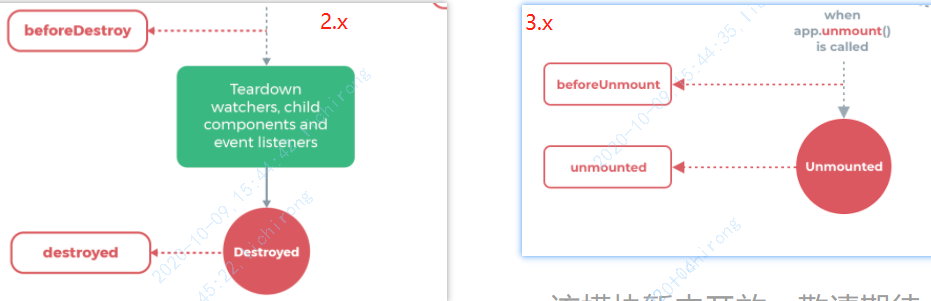
组件钩子函数

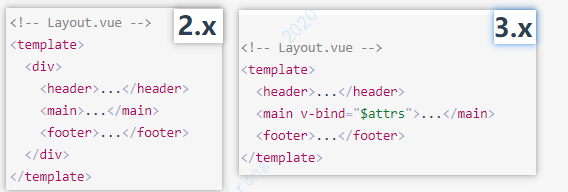
自定义指令
- API 已重命名,以便更好地与组件生命周期保持一致
- 自定义指令将由子组件通过
v-bind="$attrs"

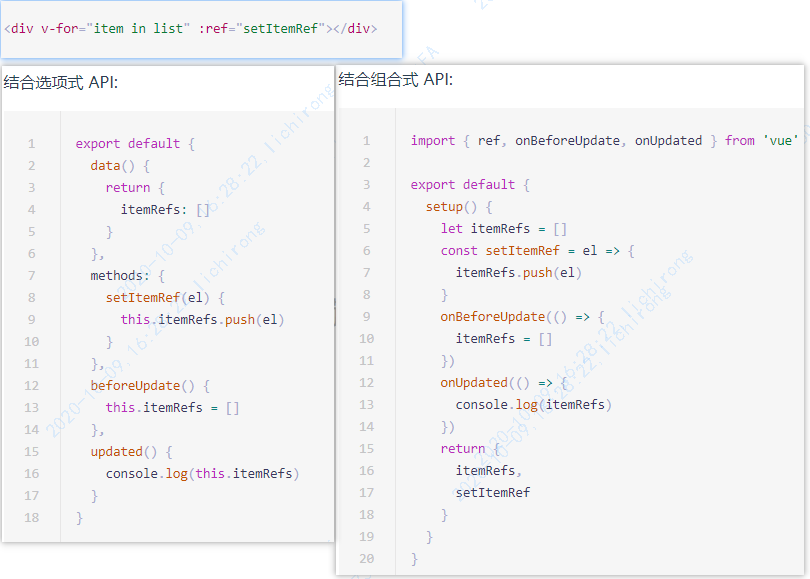
v-for 中的 Ref 数组
Vue 2 中,在
v-for 里使用的 ref attribute 会用 ref 数组填充相应的 $refs property。Vue 3 中,这样的用法将不再在
$ref 中自动创建数组。要从单个绑定获取多个 ref,请将 ref 绑定到一个更灵活的函数上 (这是一个新特性)
Data 选项
2.x :data 选项是 object 或者是 function
3.x :data 选项已标准化为只接受返回 object 的 function
Mixin 合并行为变更

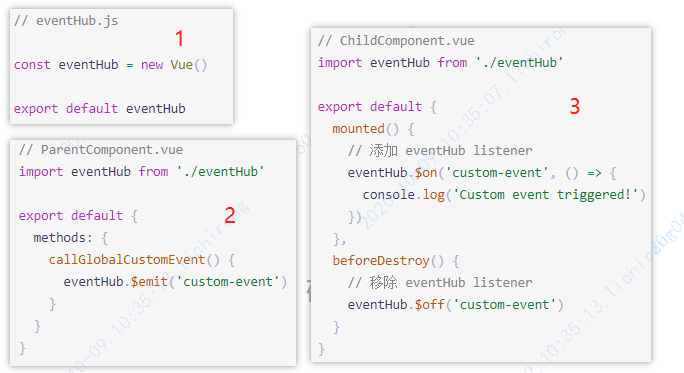
事件 API
2.x 语法
2.x 中,Vue 实例可用于触发通过事件触发 API 强制附加的处理程序 ($on,$off 和 $once),这用于创建 event hub,以创建在整个应用程序中使用的全局事件侦听器

3.x 更新
移除 $on,$off 和 $once 方法,$emit 仍然是现有 API 的一部分,因为它用于触发由父组件以声明方式附加的事件处理程序
可以通过使用实现事件发射器接口的外部库来替换现有的 event hub mitt
过滤器(removed)
Filters 已从 Vue 3.0 中删除,不再受支持(建议用方法调用或计算属性替换它们)
片段
2.x 中,不支持多根组件,当用户意外创建多根组件时会发出警告,因此,为了修复此错误,许多组件被包装在一个 <div> 中;
3.x 中,组件现在可以有多个根节点!但是,这确实要求开发者明确定义属性应该分布在哪里

功能组件
在 Vue 2 中,功能组件有两个主要用例:
-
- 作为性能优化,因为它们的初始化速度比有状态组件快得多
- 返回多个根节点

全局 API
2.x 语法
Vue.nextTick() 是一个全局的 API 直接暴露在单个 Vue 对象上——事实上,实例方法 $nextTick() 只是一个方便的包装 Vue.nextTick() 为方便起见,回调的 this 上下文自动绑定到当前当前实例
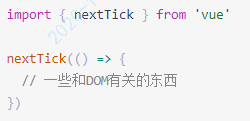
3.x 语法

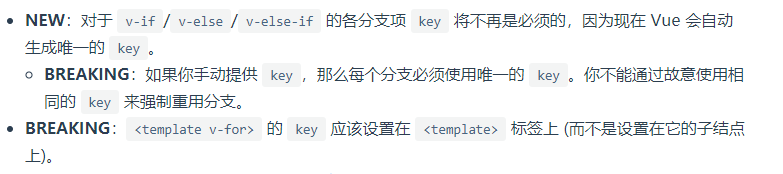
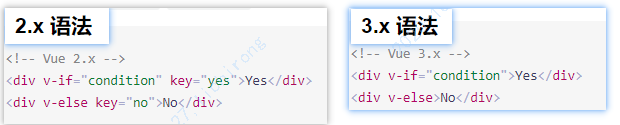
key attribute



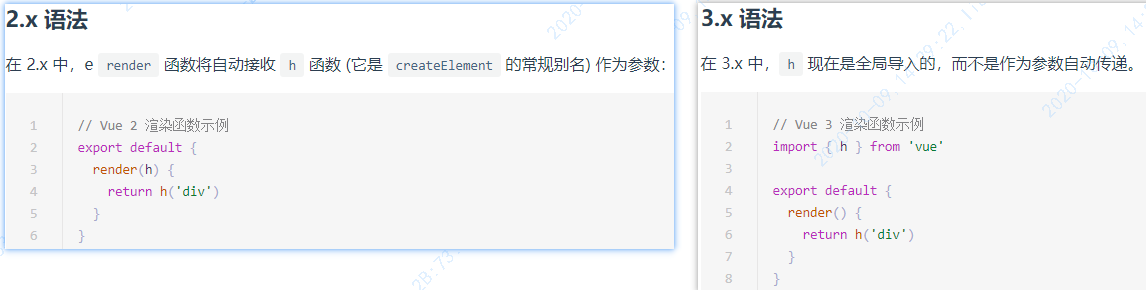
渲染函数 API

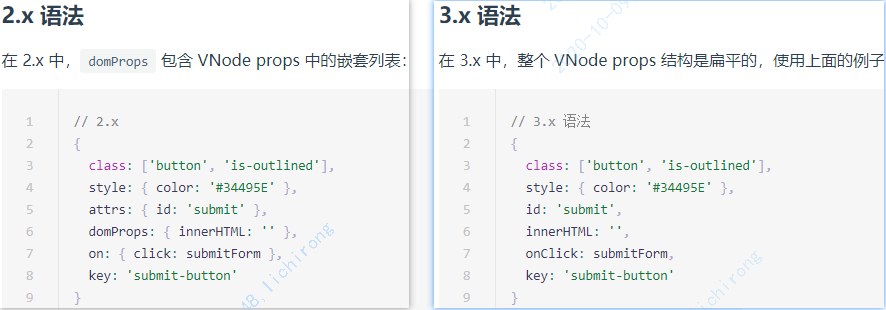
VNode Props 格式化

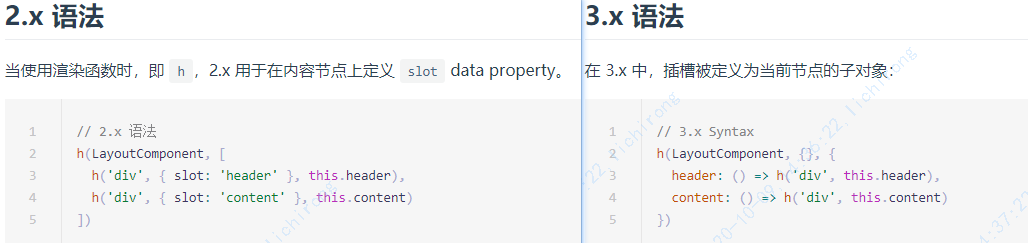
Slot 统一
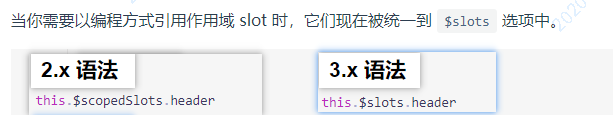
this.$slots现在将 slots 作为函数公开- BREAKING:移除
this.$scopedSlots


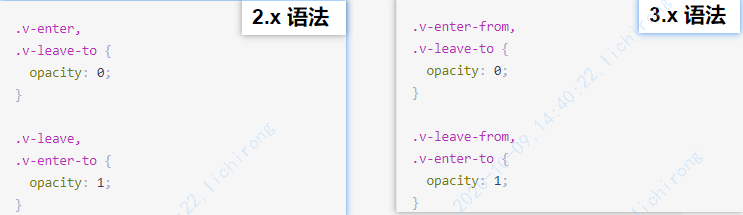
过渡的 class 名更改
过渡类名 v-enter 修改为 v-enter-from、过渡类名 v-leave 修改为 v-leave-from


v-model
- prop 和事件默认名称已更改

-
sync修饰符和组件的model选项已移除,可用v-model作为代替 - NEW:现在可以在同一个组件上使用多个
v-model进行双向绑定 - NEW:现在可以自定义
v-model修饰符

v-if 与 v-for 的优先级对比

v-bind 合并策略

