源码下载地址:https://github.com/vuejs/vue-devtools
Make sure you are using Node 6+ and NPM 3+
- Clone this repo
cd vue-devtoolsthe newly created folder- run
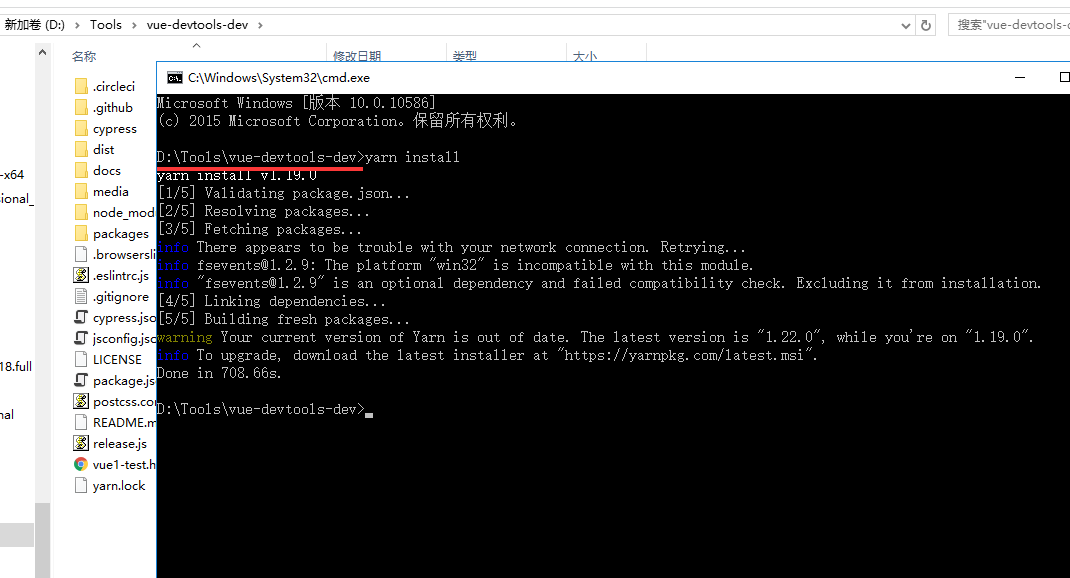
yarn install - then run
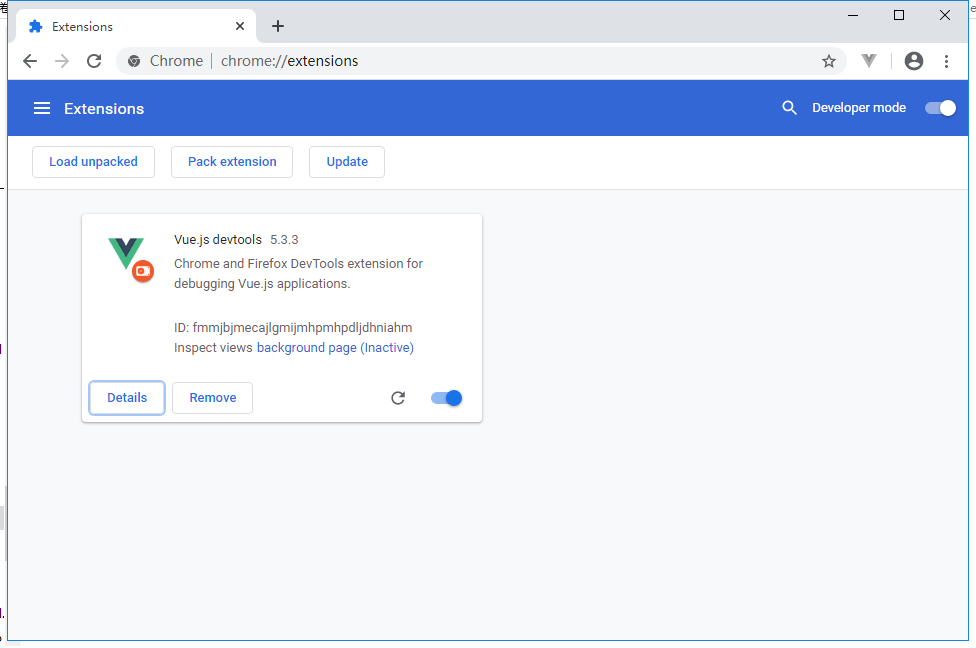
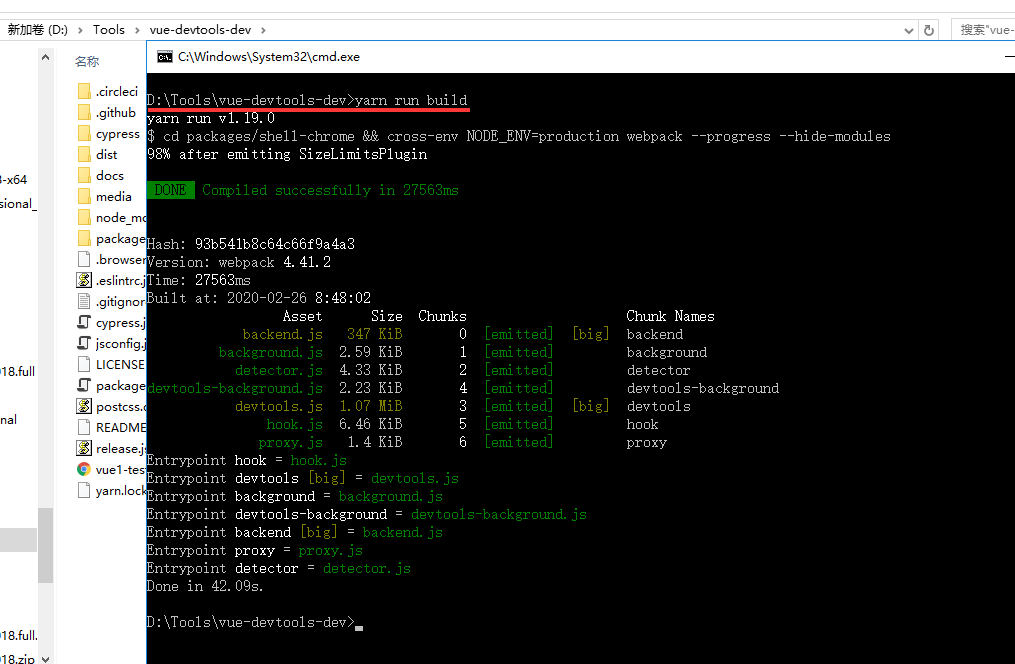
yarn run build - Open the Chrome extension page (currently under Menu > More Tools > Extensions)
- Check "developer mode" on the top-right corner
- Click the "load unpacked" button on the left, and choose the folder:
vue-devtools/packages/shell-chrome/ - Alternatilvely to step 3, you can also use
yarn dev:chrometo build & watch the unpacked extension
1.到源代码目录下执行 yarn install 命令

2. 执行 yarn run build 命令

打开 Chome 的 Extensions

D:Toolsvue-devtools-devpackagesshell-chrome