1. 塌陷现象(子元素设置margin-top, 父元素会塌陷)
下面例子,此时子元素其实和父元素的距离是0,离父元素的兄弟节点才是100px

触发父元素的bfc, overflow: hidden, border :
解决方案1:父元素设置透明的 border:
解决方案3:父元素设置 display: inline-block
2. margin 合并
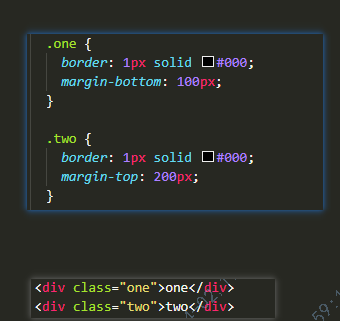
a: 两个元素是兄弟关系,上面的一个元素的margin-bottom与下一个元素的margin-top取值为两者中最大值

下面例子one和two的距离其实是200px,不是300px;

原因: 同一个bfc的两个相邻的box会发生margin重叠;
解决: two用div包裹起来, 并且触发div的bfc(overflow: hidden),
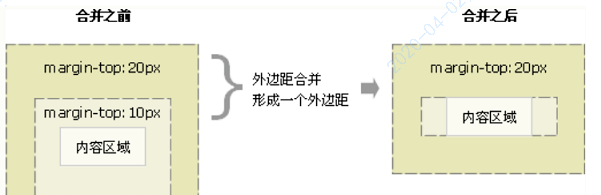
b: 两个元素是父子关系, 父子元素都有margin-top, 取最大那个

例子:最终margin-top 是 20px;

解决方案: 和塌陷一样