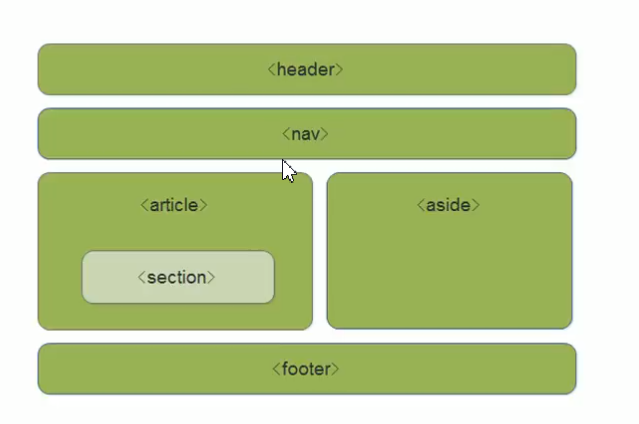
H5新增语义化标签
●header(头部标签)
●nav(导航标签)
●article(内容标签)
●section(块级标签)
●aside(侧边栏标签)
●footer(尾部标签)

●这种语义化标准主要针对搜索引擎的
●这些新标签页面中可以使用多次的
●在IE9中,需要把这些元素转换为块级元素
●移动端更喜欢使用这些标签
H5新增多媒体标签
●音频标签:
当前,元素只支持三种音频格式


音频语法格式:
<audio src="文件地址" controls="controls"></audio>
<!--因为不同浏览器支持不同格式,我们采取的解决方案是我们为这个音频准备多个格式-->
<audio controls="controls">
<source src="happy.mp3" type=" audio/mpeg" >
<source src="happy.ogg" type="audio/ogg" >
您的浏览器暂不支持audio标签。
</audio>
●视频标签:


视频标签语法格式:
<video src="文件地址" controls="controls"></ video>
< video control s="controls"" width="300">
<source src="move.ogg" type="video/ogg" >
<source src="move.mp4" type="video/mp4" >
您的浏览器暂不支持video标签。播放视频
</ video >
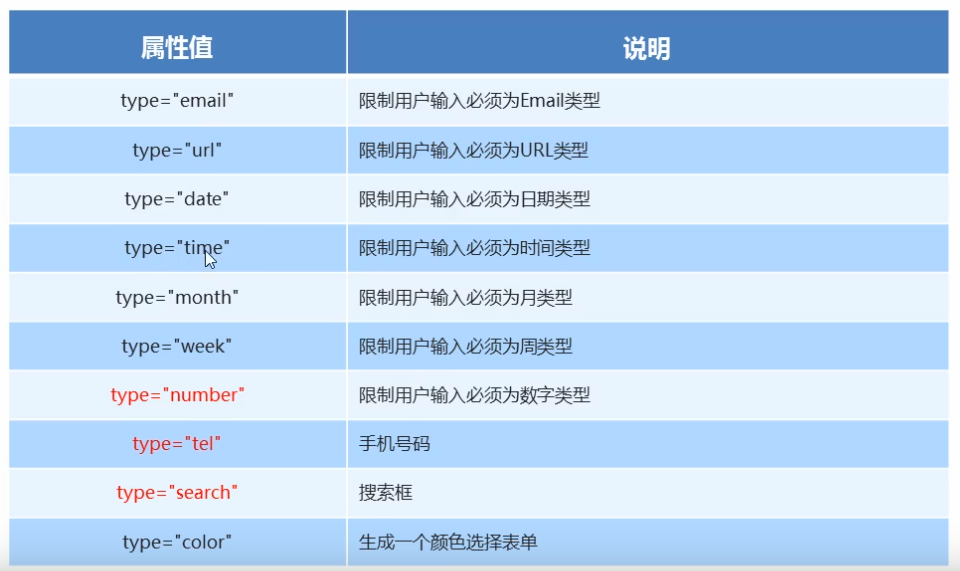
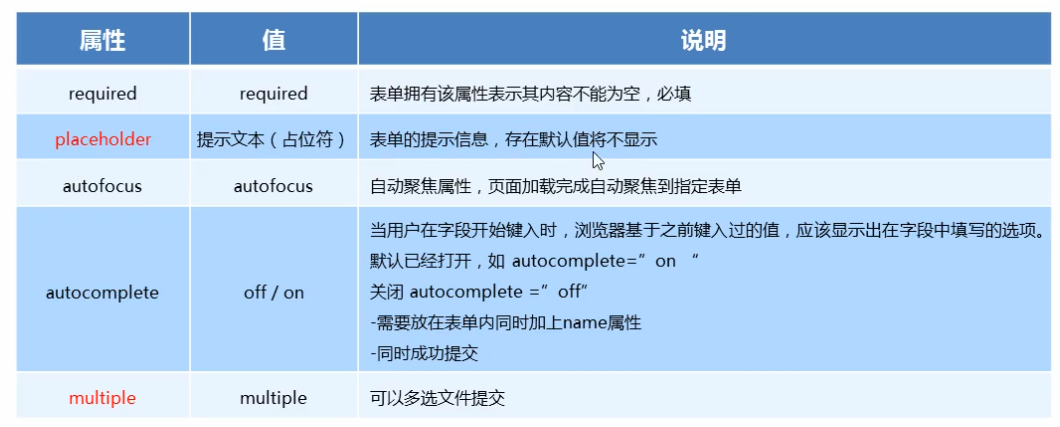
H5新增表单属性