最近在项目中碰到了在elementUI模态框中,父子组件传值,子组件接收不到值
刚开始是觉得自己没有写对或者传值过程中出现了问题。
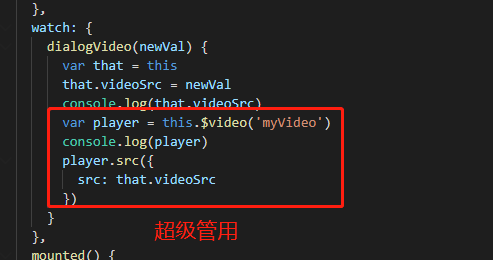
后来才发现,父子组件频繁传值的话,需要用watch进行监控
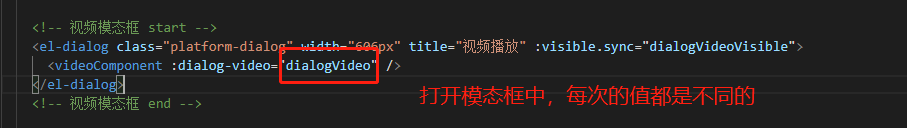
父组件中:

子组件中:

传值的问题解决了,接下来又碰到了一个问题
那就是video无法动态更新src数据源,每次打开模态框,传的src不同,但是播放的都是同一个视频
后来在网上发现好多方法都是无用的
参考了https://www.cnblogs.com/uniapp/p/12746913.html
发现更改数值的话,要重新更新video

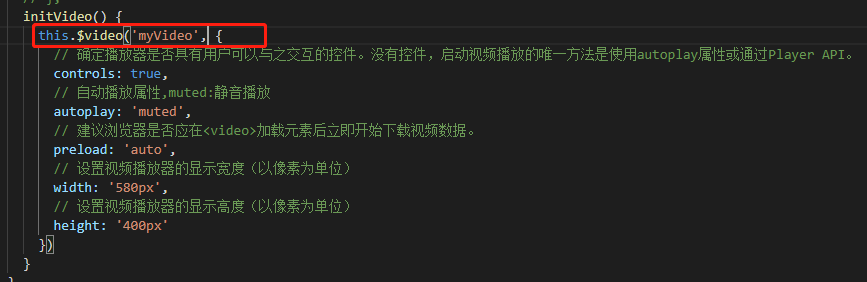
这个 this.$video('myVideo') 其实就是我们定义的video一般属性设置

以上就是问题的解决方法,希望可以帮助到你。