2017年07月18日 16:45:38 lily2016n 阅读数 68242更多
1、创建一个基于 webpack 模板的新项目
$ vue init webpack myvue2、在当前目录下,安装依赖
$ cd myvue
$ npm install3、安装sass的依赖包
npm install --save-dev sass-loader
//sass-loader依赖于node-sass
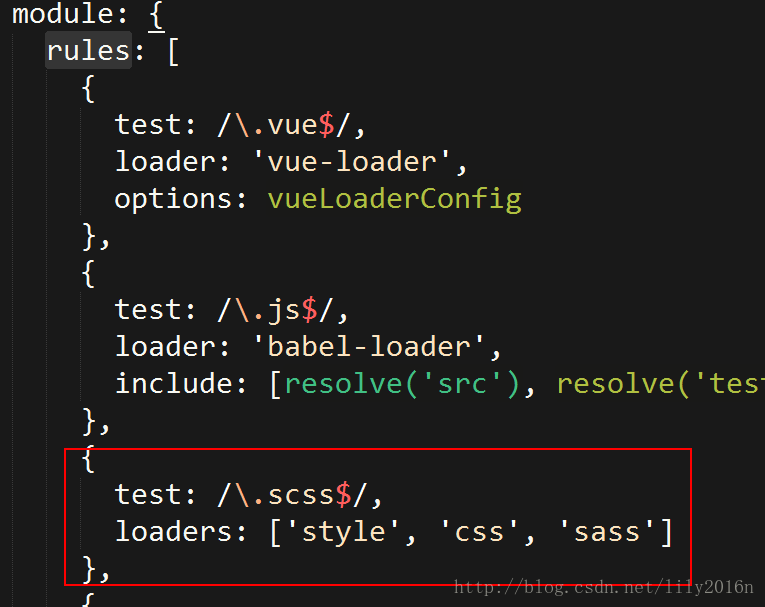
npm install --save-dev node-sass4、在build文件夹下的webpack.base.conf.js的rules里面添加配置
{
test: /.sass$/,
loaders: ['style', 'css', 'sass']
}如下图所示:
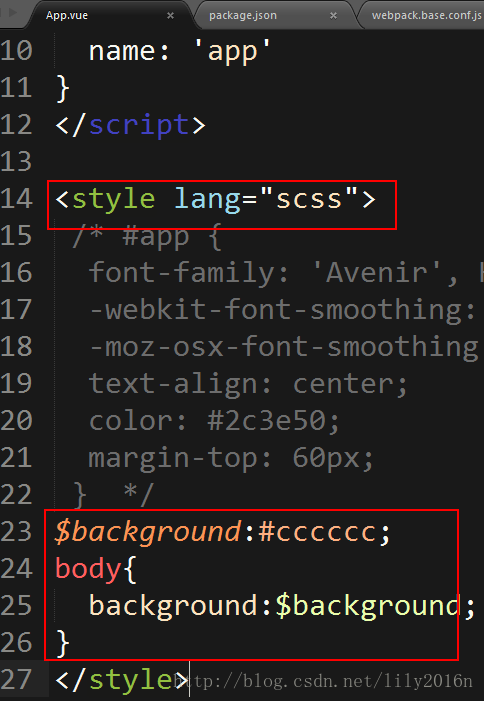
5、在APP.vue中修改style标签
<style lang="scss">6、然后运行项目
$ npm run dev7、修改APP.vue的样式,可以看下效果
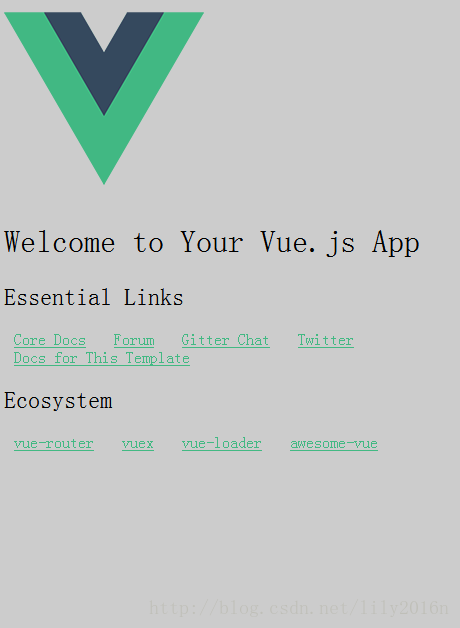
8、运行结果背景变成灰色吗,说明你已成功配置好sass
希望能够帮助更多人….(^__^) 嘻嘻……