一、 支付宝小程序的官方网址:https://mini.open.alipay.com/channel/miniIndex.htm
开发文档:https://docs.alipay.com/mini/developer/getting-started
二、 蚂蚁开发者工具下载地址:https://docs.alipay.com/mini/ide/download
官方SDK实例:https://docs.open.alipay.com/54/103419/
https://open.alipay.com/platform/manageHome.htm



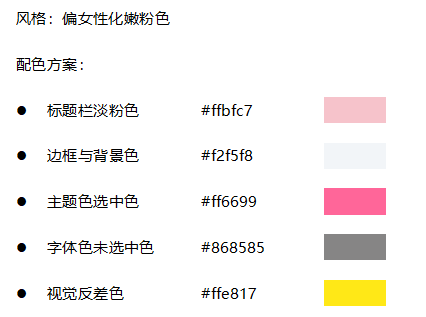
#ffbfc7 #f2f5f8 #ff6699 #868585 #ffe817
【总结】
===================
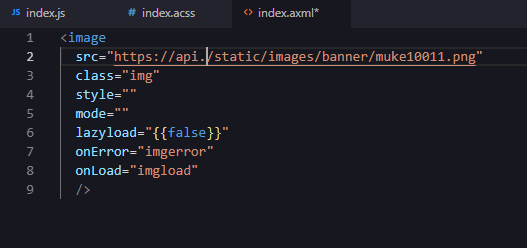
app的三种文件类型
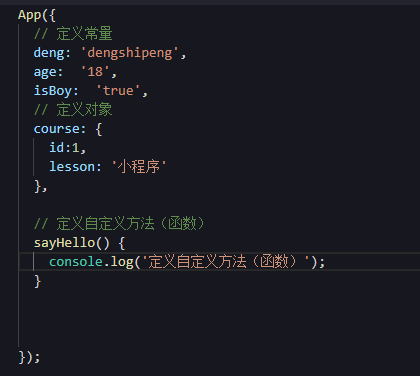
app.js(必) -> 全局脚本、全局常量
app.acss(选) -> 全局样式
app.json(必) -> 项目配置
---------------------------
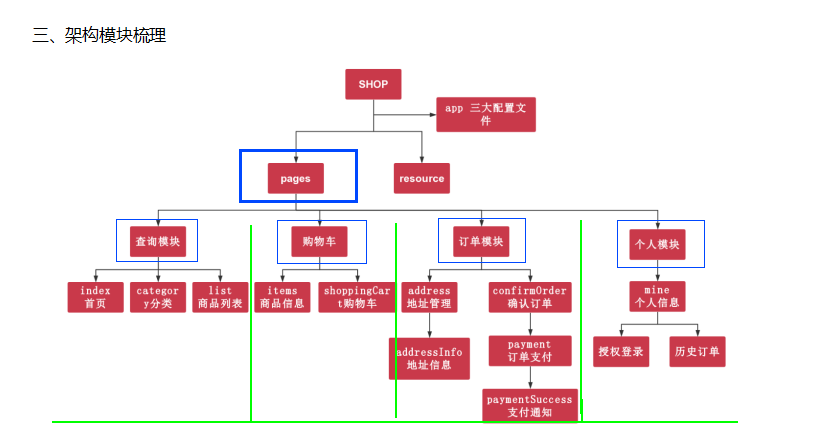
对象结构
app.json:{
pages:[
"页面1",
”页面2“
]
}
-----------------------
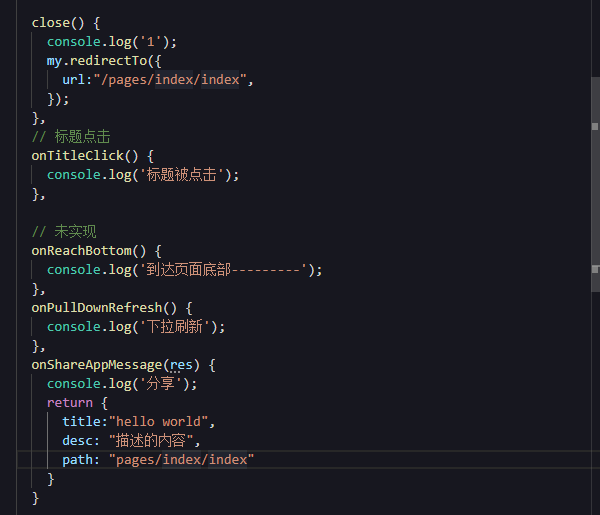
app的生命周期函数
onLaunch -> 项目初始化完成时触发,只触发一次
onShow -> 页面展示的时候触发
onLoad -> 页面加载时执行,每个页面只执行一次
onReady -> 页面初次渲染完成,每个页面只执行一次
onShow -> 页面显示后执行一次,可执行多次
onHide -> 页面每次隐藏时执行一次
onUnload -> 页面卸载执行一次(一次放水)


====================================
全局对象与全局样式
getApp() -> app对象
外部脚本 操作app中的对象,方法,常量
app.acss -> 自定义样式
page.acss自动引入(可以被重写)

---------------
导航栏-配置属性名称:tabBar
textColor -> 文字颜色
selectedColor -> 文字选中后颜色
backgroudColor -> 背景颜色
itmes -> 每个单独tab项(数组)复数
pagePath -> 页面路径
name -> 文字
icon -> 未选中的图标
activeIcon -> 选中后的图标

----------------------
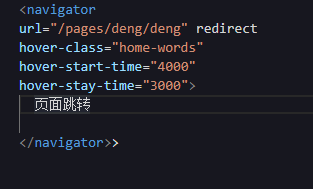
导航组件
open-type:navigate [保留当前页面,跳转new页面]
:redirect [销毁当前页面,跳转new页面]
:navigateBack [返回上一级页面]
:switchTab 跳转到tabBar页面
if else
2.for循环
6种事件类型
onTap (tap:触摸)