Vue环境搭建
步骤概括:
(1) 下载安装node.js
(2) 设置node的全局和缓存路径
(3) 安装淘宝镜像
(4) 设置环境变量
(5) 安装Vue
(6) 安装Vue-cli脚手架
(7) 创建一个Vue项目
附:
Vue-cli脚手架3.0前后版本切换方法
1、下载安装node.js
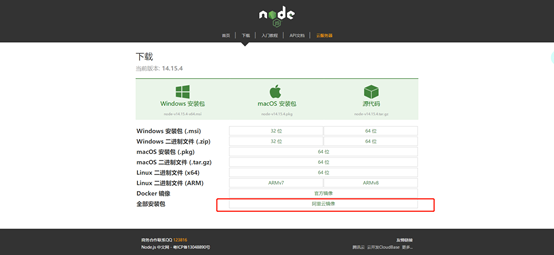
下载地址:
中文网(下载快,推荐使用):http://nodejs.cn/download/
可点击阿里云镜像

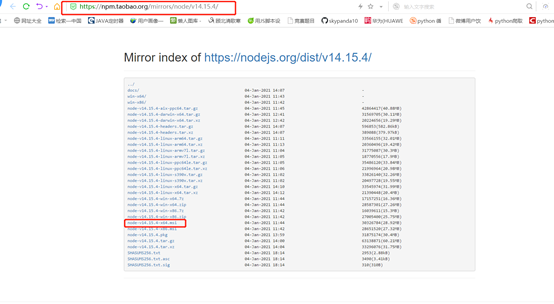
https://npm.taobao.org/mirrors/node/v14.15.4/
可在该地址后面修改想要下载的版本号,然后选择32或64位的.msi文件下载:

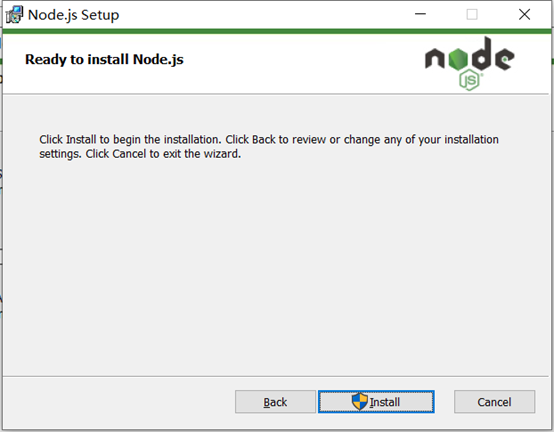
下载后安装:



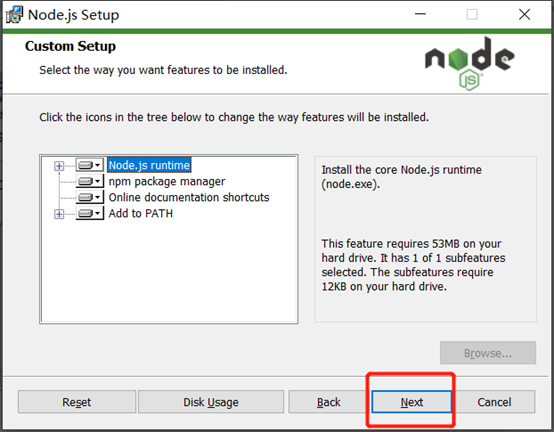
修改安装位置:

按照默认即可,

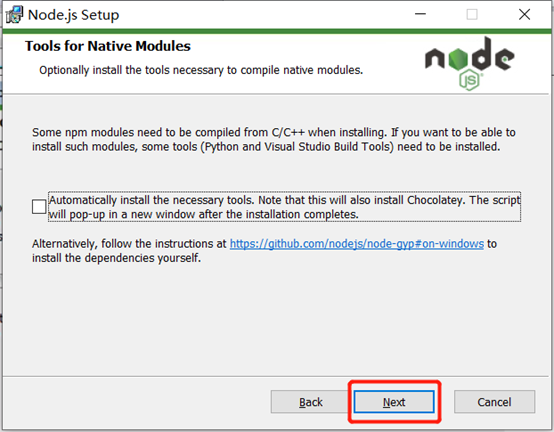
继续下一步,不用勾选:



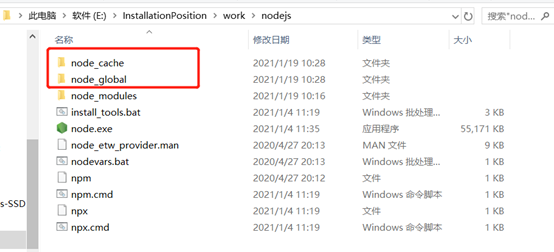
2、设置node的全局和缓存路径
在node.js的安装路径下,新建node_global和node_cache两个文件夹

按Win+R,进入cmd控制台:
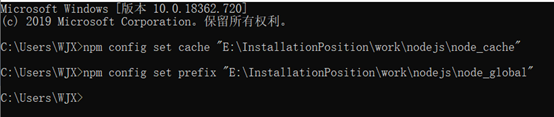
设置缓存路径(路径为缓存文件夹的路径):
npm config set cache "E:InstallationPositionwork odejs ode_cache"
设置全局模块的存放路径:
npm config set prefix "E:InstallationPositionwork odejs ode_global"

设置成功后,以后要安装XXX模块,用命令npm install XXX -g,就会放在全局模块的路径里
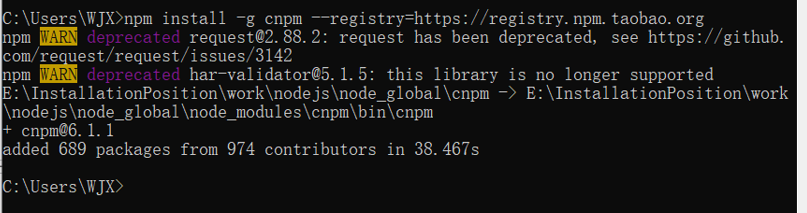
3、安装淘宝镜像(基于 Node.js 安装cnpm)
npm install -g cnpm --registry=https://registry.npm.taobao.org

安装完成
4、设置环境变量
设置环境变量的目的是在任何目录都可以执行node和vue命令。
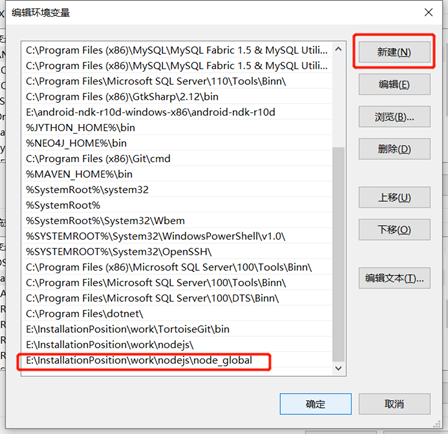
(1)新增Path路径(全局文件夹路径)“E:InstallationPositionwork odejs ode_global”
进入环境变量界面,双击下面的Path,

点击新建,将全局文件夹的路径复制进来,点击确定:

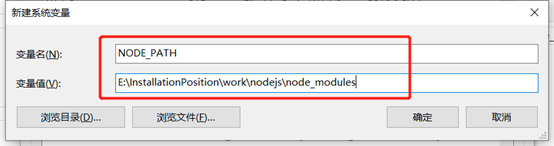
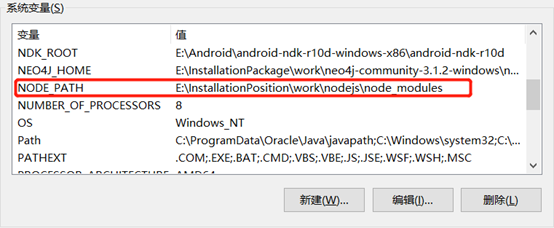
(2)新增系统变量NODE_PATH


5、安装Vue
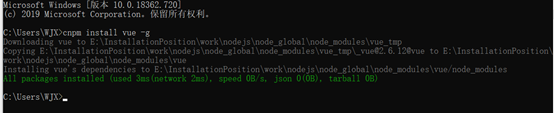
一定要确定将上面的设置环境变量的窗口点击确定并关闭,并且需要先关上命令行窗口,再次打开cmd,执行下面的安装Vue命令,才可正常执行:
cnpm install vue -g (此处使用的是上面安装的淘宝镜像cnpm命令)

6、安装Vue-cli脚手架


7、创建一个Vue项目
自己在某个位置新建一个文件夹,用来存放vue项目:
例如:

关闭命令行窗口再次打开,进入到刚才新建文件夹的路径下:

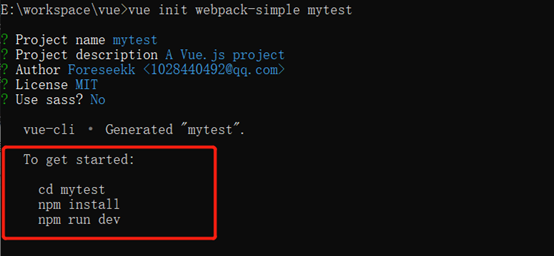
在当前目录下输入“vue init webpack-simple 项目名称(使用英文)”。
注意项目名不能包含大写字母:

cd test
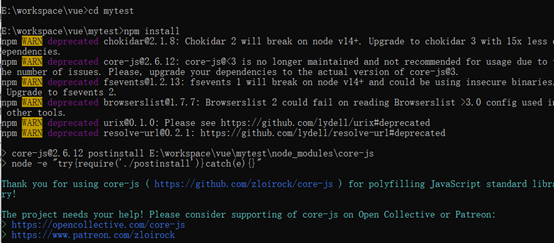
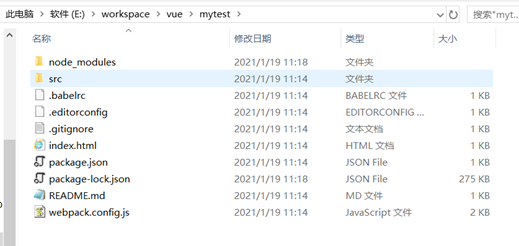
npm install


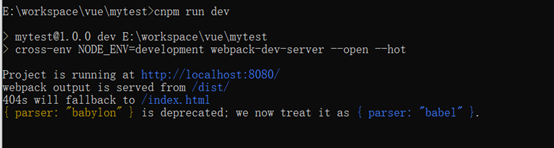
运行:
cnpm run dev


===========================================================================
Vue-cli脚手架3.0前后版本切换方法:
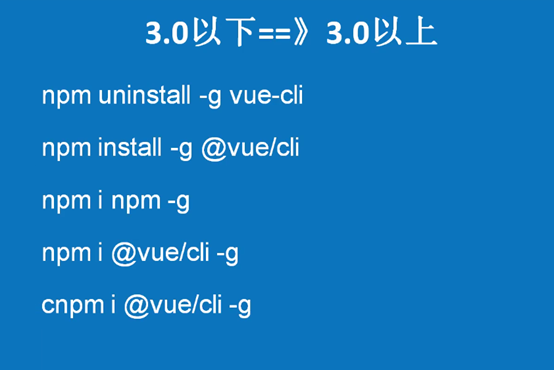
(一)3.0以下--->3.0以上

(1) 先卸载vue3.0之前的
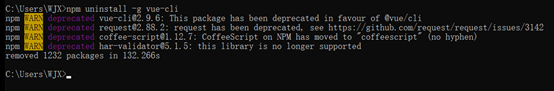
npm uninstall -g vue-cli
当前版本:

卸载:

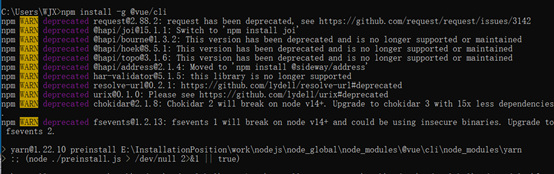
(2) 安装3.0之后的
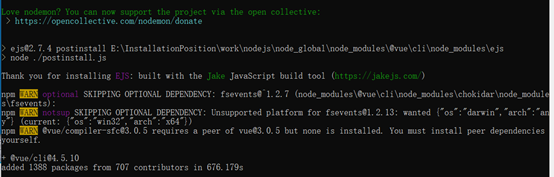
npm install -g @vue/cli


(3) 安装中若出错运行下面的三个命令进行更新
npm i npm -g 更新npm
npm i @vue/cli -g 更新3.0之后的版本
cnpm i @vue/cli -g 更新淘宝镜像的版本
即可。
升级之后:

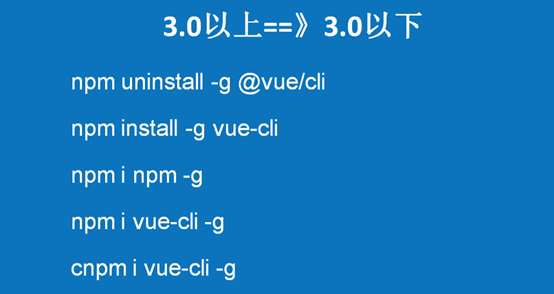
(二)3.0以上--->3.0以下

即uninstall和install的两个内容互换。