Selenium webdriver是完全模拟用户在对浏览器进行操作,所有用户都是在页面进行的单击、双击、输入、滚动等操作,而webdriver也是一样,所以需要我们指定元素让webdriver进行单击、双击、输入等操作,所以元素定位是UI自动化测试的前提条件。
selenium总共有八种定位方法
By.id() ---->> driver.findElement(By.id("id")); 通过id定位
By.name() ---->> driver.findElement(By.name("name")); 通过name 定位
By.xpath() ---->> driver.findElement(By.xpath("xpath定位表达式")); 通过xpath定位
By.className() ---->> driver.findElement(By.className("className")); 通过className定位
By.cssSelector() ---->> driver.findElement(By.cssSelector("CSS表达式")); 通过CSS 定位
By.linkText() ---->> driver.findElement(By.linkText("链接全部文字")); 通过linkText
By.tagName() ---->> driver.findElement(By.tagName("标签名")); 通过tagName
By.partialLinkText() ---->> driver.findElement(By.partialLinkText("链接部分文字")); 通过匹到的部分linkText
其中xpath定位使用比较多,而xpath有4种定位方式
第1种方法:通过绝对路径或相对路径做定位(推荐使用相对路径定位)
By.xpath("html/body/div/div/div/div/div/form/input[@id=’kw’]")
By.xpath("//input[@id='kw']")
其中”//“表示在所有层级中进行查找,建议使用相对路径进行定位,因为相对路径相对的简洁些,不管页面发生一下什么变化,只要id值为kw的input元素还在就可以定位到,这样可以降低代码维护成本。
第2种方法:通过元素索引定位
By.xpath("//input[4]")
//表示xpath在定位查找元素时,选择第4个tagname为input的元素即为所需元素,遇到页面HTML层级比较复杂的页面不建议使用索引号定位。
第3种方法:使用xpath属性定位
By.xpath("//input[@id='kw']")
//表示id为kw的input元素
By.xpath("//input[@type='text' and @name='kw']")
//表示type为text并且name为kw的input元素
第4种方法:使用部分属性值匹配(最强大的方法),适合动态属性的定位
By.xpath("//input[starts-with(@id,'auto')
//表示id属性以auto开始的ipunt元素
By.xpath("//input[ends-with(@id,'test')
//表示id属性以test结束的ipunt元素
By.xpath("//input[contains(@id,'abc')]")
//表示id属性包含abc的ipunt元素

js与jQuery定位(需熟悉js与jQuery选择器)
在实际的自动化实施过程中,有些时候上述的这些定位方式都不能操作到元素,这个时候就可以使用js与jQuery来定位,专治定位难的问题。
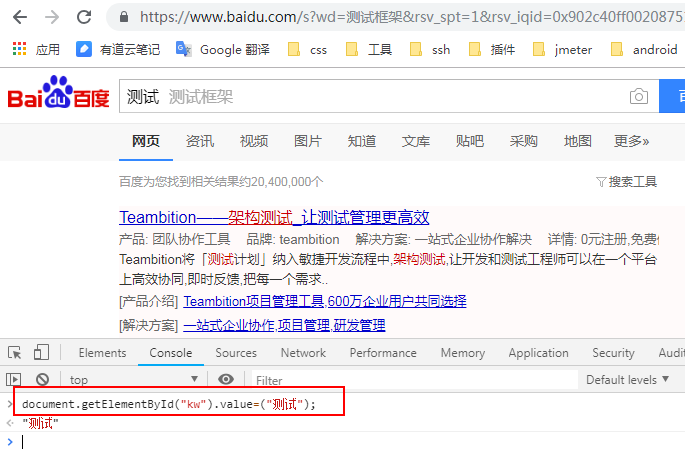
在使用js定位时,可以在浏览器的Console中输入js定位代码(jQuery同理,输入jQuery代码),如下图:

import org.openqa.selenium.By; import org.openqa.selenium.JavascriptExecutor; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; import org.testng.annotations.AfterMethod; import org.testng.annotations.BeforeMethod; import org.testng.annotations.Test; /** * js与jQuery定位 */ public class Demo { WebDriver driver; @BeforeMethod public void beforeMethod(){ System.setProperty("webdriver.chrome.driver", "e:\chromedriver.exe"); driver = new ChromeDriver(); } @AfterMethod public void afterMethod(){ driver.quit(); } //js定位 @Test public void jsDemo(){ driver.get("http://www.baidu.com"); JavascriptExecutor js= (JavascriptExecutor) driver; //利用js代码键入搜索关键字 js.executeScript("document.getElementById("kw").value="测试""); //利用js代码取出关键字 String keyword = (String) js.executeScript("var input = document.getElementById("kw").value; return input"); System.out.println("keyword: "+keyword); driver.findElement(By.id("su")).click(); } //jQuery定位 @Test public void jqueryDemo(){ driver.get("http://www.baidu.com"); JavascriptExecutor js = (JavascriptExecutor) driver; js.executeScript("$('#kw').val("测试")"); String keyword = (String) js.executeScript("var input = $('#kw').val();return input"); System.out.println("keyword: "+keyword); driver.findElement(By.id("su")).click(); } }
webdriver在多层iframe中定位元素
现在很多IT系统的后台页面嵌套了iframe,iframe 中实际上是嵌入了另一个页面,而 webdriver 每次只能在一个页面识别,因此需要用 switch_to.frame 方法去获取 iframe 中嵌入的页面,对那个页面里的元素进行定位。
1.iFrame有ID 或者 name的情况
//进入id="frame1"的frame中,定位id="div1"的div和id="input1"的输入框。 dr.switchTo().frame("frame1"); dr.findElement(By.id("div1")); dr.findElement(By.id("input1"))
2.如果一个iFrame既没有id,也没有name,通用情况
// 定位frame位置,并选取frame WebElement frame=driver.findElement(By.xpath( "/html/body/div[2]/div[8]/div[2]/div[3]/div/div[2]/div/iframe" )); driver.switchTo().frame(frame);
3.跳出iFrame
//跳出frame,进入default content;重新定位id="id1"的div dr.switchTo().defaultContent(); dr.findElement(By.id("id1"))
定位过程中,也可以在浏览器的Console中输入js代码 【document.getElementsByTagName("iframe")】,查看iframe
