在父元素中,点击子元素,设计到冒泡的原理
小程序给我们提供了解决的方案,如果点击子元素的按钮不触发父元素的情况下,需要子元素使用catchtap事件,父元素使用bindtap事件
而我们平时在做小程序的时候,一般需要点击子元素做分享等情况,再继续在子元素上如button标签显然不适用
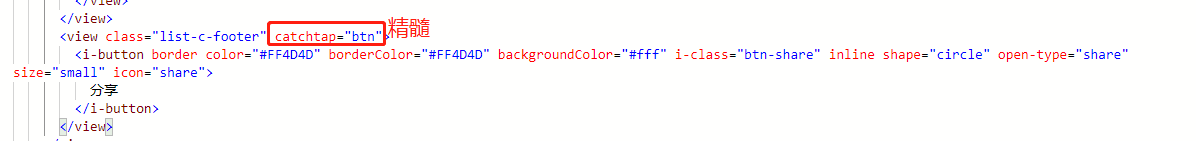
解决方法:
在子元素的父标签中使用catchtap,名字随便命名,就可以阻止父元素冒泡事件啦

在父元素中,点击子元素,设计到冒泡的原理
小程序给我们提供了解决的方案,如果点击子元素的按钮不触发父元素的情况下,需要子元素使用catchtap事件,父元素使用bindtap事件
而我们平时在做小程序的时候,一般需要点击子元素做分享等情况,再继续在子元素上如button标签显然不适用
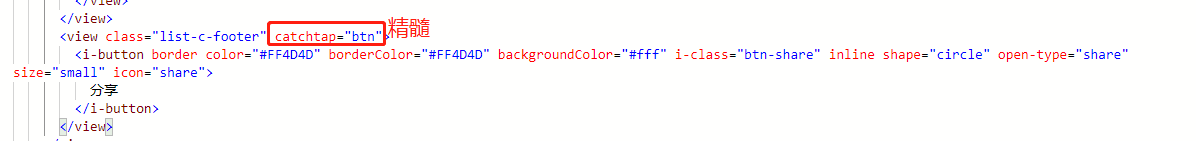
解决方法:
在子元素的父标签中使用catchtap,名字随便命名,就可以阻止父元素冒泡事件啦