目录
2.HTML元素
3.HTML属性
4.HTML CSS
5.HTML表格
6.HTML列表
7.HTML区块
8.
HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言: HyperText Markup Language
- HTML 不是一种编程语言,而是一种标记语言
HTML标签:<标签>内容</标签>,如<p>这是一个段落。</p>
HTML网页结构(只有body区域才会在浏览器中显示):

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>页面标题</title> </head> <body> <h1>我的第一个标题</h1> <p>我的第一个段落。</p> </body> </html>
2.HTML元素 HTML 标签参考手册
"HTML元素"和“HTML标签”通常都是描述同样的意思,但是严格来讲,一个HTML元素包含了开始标签与结束标签,如:<p>这是一个段落。</p>
常用html元素:
<p>这是一个段落</>
<a href="default.htm">这是一个链接</a>
<br>换行
<hr>在HTML页面中创建水平线
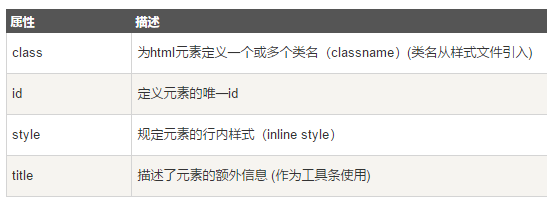
3.HTML属性 HTML 标准属性参考手册
属性是 HTML 元素提供的附加信息 。如:HTML 链接由 <a> 标签定义。链接的地址在 href 属性中指定 <a href="http://www.runoob.com">这是一个链接</a>
常用html元素属性:

4.HTML CSS
CSS (Cascading Style Sheets 层叠样式表) 用于渲染HTML元素标签的样式。样式表定义如何显示HTML元素,就像HTML中的字体标签和颜色属性所起的作用那样,样式通常保存在外部的.css文件中。
CSS可以通过以下方式添加到HTML中:
- 内联样式-在html元素中使用“style”属性
-
<p style="color:blue;margin-left:20px;">这是一个段落。</p>
- 内联样式表-在html文档头部<head>区域使用<style>元素来包含CSS <style>
-
<head> <style type="text/css"> body {background-color:yellow;} p {color:blue;} </style> </head>
- 外部引用-使用外部CSS文件 <link>
-
<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head>
5.HTML表格
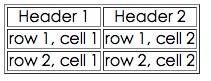
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。<th>指表头,border="1"指带边框
<table border="1"> <tr> <th>Header 1</th> <th>Header 2</th> </tr> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table>
显示效果:

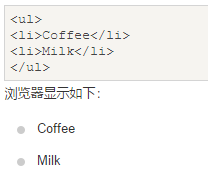
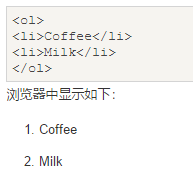
6.HTML列表
无序列表

有序列表

自定义列表

