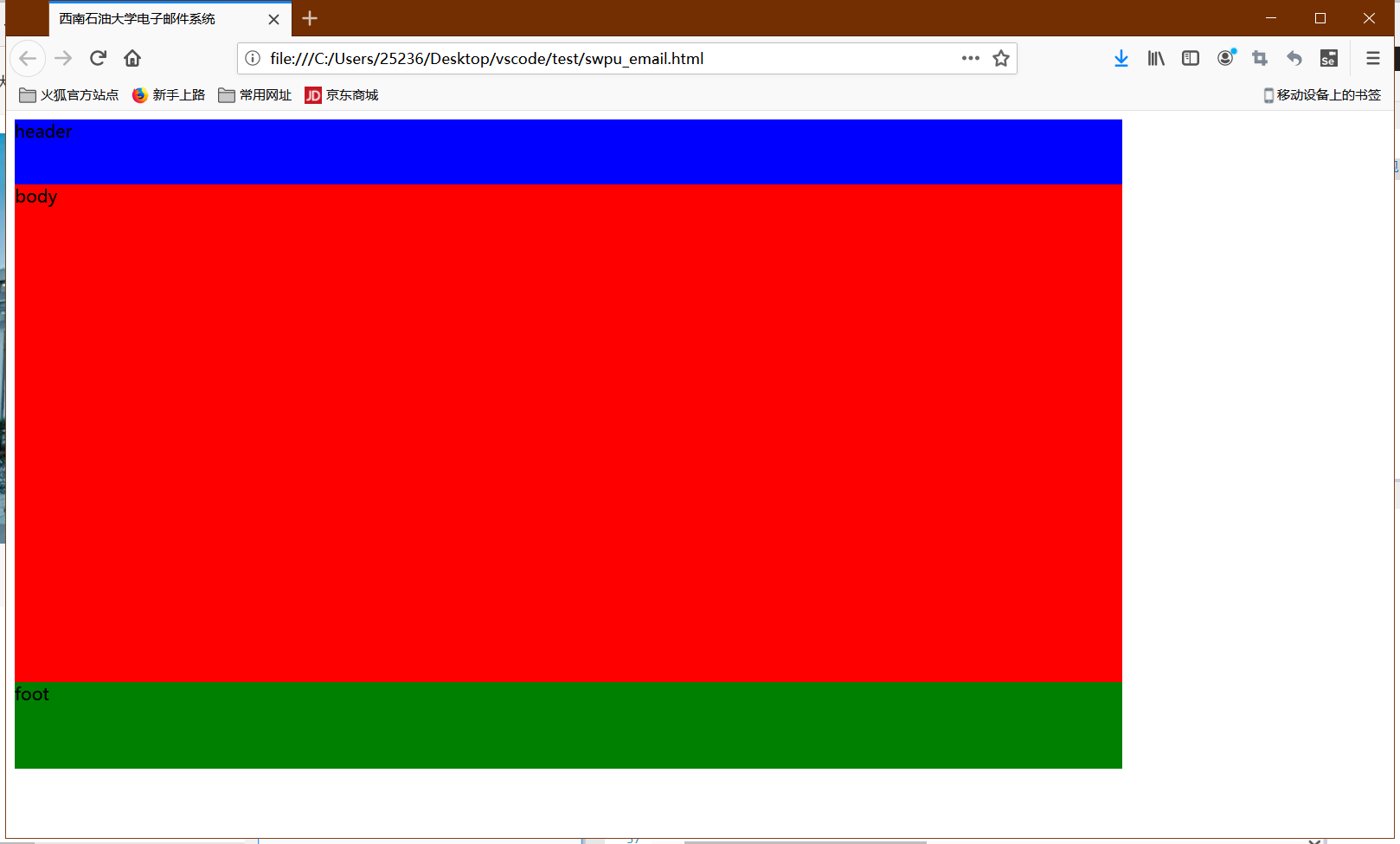
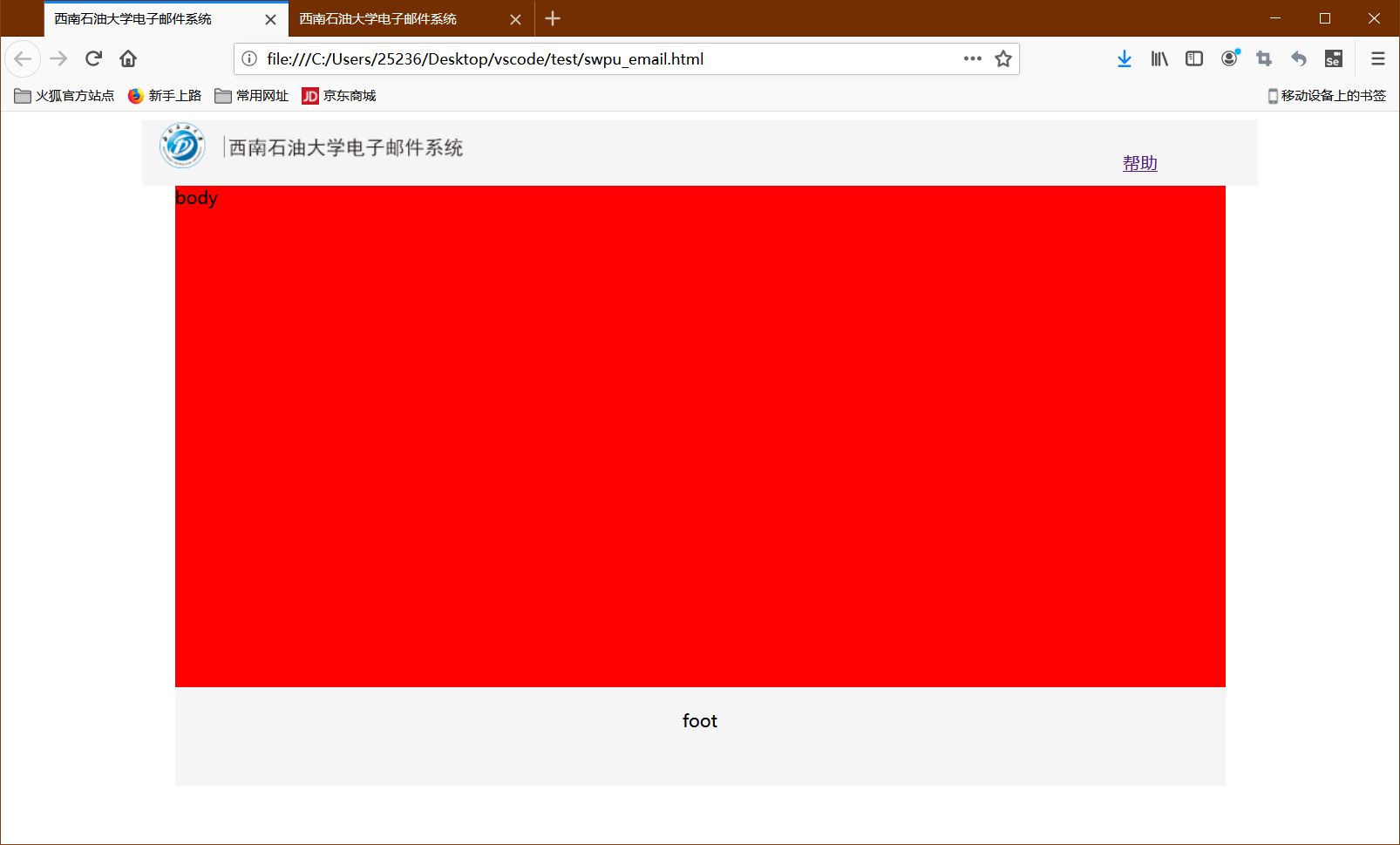
构建初始页面,为每个 DIV 设置基本 CSS 属性



第三步
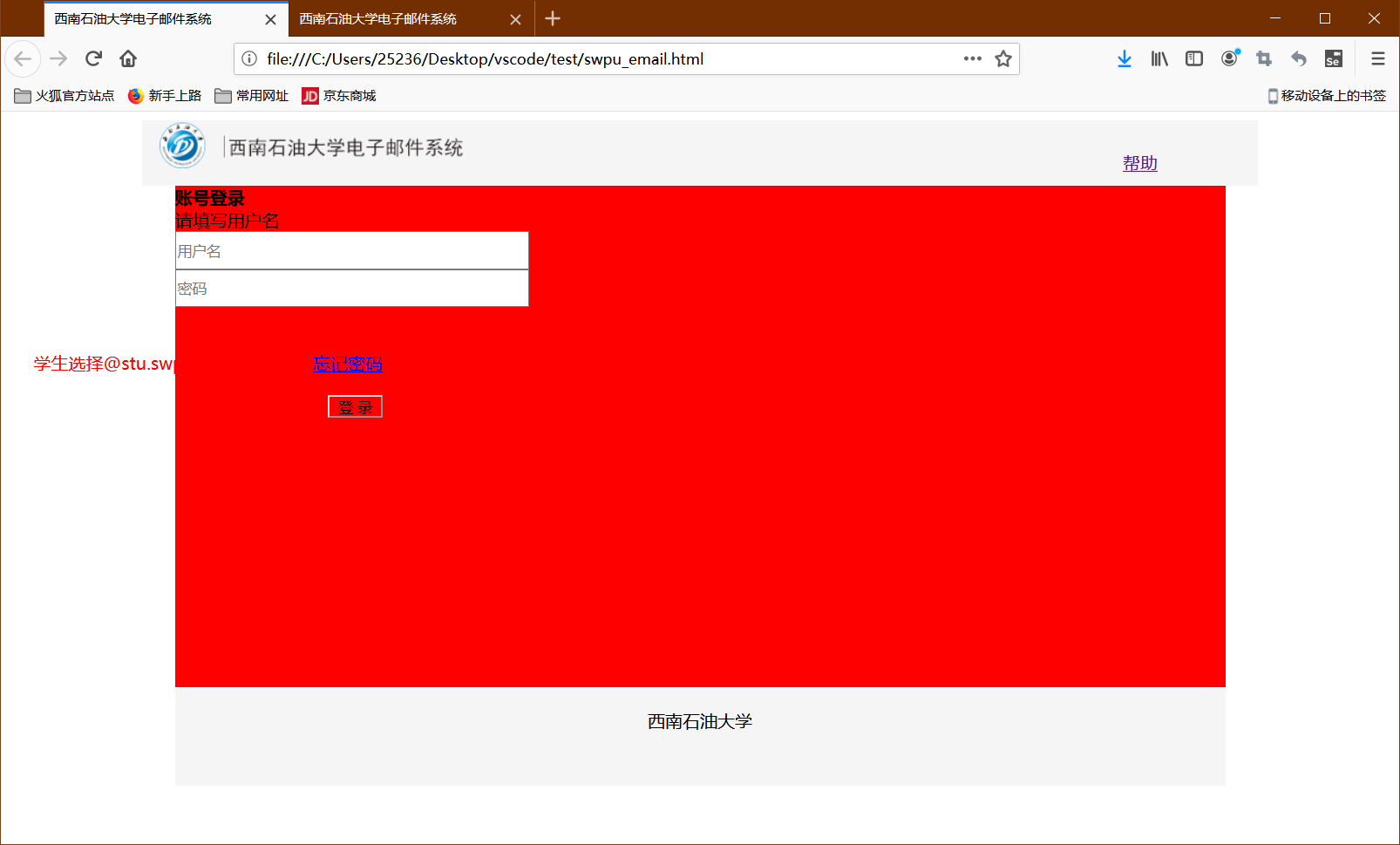
逐步细化,完善细节
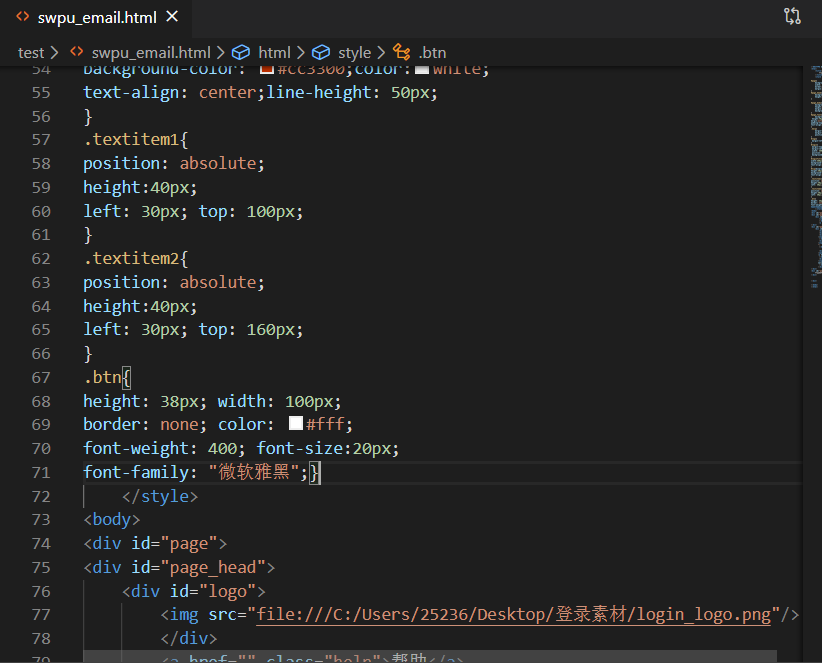
先写出logo,再用qq截图取色,使得页面logo与原网页一致


细化body

设置好css样式


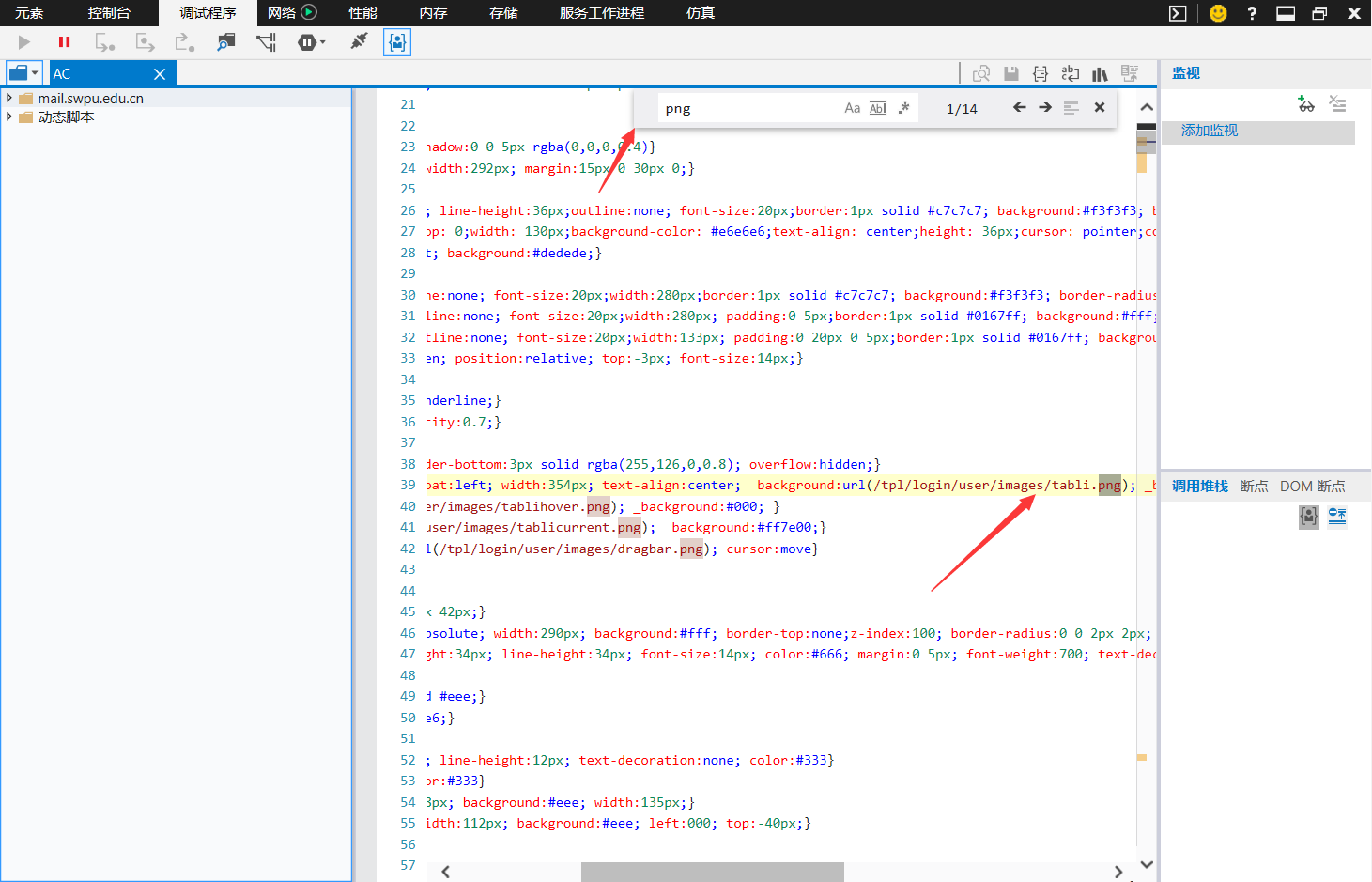
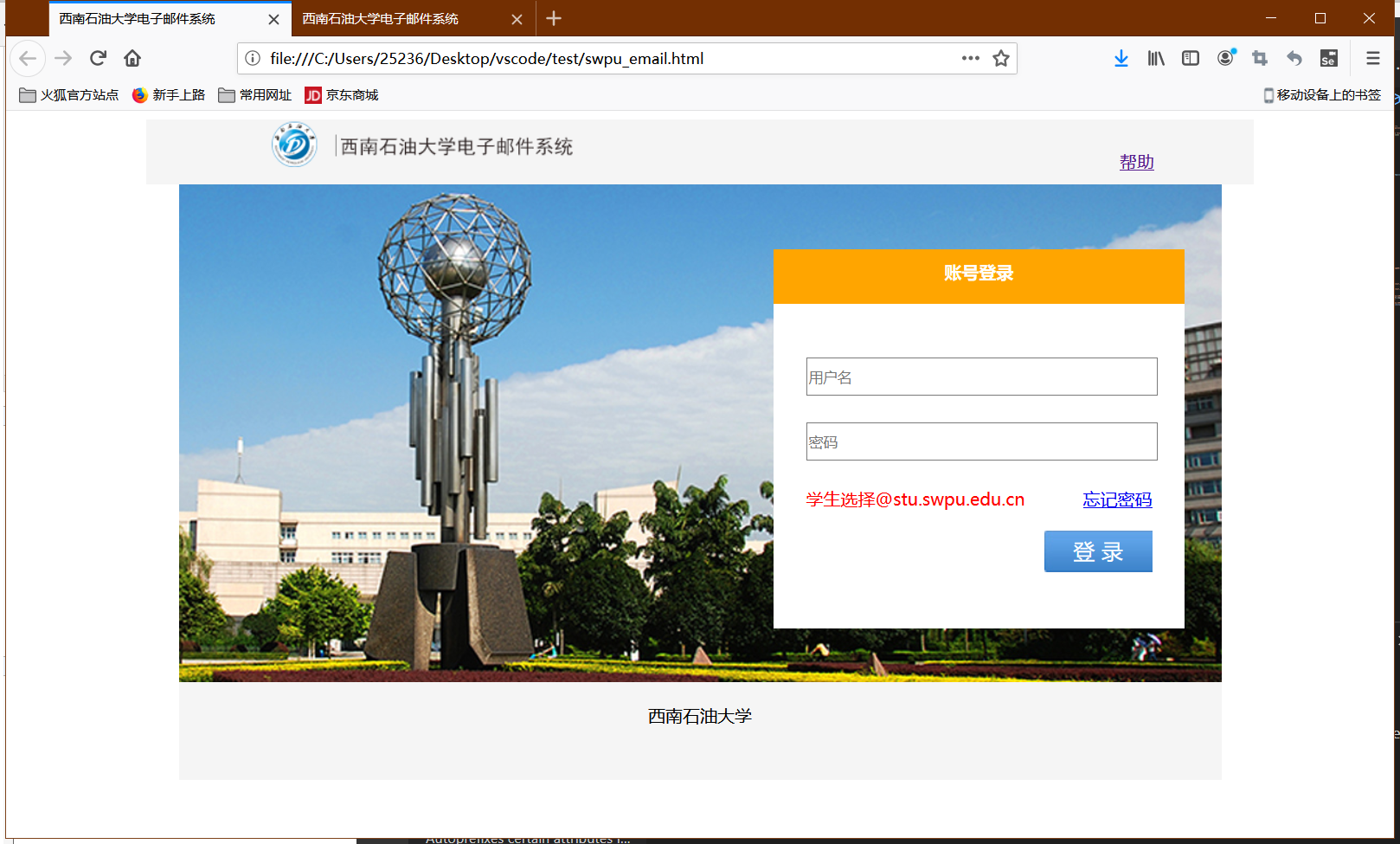
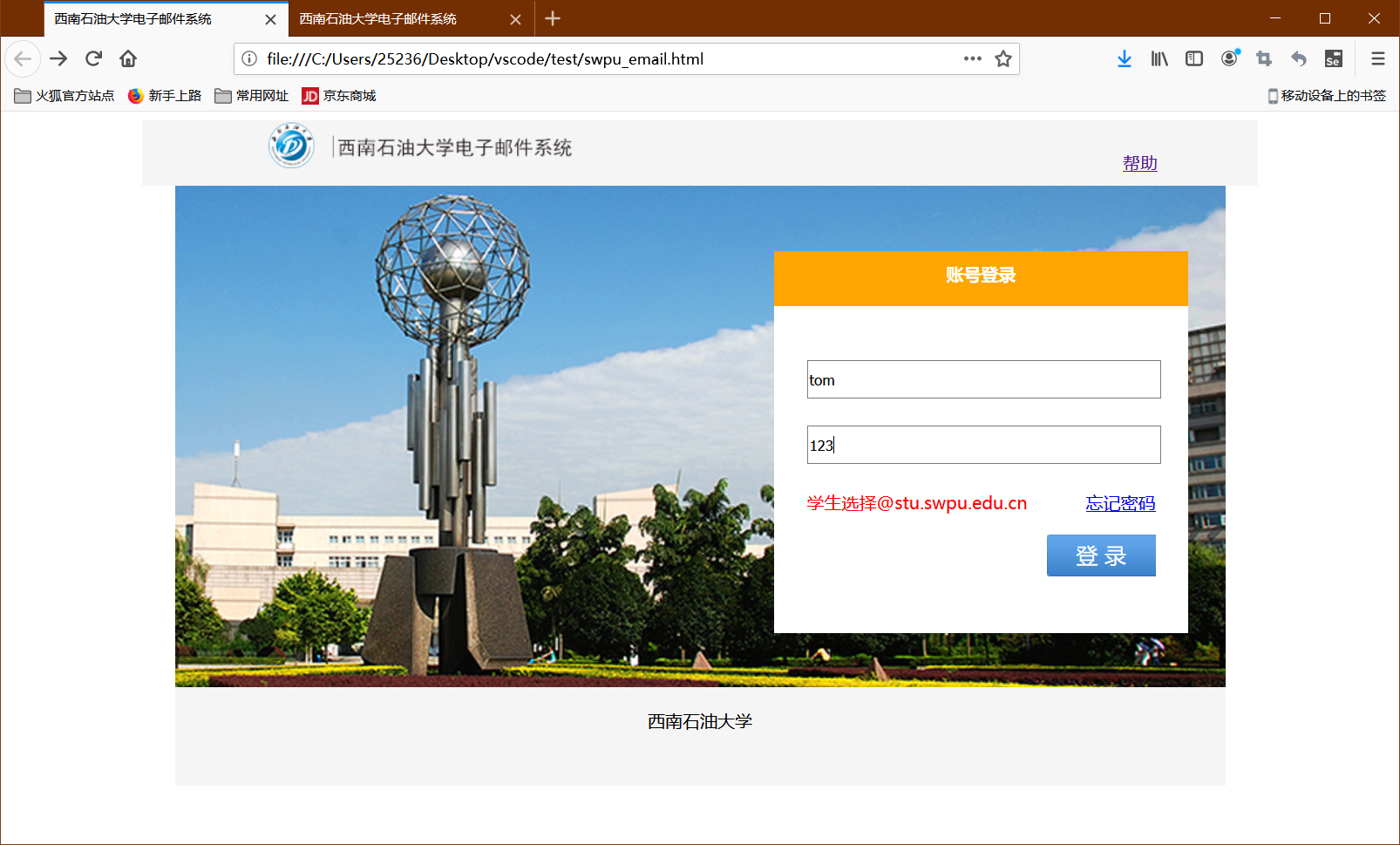
可以看出,基本上与原网页相近了,对于一些参数调整,可以参考原网页的源代码。
第四步
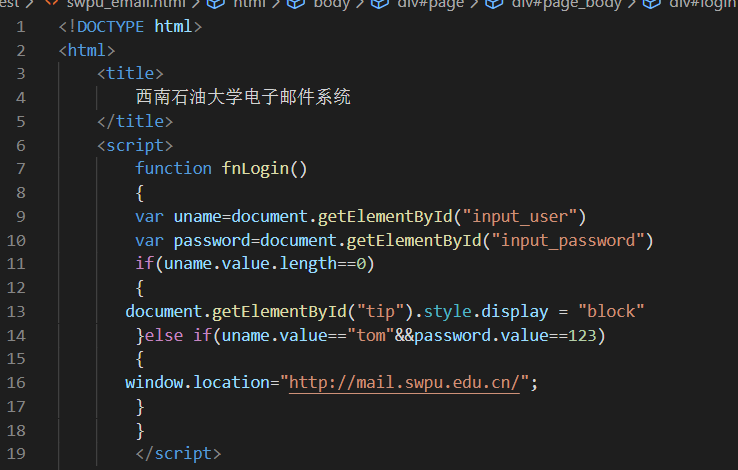
加入JS交互



加入js代码后,输入用户名tom,密码123成功跳转swpu邮件网页。
码云地址:https://gitee.com/wangli2017/Java-ee/tree/3641a1a0c87ba0bab459888ae21225a519b78f03/