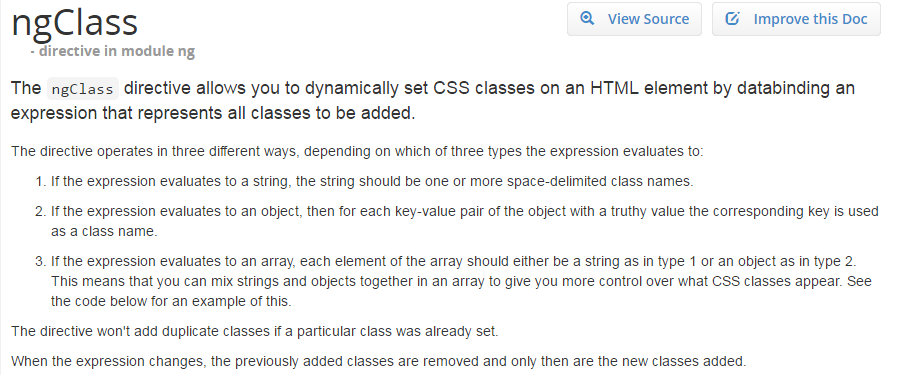
https://docs.angularjs.org/api/ng/directive/ngClass

翻译
- 表达式生成一个空格饭分隔的class字符串
- 一个对象,它的每一个key在其值为true的时候作为class来用
- 一个数组,数组的项可以是第一种/第二种, 或者他们的混合
$scope.menuitems=[
{id: 1, state: "admin.user", text: "用户", icon: "glyphicon-user"},
{id: 2, state: "admin.role", text: "角色", icon: "glyphicon-tree-conifer"},
{id: 3, state: "admin.right", text: "权限", icon: "glyphicon-lock"},
];
<ul class="menu_list">
<li ng-repeat="menu in $ctrl.menuitems">
<a ng-class="{'active': selectId == menu.id}" ui-sref="{{menu.state}}" ng-click="$ctrl.selectId=menu.id">
<span ng-class="'glyphicon ' + menu.icon"></span> {{menu.text}}
</a>
</li>
</ul>
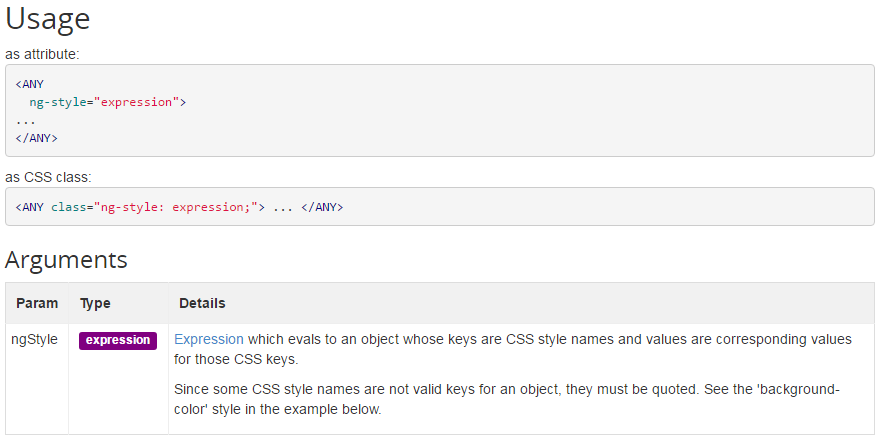
ng-style
接收一个对象,key是style name,值是style value
https://docs.angularjs.org/api/ng/directive/ngStyle

<input type="button" value="set color" ng-click="myStyle={color:'red'}">
<input type="button" value="set background" ng-click="myStyle={'background-color':'blue'}">
<input type="button" value="clear" ng-click="myStyle={}">
<br/>
<span ng-style="myStyle">Sample Text</span>
<pre>myStyle={{myStyle}}</pre>