如何优雅的使用vue+vux开发app -02
很明显这又是一个错误的示范,请勿模仿
使用动态组件实现保留状态的路由

<!DOCTYPE html>
<html>
<head>
<title>vue-vux</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!--include Vux style-->
<link rel="stylesheet" href="bower_components/vux/dist/vux.css">
<!--include Vue yourself-->
<script src="bower_components/vue/dist/vue.js"></script>
<!-- vue-router -->
<script src="bower_components/vue-router/dist/vue-router.js"></script>
<!-- jquery -->
<script src="bower_components/jquery/jquery.js"></script>
<!--include the components you need-->
<script src="bower_components/vux/dist/components/actionsheet/index.js"></script>
<script src="bower_components/vux/dist/components/address/index.js"></script>
<!-- 地址库数据 export addressData-->
<script src="js/addressData.js"></script>
<script src="bower_components/vux/dist/components/alert/index.js"></script>
<script src="bower_components/vux/dist/components/badge/index.js"></script>
<script src="bower_components/vux/dist/components/blur/index.js"></script>
<script src="bower_components/vux/dist/components/box/index.js"></script>
<script src="bower_components/vux/dist/components/button-tab/index.js"></script>
<script src="bower_components/vux/dist/components/button-tab-item/index.js"></script>
<script src="bower_components/vux/dist/components/calendar/index.js"></script>
<script src="bower_components/vux/dist/components/card/index.js"></script>
<script src="bower_components/vux/dist/components/cell/index.js"></script>
<script src="bower_components/vux/dist/components/checker/index.js"></script>
<script src="bower_components/vux/dist/components/checker-item/index.js"></script>
<script src="bower_components/vux/dist/components/checklist/index.js"></script>
<script src="bower_components/vux/dist/components/circle/index.js"></script>
<script src="bower_components/vux/dist/components/clocker/index.js"></script>
<script src="bower_components/vux/dist/components/color-picker/index.js"></script>
<script src="bower_components/vux/dist/components/confirm/index.js"></script>
<script src="bower_components/vux/dist/components/countdown/index.js"></script>
<script src="bower_components/vux/dist/components/countup/index.js"></script>
<script src="bower_components/vux/dist/components/date-formatter/index.js"></script>
<script src="bower_components/vux/dist/components/datetime/index.js"></script>
<script src="bower_components/vux/dist/components/dev-tip/index.js"></script>
<script src="bower_components/vux/dist/components/dialog/index.js"></script>
<script src="bower_components/vux/dist/components/divider/index.js"></script>
<script src="bower_components/vux/dist/components/flexbox/index.js"></script>
<script src="bower_components/vux/dist/components/flexbox-item/index.js"></script>
<script src="bower_components/vux/dist/components/friendly-time/index.js"></script>
<script src="bower_components/vux/dist/components/group/index.js"></script>
<script src="bower_components/vux/dist/components/group-title/index.js"></script>
<script src="bower_components/vux/dist/components/icon/index.js"></script>
<script src="bower_components/vux/dist/components/inline-calendar/index.js"></script>
<script src="bower_components/vux/dist/components/inline-desc/index.js"></script>
<script src="bower_components/vux/dist/components/inview/index.js"></script>
<script src="bower_components/vux/dist/components/loading/index.js"></script>
<script src="bower_components/vux/dist/components/masker/index.js"></script>
<script src="bower_components/vux/dist/components/number-roller/index.js"></script>
<script src="bower_components/vux/dist/components/offcanvas/index.js"></script>
<script src="bower_components/vux/dist/components/orientation/index.js"></script>
<script src="bower_components/vux/dist/components/panel/index.js"></script>
<script src="bower_components/vux/dist/components/picker/index.js"></script>
<script src="bower_components/vux/dist/components/popup/index.js"></script>
<script src="bower_components/vux/dist/components/popup-picker/index.js"></script>
<script src="bower_components/vux/dist/components/previewer/index.js"></script>
<script src="bower_components/vux/dist/components/progress/index.js"></script>
<script src="bower_components/vux/dist/components/qrcode/index.js"></script>
<script src="bower_components/vux/dist/components/radio/index.js"></script>
<script src="bower_components/vux/dist/components/range/index.js"></script>
<script src="bower_components/vux/dist/components/rater/index.js"></script>
<script src="bower_components/vux/dist/components/scroller/index.js"></script>
<script src="bower_components/vux/dist/components/search/index.js"></script>
<script src="bower_components/vux/dist/components/selector/index.js"></script>
<script src="bower_components/vux/dist/components/shake/index.js"></script>
<script src="bower_components/vux/dist/components/spinner/index.js"></script>
<script src="bower_components/vux/dist/components/steps/index.js"></script>
<script src="bower_components/vux/dist/components/sticky/index.js"></script>
<script src="bower_components/vux/dist/components/swiper/index.js"></script>
<script src="bower_components/vux/dist/components/swiper-item/index.js"></script>
<script src="bower_components/vux/dist/components/switch/index.js"></script>
<script src="bower_components/vux/dist/components/tab/index.js"></script>
<script src="bower_components/vux/dist/components/tab-item/index.js"></script>
<script src="bower_components/vux/dist/components/tabbar/index.js"></script>
<script src="bower_components/vux/dist/components/tabbar-item/index.js"></script>
<script src="bower_components/vux/dist/components/timeline/index.js"></script>
<script src="bower_components/vux/dist/components/timeline-item/index.js"></script>
<script src="bower_components/vux/dist/components/tip/index.js"></script>
<script src="bower_components/vux/dist/components/toast/index.js"></script>
<script src="bower_components/vux/dist/components/wechat-emotion/index.js"></script>
<script src="bower_components/vux/dist/components/x-button/index.js"></script>
<script src="bower_components/vux/dist/components/x-header/index.js"></script>
<script src="bower_components/vux/dist/components/x-img/index.js"></script>
<script src="bower_components/vux/dist/components/x-input/index.js"></script>
<script src="bower_components/vux/dist/components/x-number/index.js"></script>
<script src="bower_components/vux/dist/components/x-textarea/index.js"></script>
<script>
// register components
Vue.component("actionsheet", vuxActionsheet);
Vue.component("address", vuxAddress);
Vue.component("alert", vuxAlert);
Vue.component("badge", vuxBadge);
Vue.component("blur", vuxBlur);
Vue.component("box", vuxBox);
Vue.component("button-tab", vuxButtonTab);
Vue.component("button-tab-item", vuxButtonTabItem);
Vue.component("calendar", vuxCalendar);
Vue.component("card", vuxCard);
Vue.component("cell", vuxCell);
Vue.component("checker", vuxChecker);
Vue.component("checker-item", vuxCheckerItem);
Vue.component("checklist", vuxChecklist);
Vue.component("circle", vuxCircle);
Vue.component("clocker", vuxClocker);
Vue.component("color-picker", vuxColorPicker);
Vue.component("confirm", vuxConfirm);
Vue.component("countdown", vuxCountdown);
Vue.component("countup", vuxCountup);
Vue.component("date-formatter", vuxDateFormatter);
Vue.component("datetime", vuxDatetime);
Vue.component("dev-tip", vuxDevTip);
Vue.component("dialog", vuxDialog);
Vue.component("divider", vuxDivider);
Vue.component("flexbox", vuxFlexbox);
Vue.component("flexbox-item", vuxFlexboxItem);
Vue.component("friendly-time", vuxFriendlyTime);
Vue.component("group", vuxGroup);
Vue.component("group-title", vuxGroupTitle);
Vue.component("icon", vuxIcon);
Vue.component("inline-calendar", vuxInlineCalendar);
Vue.component("inline-desc", vuxInlineDesc);
Vue.component("inview", vuxInview);
Vue.component("loading", vuxLoading);
Vue.component("masker", vuxMasker);
Vue.component("number-roller", vuxNumberRoller);
Vue.component("offcanvas", vuxOffcanvas);
Vue.component("orientation", vuxOrientation);
Vue.component("panel", vuxPanel);
Vue.component("picker", vuxPicker);
Vue.component("popup", vuxPopup);
Vue.component("popup-picker", vuxPopupPicker);
Vue.component("previewer", vuxPreviewer);
Vue.component("progress", vuxProgress);
Vue.component("qrcode", vuxQrcode);
Vue.component("radio", vuxRadio);
Vue.component("range", vuxRange);
Vue.component("rater", vuxRater);
Vue.component("scroller", vuxScroller);
Vue.component("search", vuxSearch);
Vue.component("selector", vuxSelector);
Vue.component("shake", vuxShake);
Vue.component("spinner", vuxSpinner);
Vue.component("steps", vuxSteps);
Vue.component("sticky", vuxSticky);
Vue.component("swiper", vuxSwiper);
Vue.component("swiper-item", vuxSwiperItem);
Vue.component("switch", vuxSwitch);
Vue.component("tab", vuxTab);
Vue.component("tab-item", vuxTabItem);
Vue.component("tabbar", vuxTabbar);
Vue.component("tabbar-item", vuxTabbarItem);
Vue.component("timeline", vuxTimeline);
Vue.component("timeline-item", vuxTimelineItem);
Vue.component("tip", vuxTip);
Vue.component("toast", vuxToast);
Vue.component("wechat-emotion", vuxWechatEmotion);
Vue.component("x-button", vuxXButton);
Vue.component("x-header", vuxXHeader);
Vue.component("x-img", vuxXImg);
Vue.component("x-input", vuxXInput);
Vue.component("x-number", vuxXNumber);
Vue.component("x-textarea", vuxXTextarea);
</script>
</head>
<body style="margin-top: -1em;">
<div id="app">
<component :is="currentView" keep-alive></component>
</div>
<script type="text/javascript">
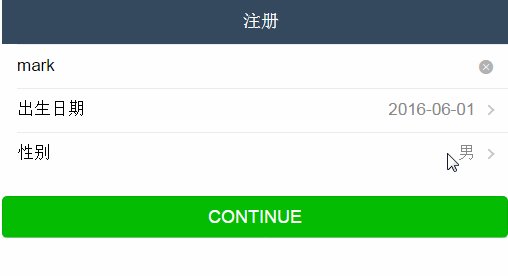
Vue.component("Reg1", {
props: ['user_name', 'DOB', 'gender'],
template: '<group :user_name="user_name" :DOB="DOB" :gender="gender">' +
'<x-header :left-options="{showBack: false}">注册</x-header>' +
'<x-input :value.sync="user_name" placeholder="姓名"></x-input>' +
'<calendar :value.sync="DOB" title="出生日期"></calendar>' +
'<popup-picker title="性别" :data="gneder_list" :value.sync="gender"></popup-picker>' +
'<x-button type="primary" style="margin-top: 20px;" @click="goNext">CONTINUE</x-button>' +
'</group>',
data: function() {
return {
gneder_list: [
["男", "女"]
]
}
},
methods: {
goNext: function() {
changeView('Reg2');
}
}
});
Vue.component('Reg2',{
props:['re_email','email','password'],
template:
'<group :re_email="re_email" :email="email" :password="password">' +
'<x-header>注册</x-header>' +
'<x-input :value.sync="email" is-type="email" placeholder="邮箱"></x-input>' +
'<x-input :value.sync="re_email" is-type="email" placeholder="确认邮箱"></x-input>' +
'<x-input :value.sync="password" placeholder="密码" type="password"></x-input>' +
'<x-button type="primary" style="margin-top: 20px;" @click="goNext">CONTINUE</x-button>' +
'</group>',
methods: {
goNext: function() {
changeView('Login');
}
}
});
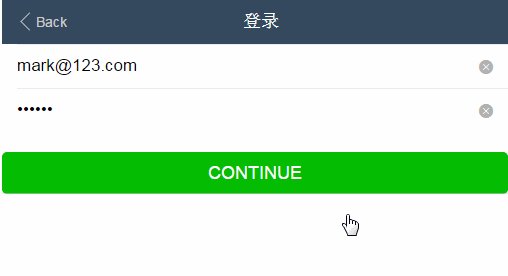
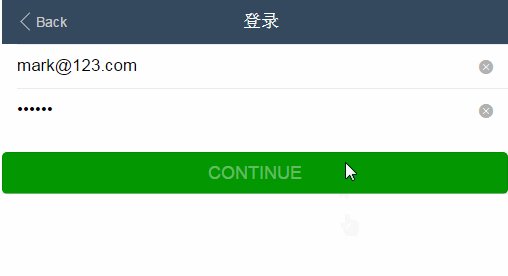
Vue.component("Login", {
props: ['email', 'log_password'],
template: '<group :email="email" :log_password="log_password">' +
'<x-header>登录</x-header>' +
'<x-input :value.sync="email" is-type="email" placeholder="邮箱"></x-input>' +
'<x-input :value.sync="log_password" placeholder="密码" type="password"></x-input>' +
'<x-button type="primary" style="margin-top: 20px;" @click="goNext">CONTINUE</x-button>' +
'</group>',
methods: {
goNext: function() {
changeView('Reg1');
}
}
});
var app = new Vue({
el: '#app',
data: {
currentView: 'Reg1',
user_name: "",
DOB: "",
gender: [],
email: "",
re_email:"",
password: "",
log_password:""
}
});
// 在路由处理器中切换页面
app.currentView = 'Reg1';
function changeView(view) {
app.currentView = view;
}
</script>
</body>
</html>