angularjs依赖注入
显式DI后面的参数顺序需要和前面指定的依赖顺序一致
angular.model('myapp',[])
.controller('TaskCtrl', ['$scope', '$rootScope', '$state', '$stateParams', 'TaskServe', 'MyTaskServe', 'ProjectServe', 'UserServe', 'LogServe', function($scope, $rootScope, $state, $stateParams, TaskServe, MyTaskServe, ProjectServe, UserServe, LogServe) {
}
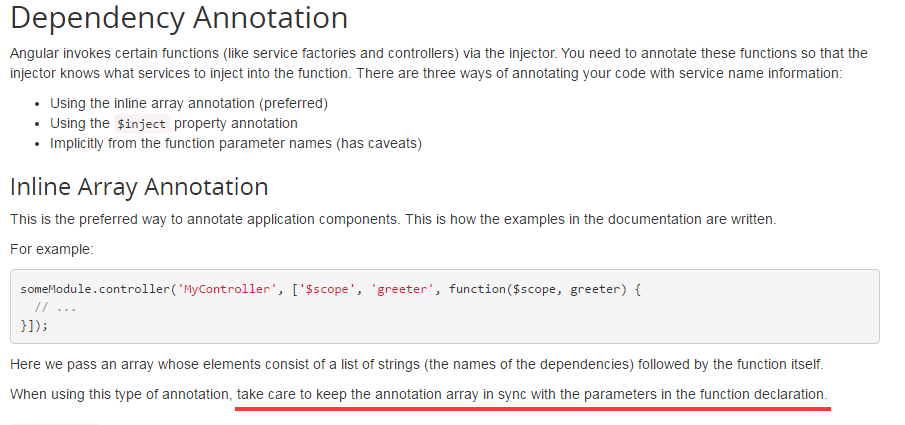
参考:https://docs.angularjs.org/guide/di

使用行内数组声明式的方式时,注意数组中依赖项的顺序与function的参数的定义的顺序保持一致。提供的三种注入方式中这种是最好的,其他的看得懂代码就好了,确实存在种种问题,调用方式也不趁手。