一.Javascript组成
JavaScript的实现包括以下3个部分:
|
ECMAScript(核心) |
描述了JS的语法和基本对象。 |
|
文档对象模型 (DOM) |
处理网页内容的方法和接口 |
|
浏览器对象模型(BOM) |
与浏览器交互的方法和接口 |
javascript 有三部分构成,ECMAScript,DOM和BOM,根据宿主(浏览器)的不同,具体的表现形式也不尽相同,ie和其他的浏览器风格迥异,IE 扩展了 BOM,加入了 ActiveXObject 类,可以通过 JavaScript 实例化 ActiveX 对象
1. DOM 是 W3C 的标准; [所有浏览器公共遵守的标准]
2. BOM 是 各个浏览器厂商根据 DOM在各自浏览器上的实现;[表现为不同浏览器定义有差别,实现方式不同]
3. window 是 BOM 对象,而非 js 对象;javacsript是通过访问BOM(Browser Object Model)对象来访问、控制、修改客户端(浏览器)
ECMAScript扩展知识:
① ECMAScript是一个标准,JS只是它的一个实现,其他实现包括ActionScript。
② “ECMAScript可以为不同种类的宿主环境提供核心的脚本编程能力……”,即ECMAScript不与具体的宿主环境相绑定,如JS的宿主环境是浏览器,AS的宿主环境是Flash。
③ECMAScript描述了以下内容:语法、类型、语句、关键字、保留字、运算符、对象。
二. DOM, DOCUMENT, BOM, WINDOW 区别
DOM 是为了操作文档出现的 API,document 是其的一个对象;
BOM 是为了操作浏览器出现的 API,window 是其的一个对象。
BOM是浏览器对象模型,DOM是文档对象模型,前者是对浏览器本身进行操作,而后者是对浏览器(可看成容器)内的内容进行操作

归BOM管的:
A区(浏览器的标签页,地址栏,搜索栏,书签栏,窗口放大还原关闭按钮,菜单栏等等)
B区(浏览器的右键菜单)
C区(document加载时的状态栏,显示http状态码等)
D区(滚动条scroll bar)
归DOM管的:
E区(就是document,由web开发人员写出来的一个文件夹,里面有index.html,CSS和JS的,部署在服务器上,我们可以通过浏览器的地址栏输入URL然后回车将这个document加载到本地,浏览,右键查看源代码等。
2.1 DOM
DOM 全称是 Document Object Model,也就是文档对象模型。是针对XML的基于树的API。描述了处理网页内容的方法和接口,是HTML和XML的API,DOM把整个页面规划成由节点层级构成的文档。
这个DOM定义了一个HTMLDocument和HTMLElement做为这种实现的基础,就是说为了能以编程的方法操作这个 HTML 的内容(比如添加某些元素、修改元素的内容、删除某些元素),我们把这个 HTML 看做一个对象树(DOM树),它本身和里面的所有东西比如 <div></div> 这些标签都看做一个对象,每个对象都叫做一个节点(node),节点可以理解为 DOM 中所有 Object 的父类。

DOM 有什么用?就是为了操作 HTML 中的元素,比如说我们要通过 JS 把这个网页的标题改了,直接这样就可以了:
document.title = 'how to make love';
这个 API 使得在网页被下载到浏览器之后改变网页的内容成为可能。
2.2 document
当浏览器下载到一个网页,通常是 HTML,这个 HTML 就叫 document(当然,这也是 DOM 树中的一个 node),从上图可以看到,document 通常是整个 DOM 树的根节点。这个 document 包含了标题(document.title)、URL(document.URL)等属性,可以直接在 JS 中访问到。
在一个浏览器窗口中可能有多个 document,例如,通过 iframe 加载的页面,每一个都是一个 document。
在 JS 中,可以通过 document 访问其子节点(其实任何节点都可以),如
document.body;document.getElementById('xxx');
2.3 BOM
BOM 是 Browser Object Model,浏览器对象模型。
刚才说过 DOM 是为了操作文档出现的接口,那 BOM 顾名思义其实就是为了控制浏览器的行为而出现的接口。
浏览器可以做什么呢?比如跳转到另一个页面、前进、后退等等,程序还可能需要获取屏幕的大小之类的参数。
所以 BOM 就是为了解决这些事情出现的接口。比如我们要让浏览器跳转到另一个页面,只需要
location.href = "http://www.xxxx.com";这个 location 就是 BOM 里的一个对象。
2.4 window
window 也是 BOM 的一个对象,除去编程意义上的“兜底对象”之外,通过这个对象可以获取窗口位置、确定窗口大小、弹出对话框等等。例如我要关闭当前窗口:
window.close();
DOM基本操作思维导图

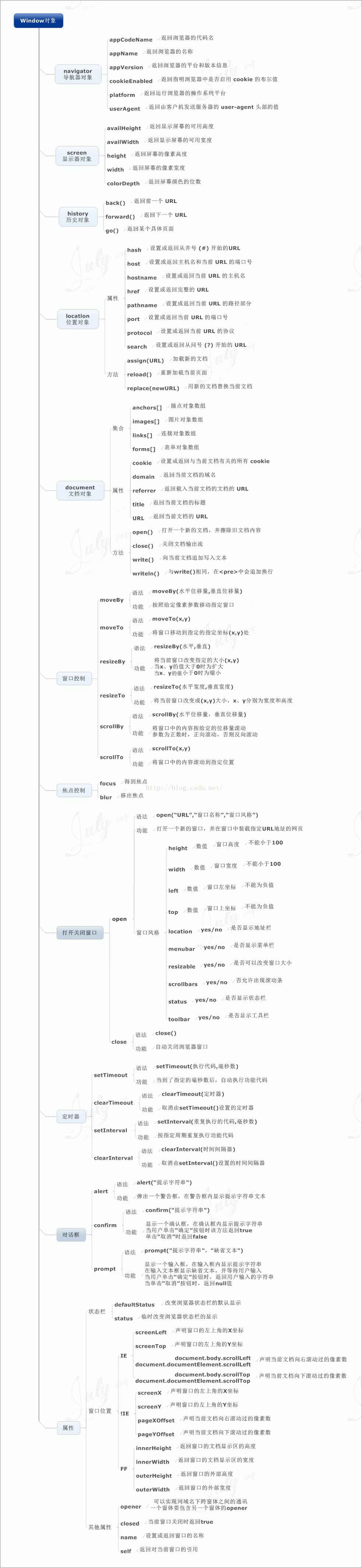
window对象思维导图

详情:https://blog.csdn.net/qq877507054/article/details/51395830