写出来感觉像胶片,旧旧的感觉
<template> <div id="app"> <div id="box" ref="box" @mouseover="handleBoxOver"> <div class="list" ref="list"> <ul :style="styleObject" ref="ul"> <li ref="li"> <img src="../assets/lesson8/1.jpg" /> <p>iPhone 4</p> </li> <li> <img src="../assets/lesson8/2.jpg" /> <p>iPad 2</p> </li> <li> <img src="../assets/lesson8/3.jpg" /> <p>iPod touch</p> </li> <li> <img src="../assets/lesson8/4.jpg" /> <p>iPod classic</p> </li> <li> <img src="../assets/lesson8/5.jpg" /> <p>iPod shuffle</p> </li> <li> <img src="../assets/lesson8/6.jpg" /> <p>iPod nano</p> </li> <li> <img src="../assets/lesson8/7.jpg" /> <p>MacBook Air</p> </li> <li> <img src="../assets/lesson8/8.jpg" /> <p>MacBook Pro</p> </li> <li> <img src="../assets/lesson8/9.jpg" /> <p>Mac mini</p> </li> <li> <img src="../assets/lesson8/10.jpg" /> <p>Mac Pro</p> </li> </ul> </div> <div class="scrollBar"> <div class="barL" ref="barL" :class="{ barLStop: isLStop }" @mouseover="handleBarLOver" @mouseout="handleOut" @keyup="handleOut" ></div> <div class="barM" ref="barM" @click="hadlebarMClick"> <div class="bar" @mousedown="handleBarDown" ref="bar" @click="handleBarClick" > <div class="l"></div> <div class="r"></div> </div> </div> <div class="barR" ref="barR" :class="{ barRStop: isRStop }" @mouseover="handleBarROver" @mouseout="handleOut" @keyup="handleOut" ></div> </div> </div> <dl id="desc"> <dt>功能说明:</dt> <dd>① 拖动滚动条,图片列表缓冲滑动至目标点;</dd> <dd>② 滚动条两端鼠标移入自动滑动;</dd> <dd>③ 滚动条滑动到两端自动更换为停止标识;</dd> <dd>④ 点击滚动条黑色背景区,滚动条及图片列表缓冲滑动至目标点;</dd> <dd>⑤ 支持键盘左右键;</dd> <dd>⑥ 支持鼠标滚轮。</dd> <dd class="ta-r">大芮芮</dd> </dl> </div> </template> <script> function getStyle(obj, attr) { return parseFloat( obj.currentStyle ? obj.currentStyle[attr] : getComputedStyle(obj, null)[attr] ) } export default { data() { return { oBox: null, oList: null, oUl: null, oLi: null, oBarL: null, oBarM: null, oBarR: null, oBar: null, maxL: 0, iMarginRight: 0, tiemr: null, iScale: 0, disX: 0, isLStop: false, isRStop: false, li_ 0, bar_left: 0 } }, computed: { styleObject() { var width = (this.li_width + this.iMarginRight) * 10 + 'px' return { width } } }, methods: { init() { this.oBox = this.$refs.box this.oList = this.$refs.list this.oUl = this.$refs.ul this.oLi = this.$refs.li this.oBarL = this.$refs.barL this.oBarM = this.$refs.barM this.oBarR = this.$refs.barR this.oBar = this.$refs.bar this.maxL = this.oBarM.offsetWidth - this.oBar.offsetWidth this.iMarginRight = getStyle(this.oLi, 'marginRight') this.li_width = this.$refs.li.offsetWidth this.bar_left = this.$refs.bar.offsetLeft this.isStop() }, handleBarDown(e) { var _this = this this.disX = e.clientX - this.oBar.offsetLeft document.onmousemove = function(e) { var iL = e.clientX - _this.disX iL <= 0 && (iL = 0) iL >= _this.maxL && (iL = _this.maxL) _this.oBar.style.left = iL + 'px' _this.iScale = iL / _this.maxL return false } document.onmouseup = function() { _this.startMove( _this.oUl, parseInt( (_this.oList.offsetWidth + _this.iMarginRight - _this.oUl.offsetWidth) * _this.iScale ) ) _this.isStop() document.onmousemove = null document.onmouseup = null } return false }, handleBarClick(e) { e.cancelBubble = true }, handleBarLOver() { var _this = this var iSpeed = -5 this.tiemr = setInterval(function() { _this.togetherMove(getStyle(_this.oBar, 'left') + iSpeed, 1) }, 30) }, handleBarROver() { var _this = this var iSpeed = 5 this.tiemr = setInterval(function() { _this.togetherMove(getStyle(_this.oBar, 'left') + iSpeed, 1) }, 30) }, handleOut() { clearInterval(this.tiemr) }, hadlebarMClick(e) { var iTarget = e.clientX - this.oBox.offsetLeft - this.oBarM.offsetLeft - this.oBar.offsetWidth / 2 this.togetherMove(iTarget) }, handleBoxOver() { var _this = this function mouseWheel(e) { var delta = e.wheelDelta ? e.wheelDelta : -e.detail * 40 var iTarget = delta > 0 ? -50 : 50 _this.togetherMove(_this.oBar.offsetLeft + iTarget) } this.oBox.addEventListener('mousewheel', mouseWheel) this.oBarM.addEventListener('DOMMouseScroll', mouseWheel) }, togetherMove(iTarget, buffer) { var _this = this if (iTarget <= 0) { this.tiemr && clearInterval(this.tiemr) iTarget = 0 } else if (iTarget >= this.maxL) { this.tiemr && clearInterval(this.tiemr) iTarget = this.maxL } this.iScale = iTarget / this.maxL this.startMove( this.oUl, parseInt( (this.oList.offsetWidth + this.iMarginRight - _this.oUl.offsetWidth) * this.iScale ), function() { _this.isStop() }, buffer ) this.startMove( this.oBar, iTarget, function() { _this.isStop() }, buffer ) }, isStop() { this.oBarL.className = 'barL' this.oBarR.className = 'barR' var _this = this switch (this.oBar.offsetLeft) { case 0: _this.oBarL.classList.contains('barLStop') || this.oBarL.classList.add('barLStop') break case _this.maxL: _this.oBarR.classList.contains('barRStop') || _this.oBarR.classList.add('barRStop') break } }, startMove(obj, iTarget, fnEnd, buffer) { var _this = this clearTimeout(obj.timer) obj.timer = setInterval(function() { _this.doMove(obj, iTarget, fnEnd, buffer) }, 25) }, doMove(obj, iTarget, fnEnd, buffer) { var iLeft = getStyle(obj, 'left') var iSpeed = (iTarget - iLeft) / (buffer || 5) iSpeed = iSpeed > 0 ? Math.ceil(iSpeed) : Math.floor(iSpeed) iLeft == iTarget ? (clearInterval(obj.timer), fnEnd && fnEnd()) : (obj.style.left = iLeft + iSpeed + 'px') } }, mounted() { this.init() this.isStop() } } </script> <style> body, div, ul, li, p { margin: 0; padding: 0; } body { background: #3e3e3e; font: 14px/1.5 5fae8f6f96c59ed1; } #box { width: 600px; margin: 20px auto; } .list { position: relative; width: 600px; height: 144px; margin-bottom: 10px; overflow: hidden; border-radius: 8px; } .list ul { position: absolute; top: 0; left: 0; height: 144px; } .list li { display: inline; float: left; width: 144px; height: 144px; list-style: none; background: #000; margin-right: 8px; border-radius: 8px; } .list li img { float: left; width: 124px; height: 100px; border-radius: 5px; margin: 10px 0 0 10px; } .list li p { float: left; color: #fff; width: 100%; text-align: center; line-height: 34px; } .scrollBar { position: relative; height: 19px; background: #0a0a0a; overflow: hidden; } .scrollBar .barL, .scrollBar .barR, .scrollBar .barLStop, .scrollBar .barRStop { position: absolute; top: 0; width: 28px; height: 19px; cursor: pointer; background: url(../assets/lesson8/04.gif) no-repeat; /* background-color: #545454; */ } .scrollBar .barL { left: 0; } .scrollBar .barR { right: 0; background-position: right 0; } .scrollBar .barLStop { left: 0; background-position: 0 -19px; cursor: default; } .scrollBar .barRStop { right: 0; background-position: right -19px; cursor: default; } .scrollBar .barM { position: relative; height: 15px; border: 1px so #545454; border-width: 1px 0; margin: 0 28px; padding: 1px 0; z-index: 1; cursor: pointer; } .scrollBar .bar { position: absolute; top: 1px; left: 0; width: 150px; height: 15px; cursor: e-resize; background: url(../assets/lesson8/05.gif) repeat-x; /* background-color: #545454; */ } .scrollBar .bar .l, .scrollBar .bar .r { position: absolute; top: 0; width: 6px; height: 15px; background: url(../assets/lesson8/05.gif) no-repeat; /* background-color: #545454; */ } .scrollBar .bar .l { left: -6px; } .scrollBar .bar .r { right: -6px; background-position: right 0; } #desc { color: #ccc; width: 578px; padding: 10px; margin: 0 auto; line-height: 2; border: 1px dashed #666; } #desc dd { margin-left: 2rem; } .ta-r { text-align: right; } </style>
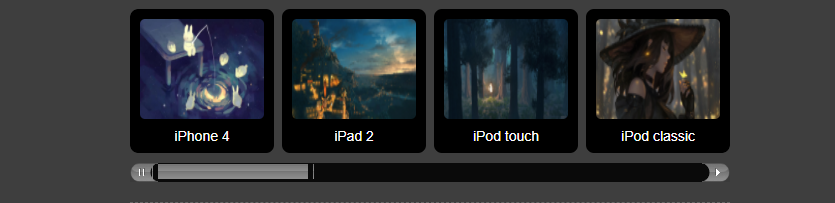
效果如图

功能说明:① 拖动滚动条,图片列表缓冲滑动至目标点;② 滚动条两端鼠标移入自动滑动;③ 滚动条滑动到两端自动更换为停止标识;④ 点击滚动条黑色背景区,滚动条及图片列表缓冲滑动至目标点;⑤ 支持键盘左右键;⑥ 支持鼠标滚轮。