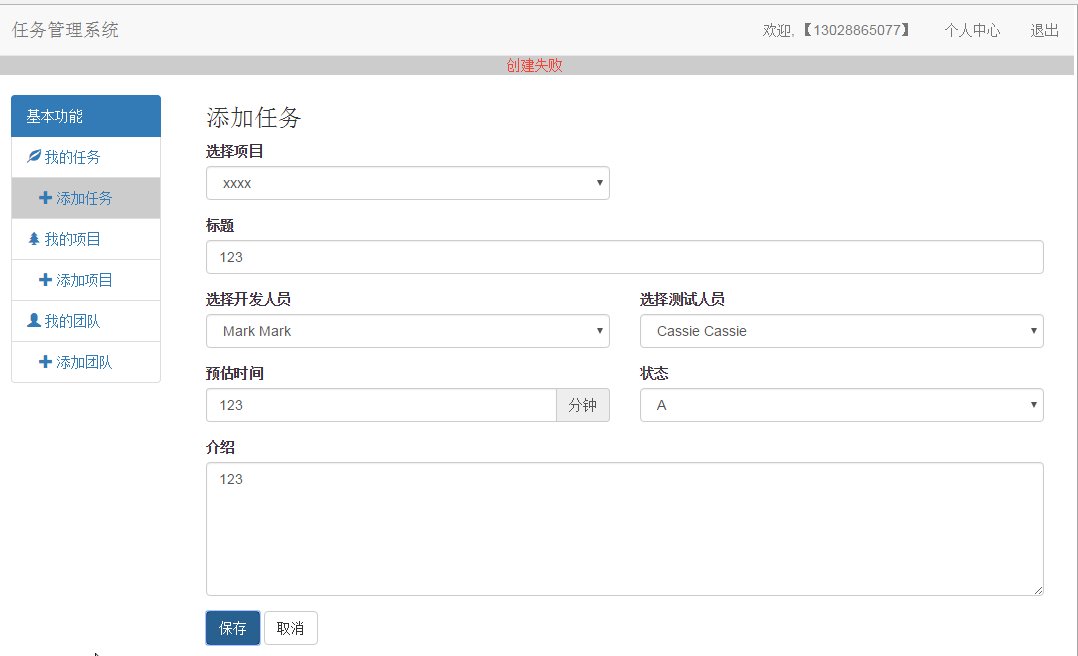
后台API返回的消息怎么显示更优雅,怎么处理才更简洁?看看这个效果怎么样?

自定义指令和服务实现
自定义指令和服务实现消息自动显示在页面的顶部,3秒之后消失
###1. 显示消息 这种显示消息的方式是不是有熟悉又陌生,关键是简洁 ```js alertMsgServe.alert(resp.msg); ```
###2. 指令调用 放在页面的顶部 ```html
###3. 指令的定义 **javascript** ```js angular.module('myApp')
.directive('alertMsg', function() {
return {
restrict: 'AE',
scope: {
alertMessages: "="
},
templateUrl: 'components/alert_msg/alert_msg.html'
}
})
.service('alertMsgServe', ['$rootScope', '$timeout', function($rootScope, $timeout) {
$rootScope.alertMessages = [];
this.alert = function() {
if (arguments.length == 0) return;
var msgs = '';
for (var i = 0; i < arguments.length; i++) {
msgs += ' ' + arguments[i];
}
$rootScope.alertMessages.push(msgs);
$timeout(function() {
var x = $rootScope.alertMessages.shift();
}, 3000 * $rootScope.alertMessages.length);
}
}])
**template**
```html
<div style="text-align:center;background-color:#CCC;">
<p class="error" ng-repeat="msg in alertMessages">{{msg}}</p>
</div>
在需要的地方注入`alertMsgServe`服务后就可以像写alert一样愉快的输出消息了。。。
#