GoEasy接口测试Websocket
1. 登陆GoEasy官网:https://hangzhou.goeasy.io/cn/home
2. 注册账号
- 登陆GoEasy官网

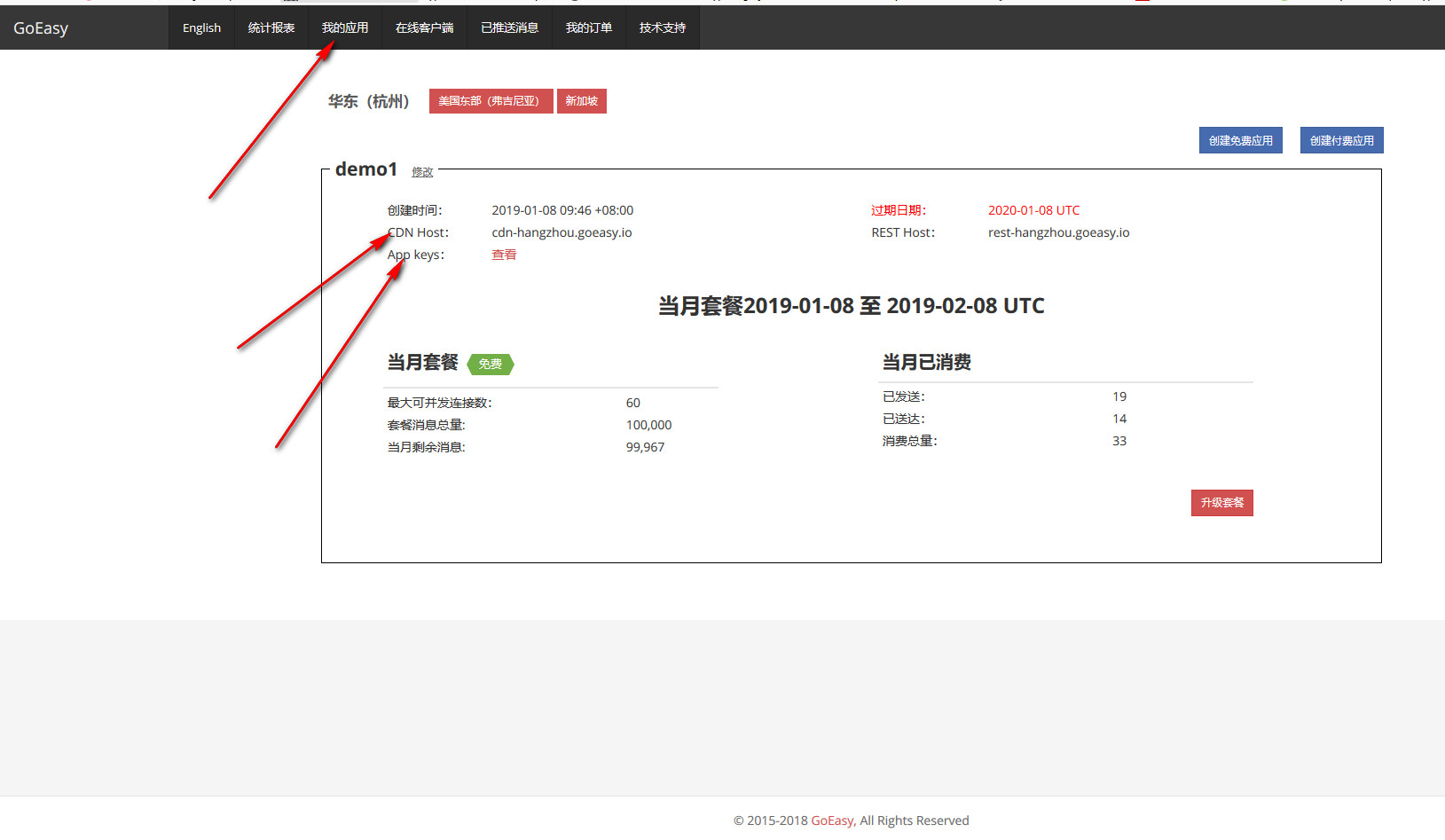
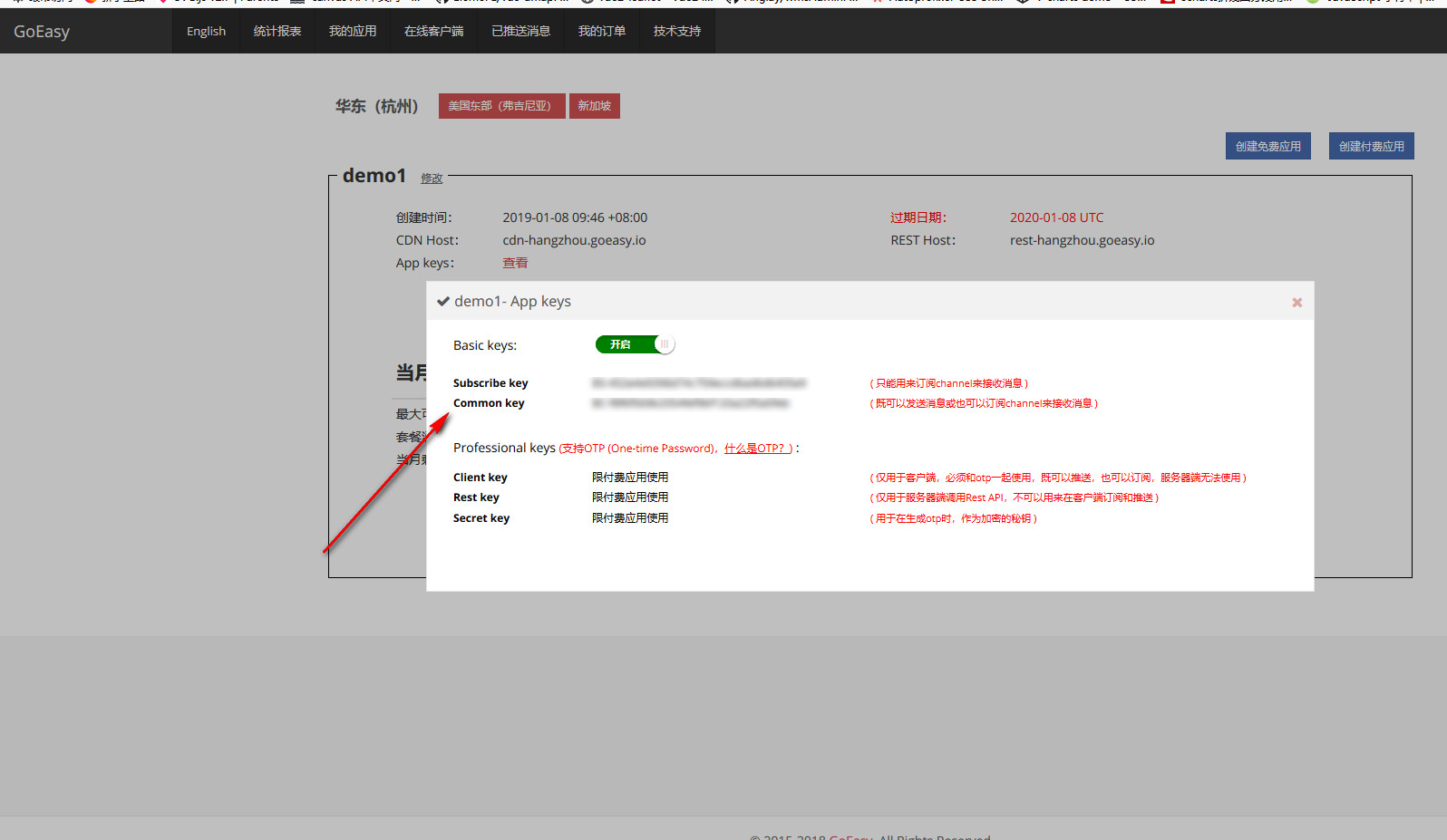
4.进入我的应用,查看goeasy接口信息






ru
附源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
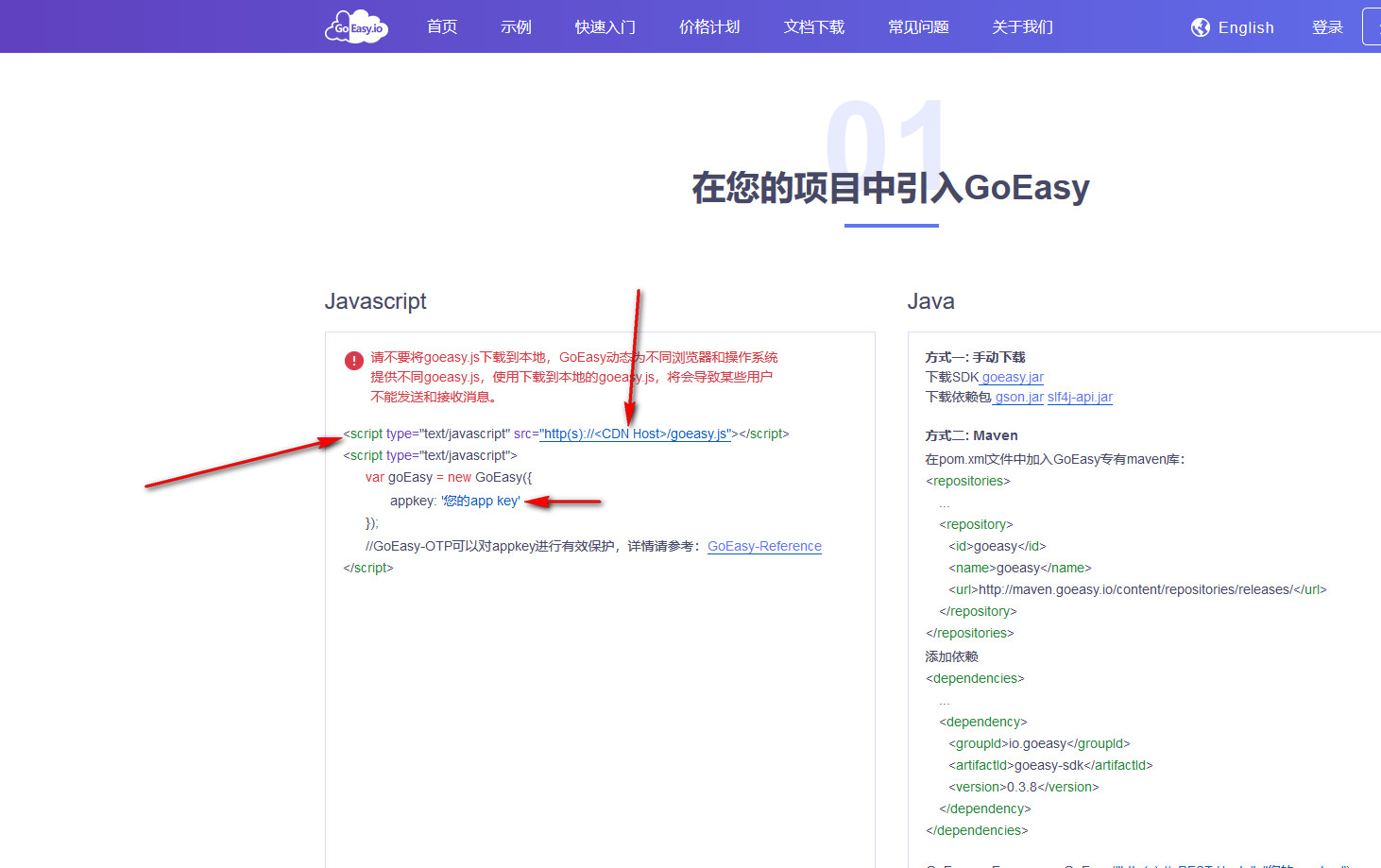
<script
type="text/javascript"
src="http://cdn-hangzhou.goeasy.io/goeasy.js"
></script>
<script type="text/javascript">
var goEasy = new GoEasy({
appkey: "您的app key"
});
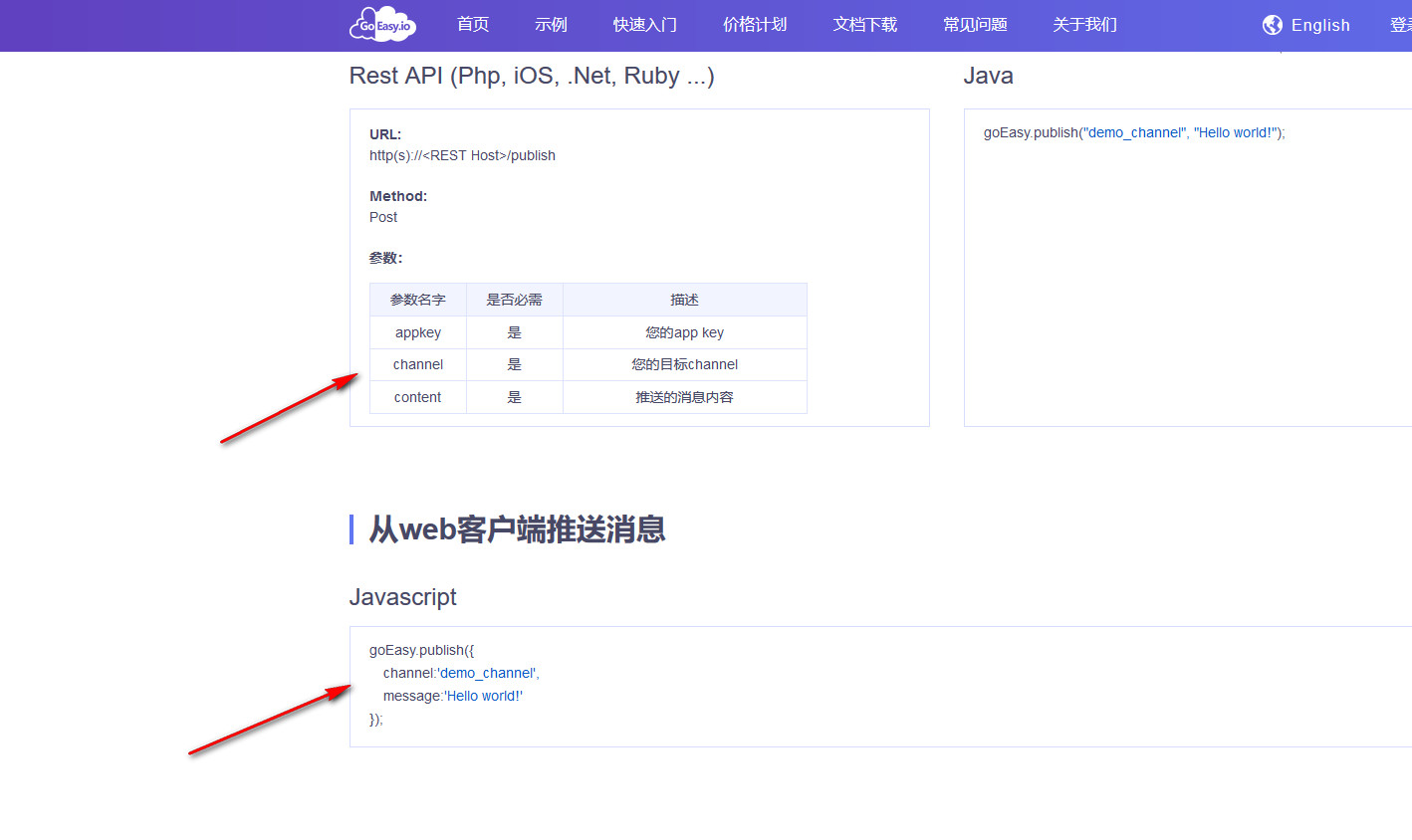
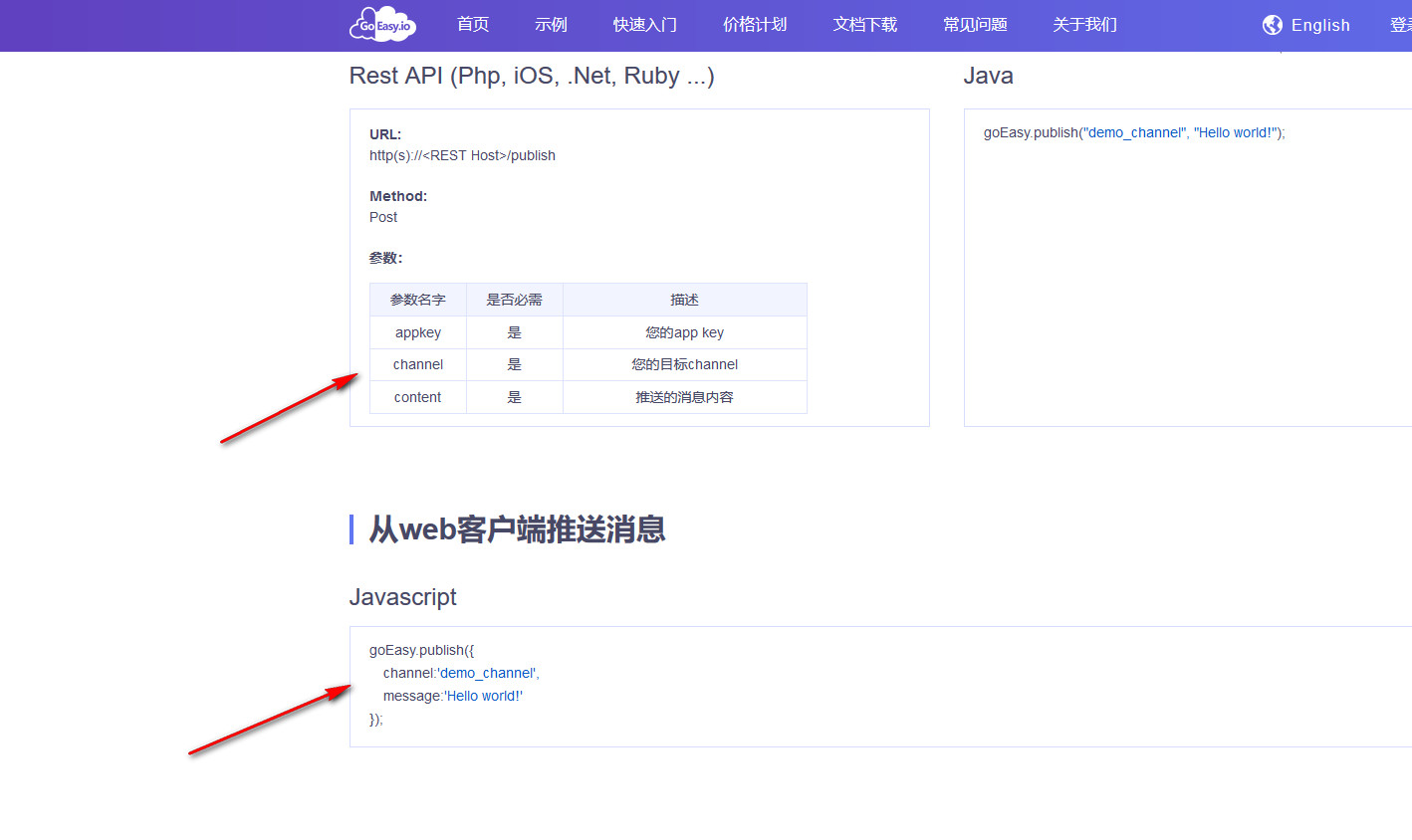
//从web客户端推送消息 发送消息
function publishMessage() {
var messageContent = document.getElementById("content").value;
goEasy.publish({
channel: "demo_channel",
message: messageContent
});
}
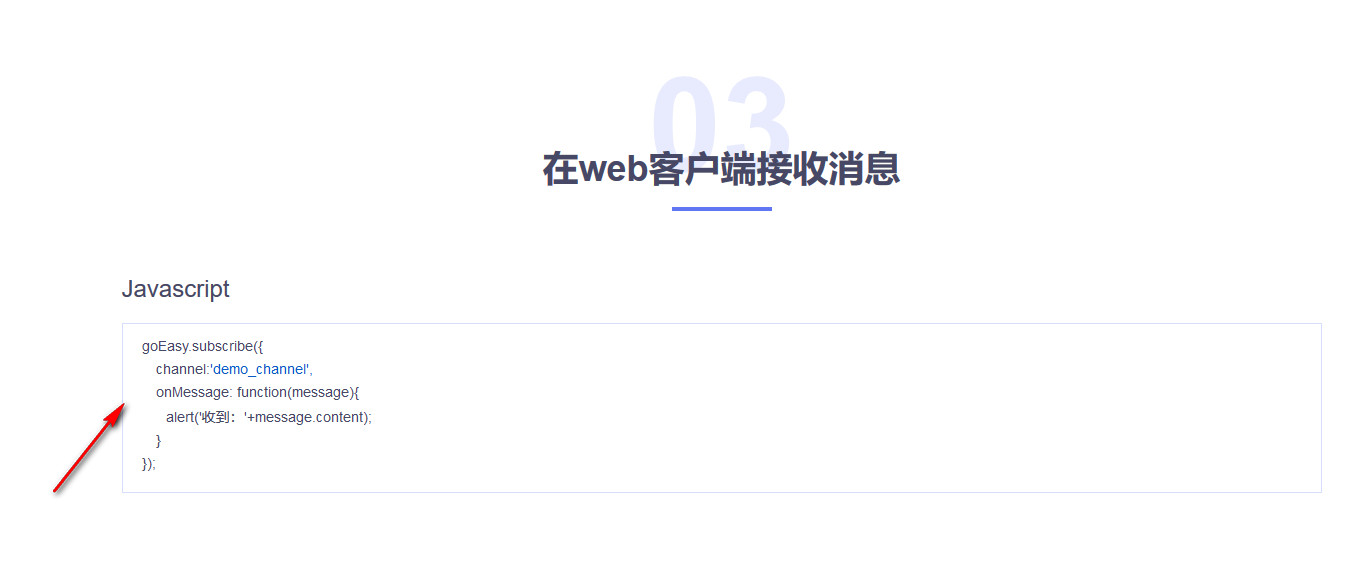
//在web客户端接收消息 //
goEasy.subscribe({
channel: "demo_channel",
onMessage: function(message) {
console.log(message);
document.getElementById("showms").innerHTML ="接收的消息:<br>"+ message.content;
}
});
</script>
<style>
.b {
display: flex;
flex-wrap: nowrap;
flex-direction: row;
justify-content: space-between;
align-items: center;
660px;
height: 400px;
}
/* 接收消息 */
.getbox {
display: flex;
flex-wrap: nowrap;
flex-direction: column;
justify-content:center;
align-items: center;
300px;
height: 240px;
background-color: rgb(188, 188, 197);
}
.gettext{
260px;
height: 60px;
line-height: 60px;
text-align: left;
color: rgb(50, 50, 197);
font: bold 24x "微软雅黑";
}
#showms {
250px;
height: 150px;
border: 1px solid black;
}
/* 发送消息 */
.sendbox {
display: flex;
flex-wrap: nowrap;
flex-direction: row;
justify-content: space-around;
align-items: center;
260px;
height: 40px;
border: 1px solid black;
}
input {
height: 20px;
}
button {
height: 25px;
}
</style>
</head>
<body>
<div class="b">
<!-- 接收消息 -->
<div class="getbox">
<div class="gettext">接收消息</div>
<div id="showms"></div>
</div>
<!-- 发送消息 -->
<div class="sendbox">
<input type="text" id="content" /><button onclick="publishMessage();">
发送
</button>
</div>
</div>
</body>
</html>