源代码:
var html;
if(lists) {
html += '<a href="https://www.4001149114.com/NLJJ/member/sharecellardetail?wxopenid=${wxopenid}&jid=' + lists.jid + '"><div class="repetition"><table class="table-fix myTable">' +
'<tr><td class="firstTd" rowspan="3"><img src="${context}/resources/image/winecellar/thumb/' + lists.imgurl + '" alt="" /></td><td class="twoTd txt-ell clearfix"><span class="text1">' + lists.name + '</span></td><td class="threeTd clearfix txt-ell"><span class="xuhao">' + lists.distance + 'km</span></td></tr>' +
'<tr><td colspan="2" class="txt-ell clearfix"><span class="text2">' + lists.type + '</span></td></tr>' +
'<tr><td colspan="2" class="txt-ell clearfix"><span class="text3">' + lists.address + '</span></td></tr></table></div></a>';
}
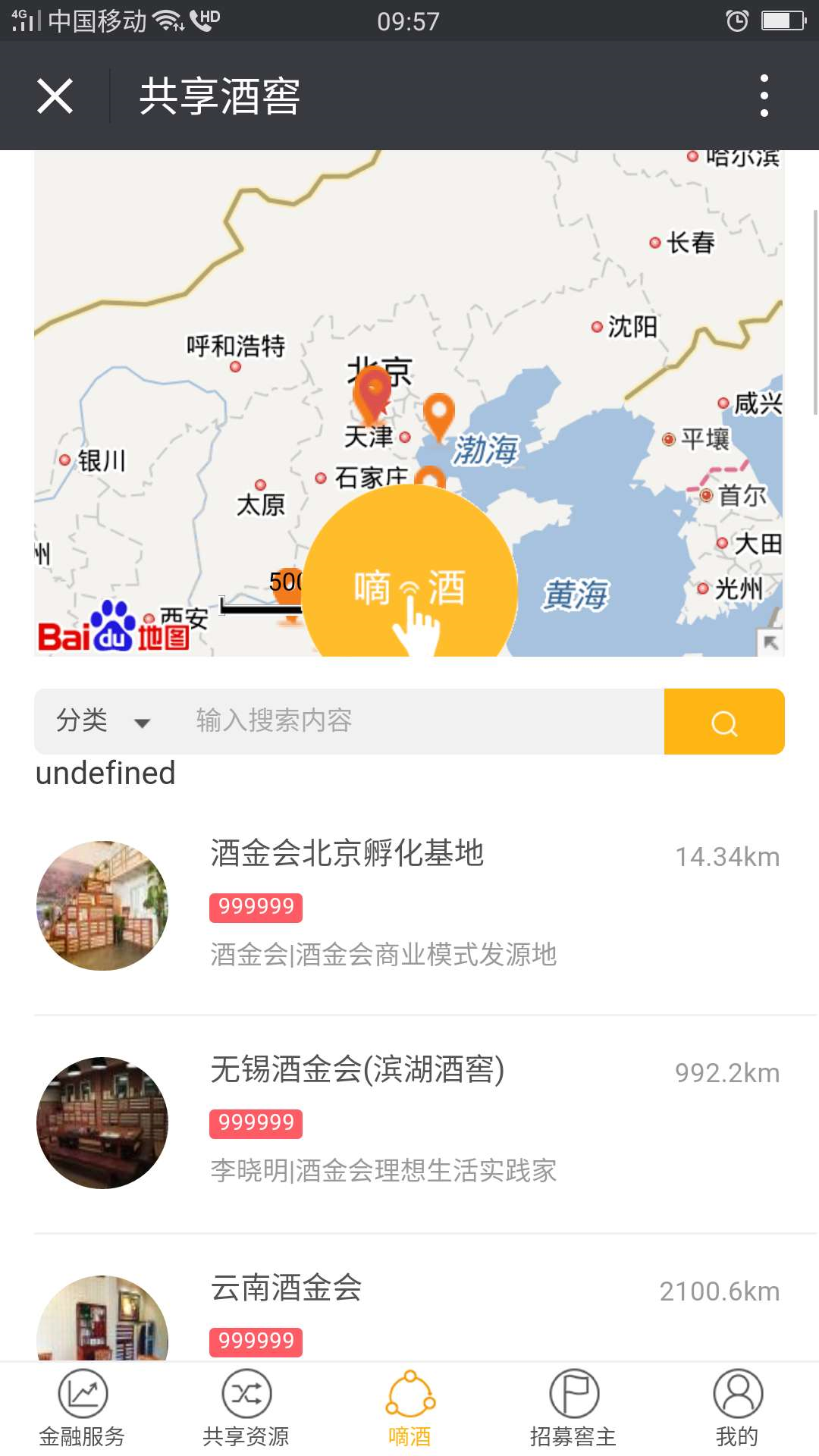
演示结果:

原因:变量html没有初始化就会出现undefined。undefined和字符串连接会保留undefined这个字符串。
修改:var html=''; //给变量进行初始化页面没有undefined了。
补充:经查阅资料,页面出现undefined的原因还有:
1.ajax动态请求数据有部分空数据也会显示undefined,意思是在数据库中一条数据有空字段,会在页面中显示undefined。
解决办法:可以用三元运算符来进行判断,若为空则显示空格,否则显示自己。
lists.type==undefined?'':lists.type;