一、何为指令?
指令的本质就是自定义属性
指令的格式:以v-开始(比如: v-cloak)
二、指令诞生原因
插值表达式存在的问题:“闪动”
如何解决该问题:使用v-cloak指令
解决该问题的原理:先隐藏,替换好值之后再显示最终的值
三、数据响应式
如何理解响应式
① html5中的响应式(屏幕尺寸的变化导致样式的变化)
② 数据的响应式(数据的变化导致页面内容的变化)
示例
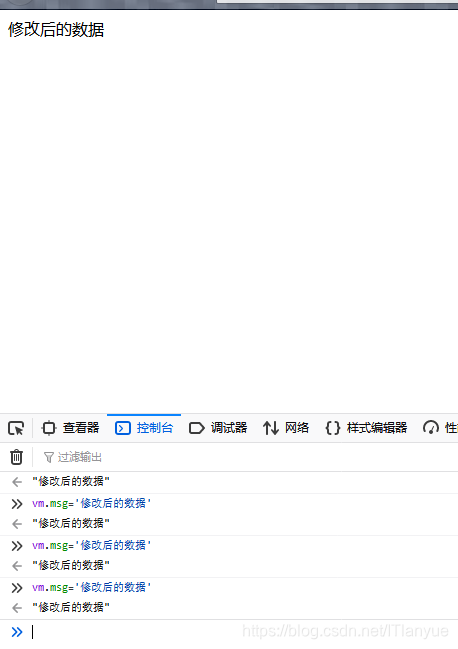
打开网页调试,显示上一篇博文的代码,进入浏览器控制台,输入vm.msg='修改后的数据',则会出现以下情况:

可以看到,数据被我们改变了!
四、数据绑定
① 数据绑定:将数据填充到标签中
v-once 只编译一次
显示内容之后不再具有响应式功能
即被 v-once 标注的数据不可以被修改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这是我的第一个vue页面</title>
</head>
<body>
<div id="firstDemo">
<!-- 差值表达式 {{}} ===> 将数据填充到HTML标签中-->
<!-- 插值表达式支持基本的计算操作-->
<div>{{msg}}</div>
<div v-once>{{info}}</div>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/**
* 步骤
*
* 1.提供标签 ===> 用于填充数据
* 2.引入vue库文件(进入官网,依次选择学习==》教程==》安装==》开发版)
* 官网地址:
* https://cn.vuejs.org/
* 3.可以使用vue的语法实现功能
* 4.把vue提供的数据填充到标签
*/
var vm = new Vue({
// el: 元素的挂载位置(值可以是CSS选择器或DOM元素)
// data: 模型数据(值是一个对象)
el: '#firstDemo',
data: {
msg: 'hello Vue',
info: 'this is the info'
}
})
</script>
</body>
</html>v-mode 双向数据绑定
使用 v-mode 属性使得输入框与msg数据同步
<input type='text' v-model='msg'/><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这是我的第一个vue页面</title>
</head>
<body>
<div id="firstDemo">
<!-- 差值表达式 {{}} ===> 将数据填充到HTML标签中-->
<!-- 插值表达式支持基本的计算操作-->
<div>{{msg}}</div>
<input type="text" v-model="msg">
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/**
* 步骤
*
* 1.提供标签 ===> 用于填充数据
* 2.引入vue库文件(进入官网,依次选择学习==》教程==》安装==》开发版)
* 官网地址:
* https://cn.vuejs.org/
* 3.可以使用vue的语法实现功能
* 4.把vue提供的数据填充到标签
*/
var vm = new Vue({
// el: 元素的挂载位置(值可以是CSS选择器或DOM元素)
// data: 模型数据(值是一个对象)
el: '#firstDemo',
data: {
msg: 'hello Vue'
}
})
</script>
</body>
</html>
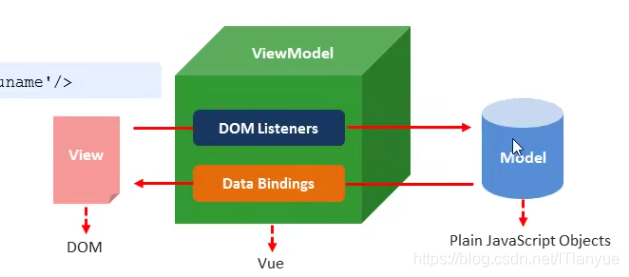
MVVM设计思想

① M(model) ===> 提供数据
② V(view) ===> 提供页面
③ VM(View-Model) ===> 提供控制,将数据与页面进行结合;即M和V的交互通过中介(VM)完成
视图 ===事件监听===>模型
模型 ===数据绑定===>视图
五、其他指令
v-text 填充纯文本
① 相比插值表达式更加简洁
v-html 填充HTML片段
① 存在安全问题
② 本网站内部数据可以使用,来自第三方的数据不可以用
v-pre 填充原始信息
① 显示原始信息,跳过编译过程(分析编译过程)
六、事件绑定
v-on
1.绑定变量
v-on指令用法
<input type=‘button' v-on:click='num++'/>v-on简写形式
<input type=‘button' @click='num++'/><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这是我的第一个vue页面</title>
</head>
<body>
<div id="firstDemo">
<div>{{num}}</div>
<button v-on:click="num++">点击递增</button>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
// el: 元素的挂载位置(值可以是CSS选择器或DOM元素)
// data: 模型数据(值是一个对象)
el: '#firstDemo',
data: {
num: 0
}
})
</script>
</body>
</html>2.绑定函数
注意:click只是其中一种指令,其余标准指令,vue均支持
直接绑定函数名称
<button v-on:click='say'>Hello</button>调用函数
<button v-on:click='say()'>Say hi</button><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这是我的第一个vue页面</title>
</head>
<body>
<div id="firstDemo">
<div>{{num}}</div>
<button v-on:click="addNum">点击递增</button>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#firstDemo',
data: {
num: 0
},
methods: {
addNum: function () {
// 此处的 this 指的是 vue 的实例 vm
this.num++
}
}
})
</script>
</body>
</html>3.绑定带参函数
普通参数和事件对象
<button v-on:click='say("hi",$event)'>Say hi</button><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这是我的第一个vue页面</title>
</head>
<body>
<div id="firstDemo">
<div>{{num1}}</div>
<div>{{num2}}</div>
// 如果事件直接绑定函数名称(函数没有括号),则事件对象则会作为事件函数的第一个参数,且函数接受该参数可以以任意变量名接受
// 如果事件绑定函数调用(函数有括号),则事件对象必须作为最后一个参数显示传递,并且事件对象的名称必须是$event
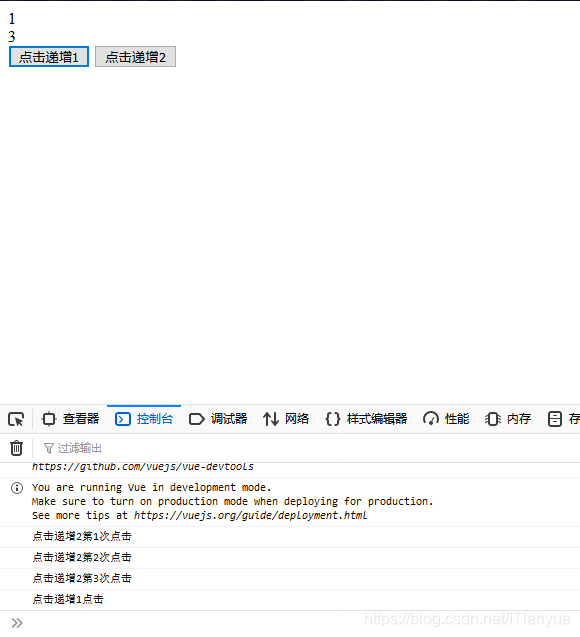
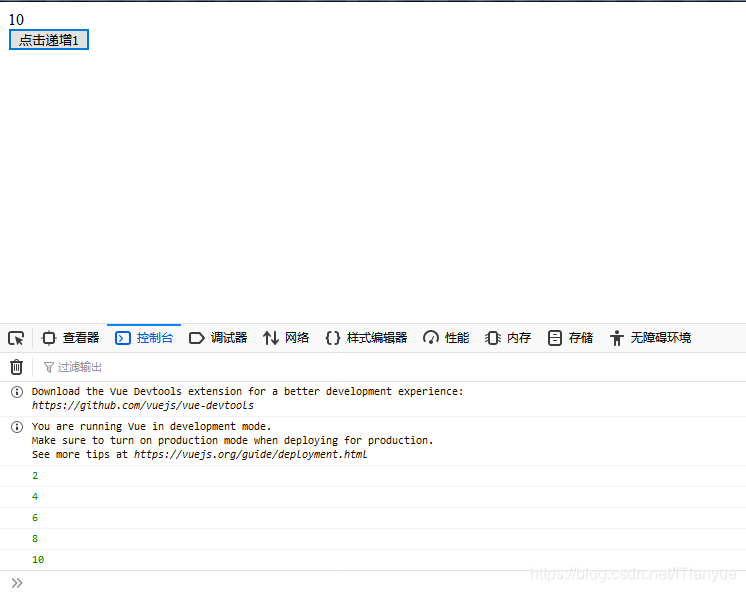
<button v-on:click="addNum1">点击递增1</button>
<button v-on:click="addNum2(num2, $event)">点击递增2</button>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#firstDemo',
data: {
num1: 0,
num2: 0
},
methods: {
addNum1: function (myEvent) {
// 此处的 this 指的是 vue 的实例 vm
this.num1++;
console.log(myEvent.target.innerHTML + '点击');
},
addNum2: function (num, event) {
this.num2++;
console.log(event.target.innerHTML + '第' + (num + 1) + '次点击');
}
}
})
</script>
</body>
</html>
4.事件修饰符
冒泡:
在一个对象上触发某类事件,这个事件会向这个对象的的父级传播,从里到外,直至它被处理或者到达了对象层次的最顶层,即document对象。这个过程就是JavaScript的事件冒泡.
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这是我的第一个vue页面</title>
</head>
<body>
<div id="firstDemo" v-on:click='addNumParent'>
<div>{{num}}</div>
<button v-on:click="addNum">点击递增1</button>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#firstDemo',
data: {
num: 0
},
methods: {
addNum: function () {
this.num++
},
addNumParent: function () {
this.num++;
console.log(this.num)
}
}
})
</script>
</body>
</html>
可以,看到每点击一次按钮,num 就会加2,一次为子组件加,另一次是因为父组件冒泡而导致的
stop 阻止冒泡
<a v-on:click.stop="handle">跳转</a><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这是我的第一个vue页面</title>
</head>
<body>
<div id="firstDemo" v-on:click='addNumParent'>
<div>{{num}}</div>
<button v-on:click.stop="addNum">点击递增1</button>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#firstDemo',
data: {
num: 0
},
methods: {
addNum: function () {
this.num++
},
addNumParent: function () {
this.num++;
console.log(this.num)
}
}
})
</script>
</body>
</html>默认行为:
当一个事件发生的时候浏览器自己默认做的事情
例如 a 标签默认会有点击跳转 href 标签的行为
prevent 阻止默认行为
<a v-on:click.prevent="handle">跳转</a><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这是我的第一个vue页面</title>
</head>
<body>
<div id="firstDemo">
<a href="www.baidu.com" v-on:click.prevent="notGo">百度</a>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#firstDemo',
data: {
num: 0
},
methods: {
notGo: function () {
alert('我就不跳转')
}
}
})
</script>
</body>
</html>5. 按键修饰符
.enter 回车键
<input v-on:keyup.enter='submit'>.esc 退出键
<input v-on:keyup.delete='handle'>6. 自定义按键修饰符
全局 config.keyCodes 对象
Vue.config.keyCodes.f1 = 112<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这是我的第一个vue页面</title>
</head>
<body>
<div id="firstDemo">
<input v-on:keyup.enter="myFun" placeholder="测试 enter 按键">
<input v-on:keyup.81="myFunTemp" placeholder="测试 q 按键">
<input v-on:keyup.f1="myFunF1" placeholder="测试 f1 按键">
<input type="text" placeholder="得到任意键的keyCode" v-on:keyup="getKeyCode">
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
// 自定义 112 keyCode 码为变量f1
Vue.config.keyCodes.f1=112;
var vm = new Vue({
el: '#firstDemo',
data: {
},
methods: {
myFun: function () {
alert('你按了 enter 键')
},
getKeyCode: function(event){
alert(event.keyCode)
},
myFunTemp: function () {
alert('您按了 q 键')
},
myFunF1: function () {
alert('您按了 f1 键')
}
}
})
</script>
</body>
</html>