一、WebDriver
WebDriver提供了另外一种方式与浏览器进行交互。那就是利用浏览器原生的API,封装成一套更加面向对象的Selenium WebDriver API,直接操作浏览器页面里的元素,甚至操作浏览器本身(截屏,窗口大小,启动,关闭,安装插件,配置证书之类的)。由于使用的是浏览器的原生API,速度大大提高,而且调用的稳定性交给了浏览器厂商本身,显然是更加科学。然而带来的一些副作用就是,不同的浏览器厂商,对Web元素的操作和呈现存在不同程度的差异,这就要求 Selenium WebDriver 要分浏览器厂商的不同,提供不同的实现,例如 Chrome 有专门的 ChromeDriver ,Firefox 有 FirefoxDriver等等。
WebDriver Wire协议是通用的,也就是说不管是FirefoxDriver还是ChromeDriver,启动之后都会在某一个端口启动基于这套协议的Web Service。例如 ChromeDriver 初始化成功之后,默认会从http://localhost:46350开始,而 FirefoxDriver从http://localhost:7055开始。后续我们调用WebDriver的任何API,都需要借助一个ComandExecutor发送一个命令,实际上是一个HTTP request给监听端口上的Web Service。在我们的HTTP request的body中,会以WebDriver Wire协议规定的JSON格式的字符串来告诉Selenium我们希望浏览器接下来做什么事情。
二、通信原理
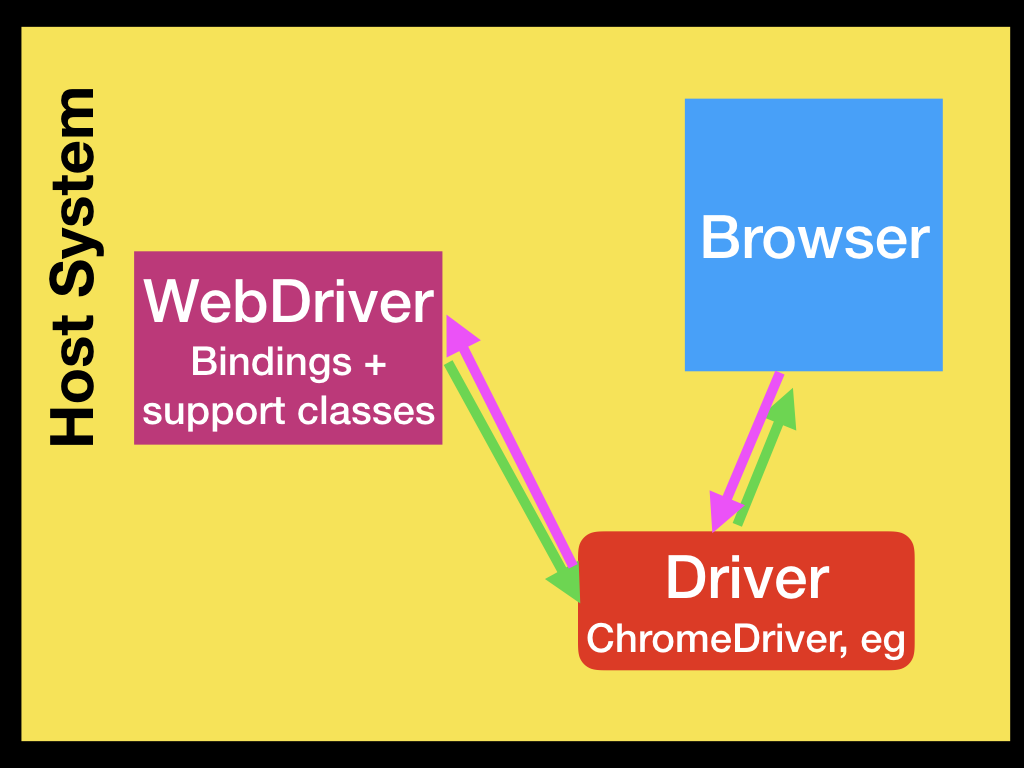
WebDriver 通过一个驱动程序与浏览器对话。通信有两种方式: WebDriver 通过驱动程序向浏览器传递命令, 然后通过相同的路径接收信息

驱动程序是特定于浏览器的,例如 ChromeDriver 对应于谷歌的 Chrome/Chromium, GeckoDriver 对应于 Mozilla 的 Firefox 的,等等。驱动程序在与浏览器相同的系统上运行。 这可能与执行测试本身的系统相同,也可能不同。
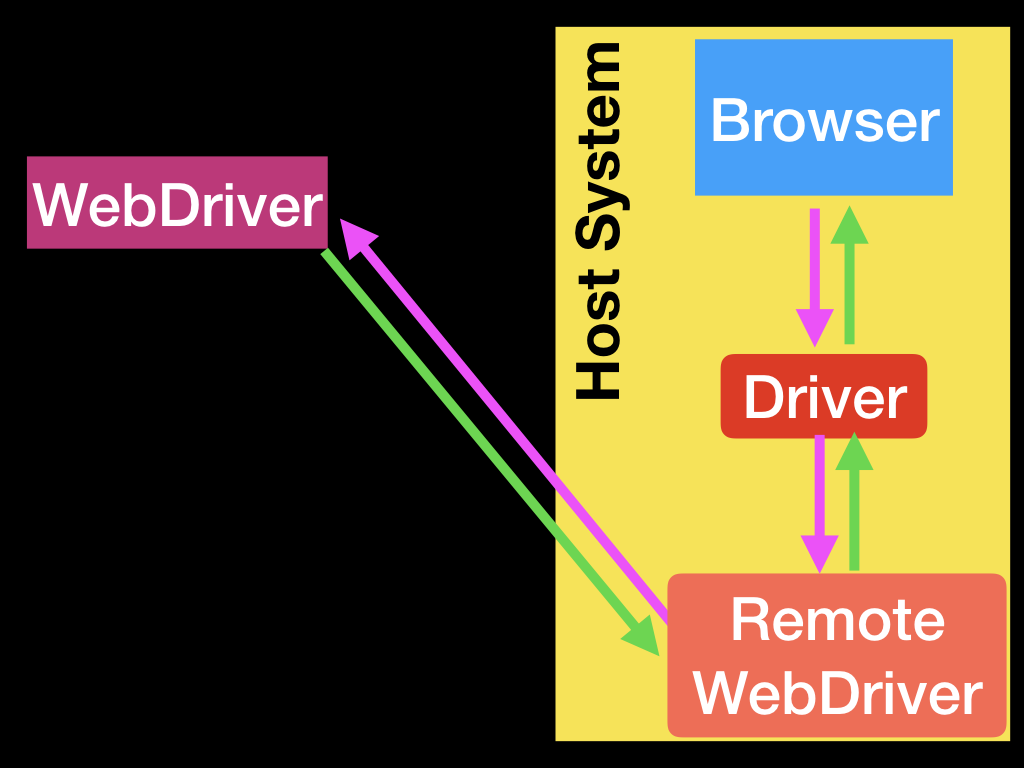
上面这个简单的例子就是 _直接_通信。与浏览器的通信也可以是通过 Selenium 服务器或 RemoteWebDriver 进行的 _远程_通信。RemoteWebDriver 与驱动程序和浏览器运行在同一个系统上。

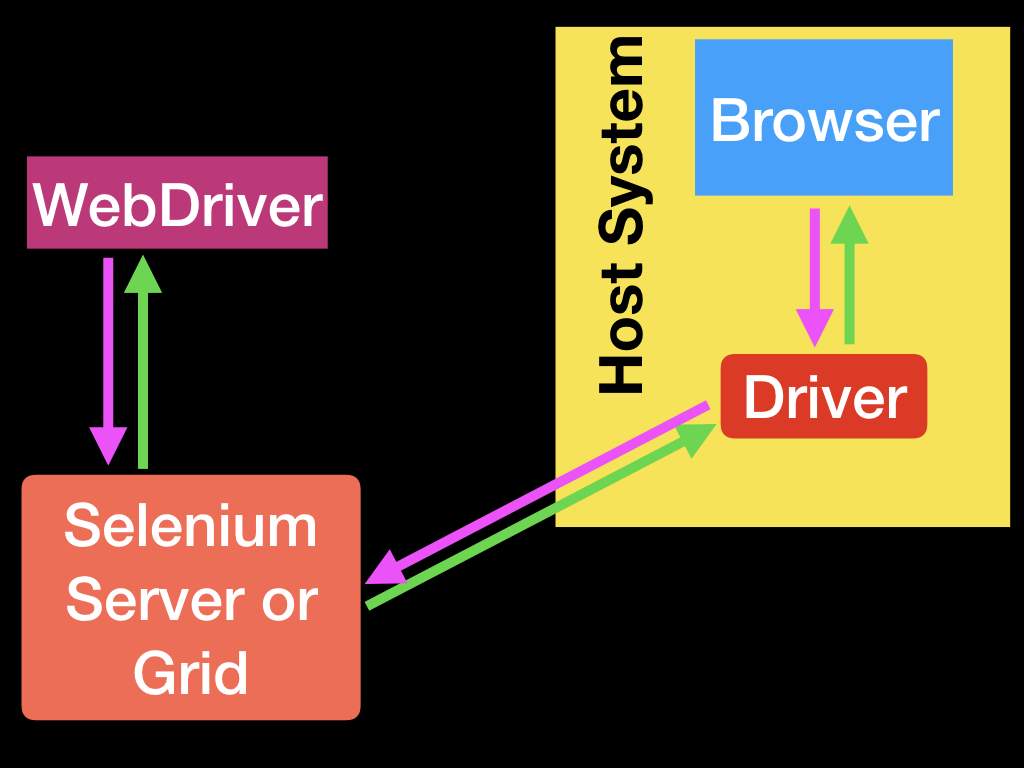
远程通信也可以使用 Selenium Server 或 Selenium Grid 进行,这两者依次与主机系统上的驱动程序进行通信。

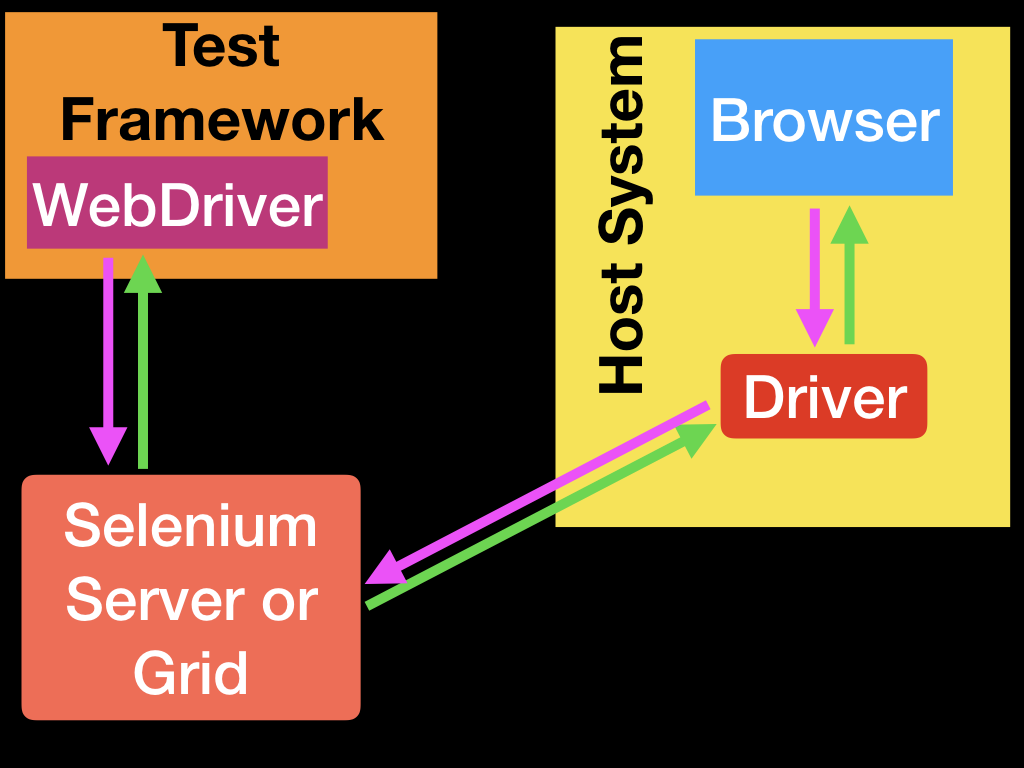
WebDriver只是与浏览器通信,测试框架(如JUnit、Pytest)负责运行和执行WebDriver以及测试中相关步骤。

三、具体过程
1.实例化WebDriver,Selenium首先会确认浏览器的native component是否存在可用而且版本匹配。若匹配则在目标浏览器里启动一整套Web Service。这套Web Service使用了Selenium自己设计定义的协议,名字叫做The WebDriver Wire Protocol。这套协议非常之强大,几乎可以操作浏览器做任何事情,包括打开、关闭、最大化、最小化、元素定位、元素点击、文件上传等等
2.发送请求时,用WebDriver的HttpCommandExecutor类将命令转换为URL作为value,命令作为key一起存入map作为request,同时会在request的body中存放相应的By Xpath、id、name。实际发送的URL都是相对路径,后缀多以/session/:sessionId开头,这也意味着WebDriver每次启动浏览器都会分配一个独立的sessionId,多线程并行的时候彼此之间不会有冲突和干扰。比如我们常用到的find_element_by_class_name这个接口,会转化为/ session / : sessionId / element这个url,然后在发出 Http Request Body内再附上具体的参数,比如class name的值。比如我们要访问某一个网站,请求地址为:http : // localhost : 46350 / wd / hub / session / sessionId / url ,请求json内容:{"url":"http://www.qq.com"}。比如查找一个classname为test的元素,请求地址后缀为/ session / sessionId / element ,json 内容{" using" : "class_name" , "value" : "test" }。
3.收到并执行了这个操作之后,也会回复一个Http Response。内容也是Json,会返回找到的element的各种细节,比如text、CSS selector、tag name、class name等等。比如:
|
{"sessionId":"XXXXX","status":0,"state":" success","value": {"ELEMENT":"2"},"class":"XXX","hCode":"XXX"} |
参考地址:
https://www.selenium.dev/documentation/zh-cn/webdriver/understanding_the_components/