vue 的模板比较简单,使用场景其实就是为了不添加额外的节点去处理一些指令
例子:利用带有 v-for 的 <template> 来循环渲染一段包含多个元素的内容。比如:在template使用v-for可以减少页面的节点,循环后的结果是没有ul标签的

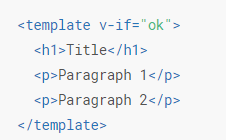
例子: v-if 使用 template 切换多个元素

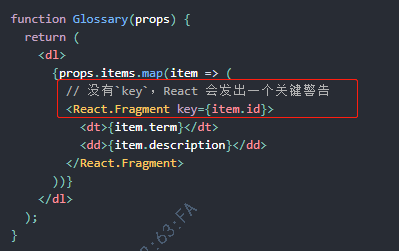
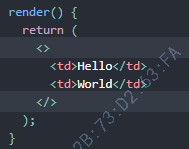
React Fragments:
其实和vue差不多,不过react没有指令的概念


带Key key, 是唯一可以传递给 Fragment 的属性 ( vue 不能再 template 上使用 key )