Android Studio : Button
MainActivity.java
package com.example.myapplicationfirst; import androidx.appcompat.app.AppCompatActivity; import android.content.Intent; import android.os.Bundle; import android.view.View; import android.widget.Button; public class MainActivity extends AppCompatActivity { private Button mBtnTextView; private Button mBtnButton; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mBtnTextView = findViewById(R.id.btn_textview); mBtnTextView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //跳转到TextView演示界面 Intent intent = new Intent(MainActivity.this,TextViewActivity.class); startActivity(intent); } }); mBtnButton = findViewById(R.id.btn_button); mBtnButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //跳转到TextView演示界面 Intent intent = new Intent(MainActivity.this, ButtonActivity.class); startActivity(intent); } }); } }
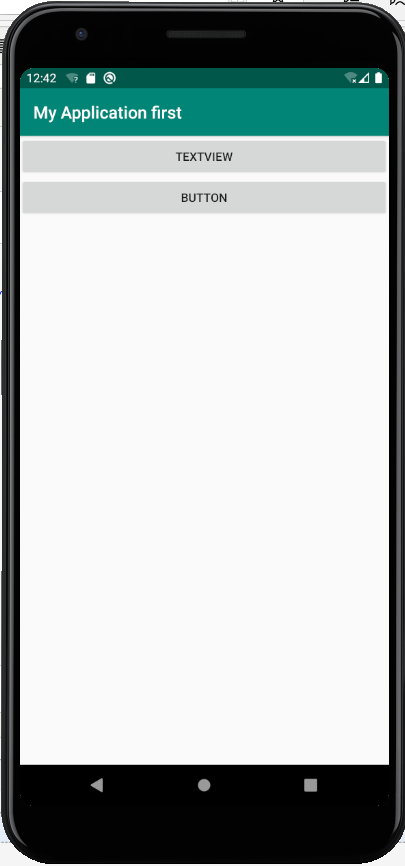
res > layout > activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <Button android:id="@+id/btn_textview" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="TextView"/> <Button android:id="@+id/btn_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Button"/> </LinearLayout>
BottonActivity.java
package com.example.myapplicationfirst; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.TextView; import android.widget.Toast; public class ButtonActivity extends AppCompatActivity { private Button mBtn3; private TextView mTb1; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_button); mBtn3 = findViewById(R.id.btn_3); mBtn3.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(ButtonActivity.this,"点击成功",Toast.LENGTH_SHORT).show(); } }); mTb1 = findViewById(R.id.tb_1); mTb1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(ButtonActivity.this,"点击成功",Toast.LENGTH_SHORT).show(); } }); } public void ShowToast(View view){ Toast.makeText(this,"点击成功",Toast.LENGTH_SHORT).show(); } }
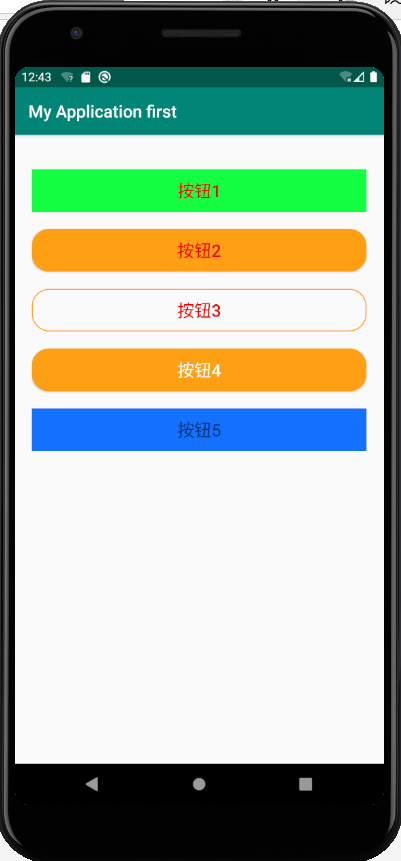
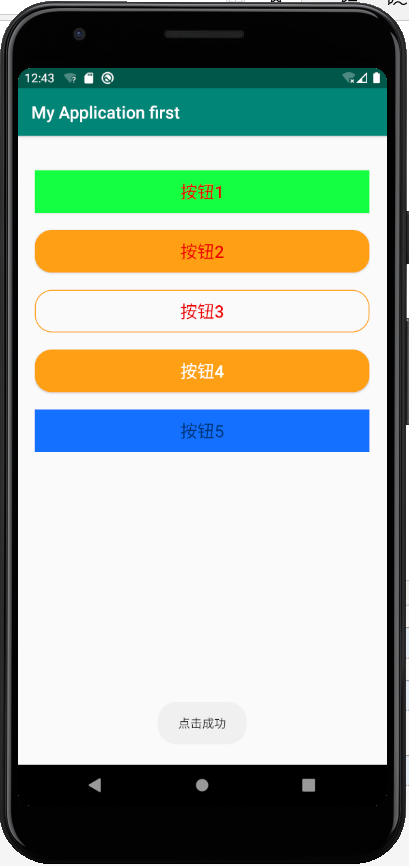
res > layout > activity_button.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="20dp"> <Button android:id="@+id/btn_1" android:layout_width="match_parent" android:layout_height="50dp" android:text="按钮1" android:textSize="20sp" android:textColor="#EE0000" android:background="#11FF41" android:layout_marginTop="20dp" android:onClick="ShowToast"/> <Button android:id="@+id/btn_2" android:layout_width="match_parent" android:layout_height="50dp" android:text="按钮2" android:textSize="20sp" android:textColor="#EE0000" android:background="@drawable/bg_btn2" android:layout_marginTop="20dp" android:layout_below="@id/btn_1" android:onClick="ShowToast"/> <Button android:id="@+id/btn_3" android:layout_width="match_parent" android:layout_height="50dp" android:text="按钮3" android:textSize="20sp" android:textColor="#EE0000" android:background="@drawable/bg_btn3" android:layout_marginTop="20dp" android:layout_below="@id/btn_2" /> <Button android:id="@+id/btn_4" android:layout_width="match_parent" android:layout_height="50dp" android:text="按钮4" android:textSize="20sp" android:textColor="#FFFFFF" android:background="@drawable/bg_btn4" android:layout_marginTop="20dp" android:layout_below="@id/btn_3" android:onClick="ShowToast"/> <TextView android:id="@+id/tb_1" android:layout_width="match_parent" android:layout_height="50dp" android:text="按钮5" android:textSize="20sp" android:background="#1170FF" android:layout_below="@id/btn_4" android:layout_marginTop="20dp" android:gravity="center"/> </RelativeLayout>
res > drawable > bg_btn2.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#FFA011"/> <corners android:radius="20dp"/> </shape>
res > drawable > bg_btn3.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <stroke android:width="1dp" android:color="#FFA011"/> <corners android:radius="20dp"/> </shape>
res > drawable > bg_btn4.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true"> <shape> <solid android:color="#FF1111"/> <corners android:radius="20dp"/> </shape> </item> <item android:state_pressed="false"> <shape> <solid android:color="#FFA011"/> <corners android:radius="20dp"/> </shape> </item> </selector>



按钮3与其他按钮点击后弹出来的“点击成功”的原理与其他的不同,按钮4点击后会变颜色,按钮5不是用Button写的,是另一种方式。