效果图:

(一)controlles
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using MvcApplication1.Models; namespace MvcApplication1.Controllers { public class ShopCartController : Controller { // // GET: /ShopCart/ public ActionResult Index()//显示的主页面 { if (Session["cart"] == null)//判断一下是否为空 { ViewBag.Count = 0; } else { List<OrderDetails> temp = Session["cart"] as List<OrderDetails>; ViewBag.Count = temp.Count; } List<Fruit> list = new FruitBF().Select(); return View(list); } public ActionResult ViewCart()//购物车的视图 { if (Session["cart"] == null) { List<OrderDetails> temp = new List<OrderDetails>(); Session["cart"] = temp; } List<OrderDetails> list = Session["cart"] as List<OrderDetails>;//判断一共花了多少钱 decimal cost = list.Sum(p=>p.Count*p.FruitPrice).Value;//用水果的数量乘以水果的单价 ViewBag.Sum = cost; return View(list); } public ActionResult RemoveFromCart(string id)//删除 { if (Session["cart"] == null)//当集合里没有数值的时候 { List<OrderDetails> temp = new List<OrderDetails>(); Session["cart"] = temp; } List<OrderDetails> list = Session["cart"] as List<OrderDetails>; var query = list.Where(p=>p.FruitCode == id); if (query.Count() > 0)//判断一下,如果里面有数值得话,就减去一个 { OrderDetails data = query.First(); if (data.Count > 1) { data.Count--; } else { list.Remove(data); } return RedirectToAction("ViewCart");//刷新一下新操作的页面 } else { return RedirectToAction("ViewCart"); } } public ActionResult Buy(string id)//购买 { if (Session["cart"] == null)//点击购买上面累计一共买了几种水果 { List<OrderDetails> temp = new List<OrderDetails>(); Session["cart"] = temp; } List<OrderDetails> list = Session["cart"] as List<OrderDetails>; var query = list.Where(p=>p.FruitCode == id); if (query.Count() <= 0) { OrderDetails data = new OrderDetails(); data.FruitCode = id; data.Count = 1; list.Add(data); } else { OrderDetails data = query.First(); data.Count++; } return RedirectToAction("Index"); } } }
(二) models
{1}fruitBF
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace MvcApplication1.Models { public class FruitBF { private MyDBDataContext _Context = new MyDBDataContext(); public List<Fruit> Select() { return _Context.Fruit.ToList(); } } }
{2} OrderDetails
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace MvcApplication1.Models { public partial class OrderDetails { private MyDBDataContext _Context = new MyDBDataContext(); public string FruitName { get { var query = _Context.Fruit.Where(p=>p.Ids == this.FruitCode); if (query.Count() > 0) { return query.First().Name; } return ""; } } public decimal FruitPrice { get { var query = _Context.Fruit.Where(p => p.Ids == this.FruitCode); if (query.Count() > 0) { return query.First().Price.Value; } return 0; } } } }
(三) views
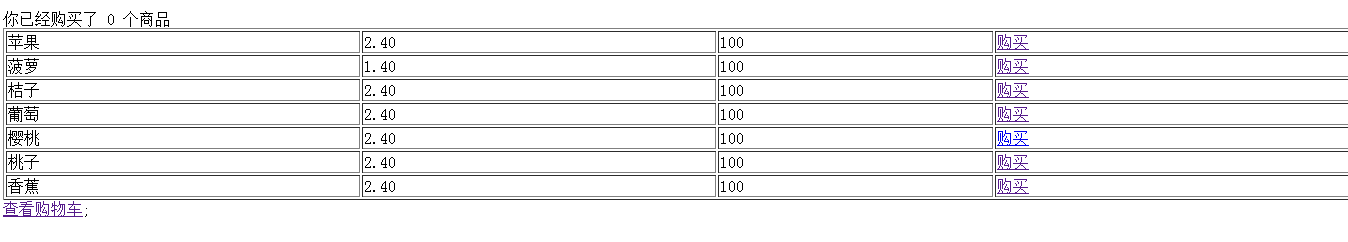
<1> index--主页
@using MvcApplication1.Models; @model List<Fruit> @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> </head> <body> <div> <div>你已经购买了 @ViewBag.Count 个商品</div> <table width="100%" border="1" > @foreach(Fruit data in Model ) { <tr> <td>@data.Name</td> <td>@data.Price</td> <td>@data.Numbers</td> <td>@Html.ActionLink("购买", "Buy", "ShopCart", new { id=data.Ids},null)</td> </tr> } </table> @Html.ActionLink("查看购物车","ViewCart"); </div> </body> </html>
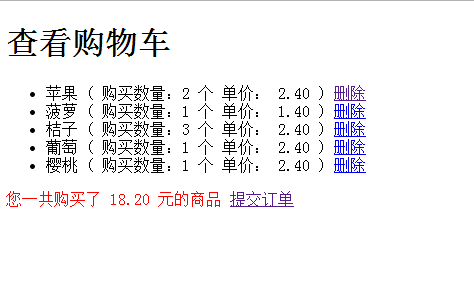
效果图:
<2> viewcart-- 购物车页面
@using MvcApplication1.Models; @model List<OrderDetails> @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>ViewCart</title> </head> <body> <h1>查看购物车</h1> <div> <ul> @foreach(OrderDetails item in Model) { <li> @item.FruitName ( 购买数量:@item.Count 个 单价: @item.FruitPrice ) @Html.ActionLink("删除", "RemoveFromCart", new { id= item.FruitCode}) </li> } </ul> <font color="red"> 您一共购买了 @ViewBag.Sum 元的商品 </font> @Html.ActionLink("提交订单","SubmitOrder") </div> </body> </html>
(四) 添加一个JS
效果图: