
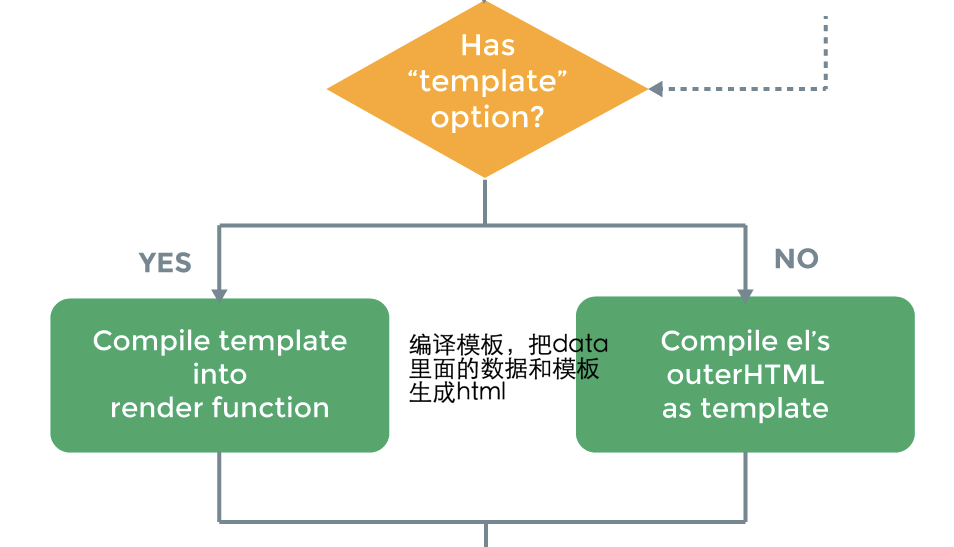
碰到是否有template选项时,会询问是否要对template进行编译:

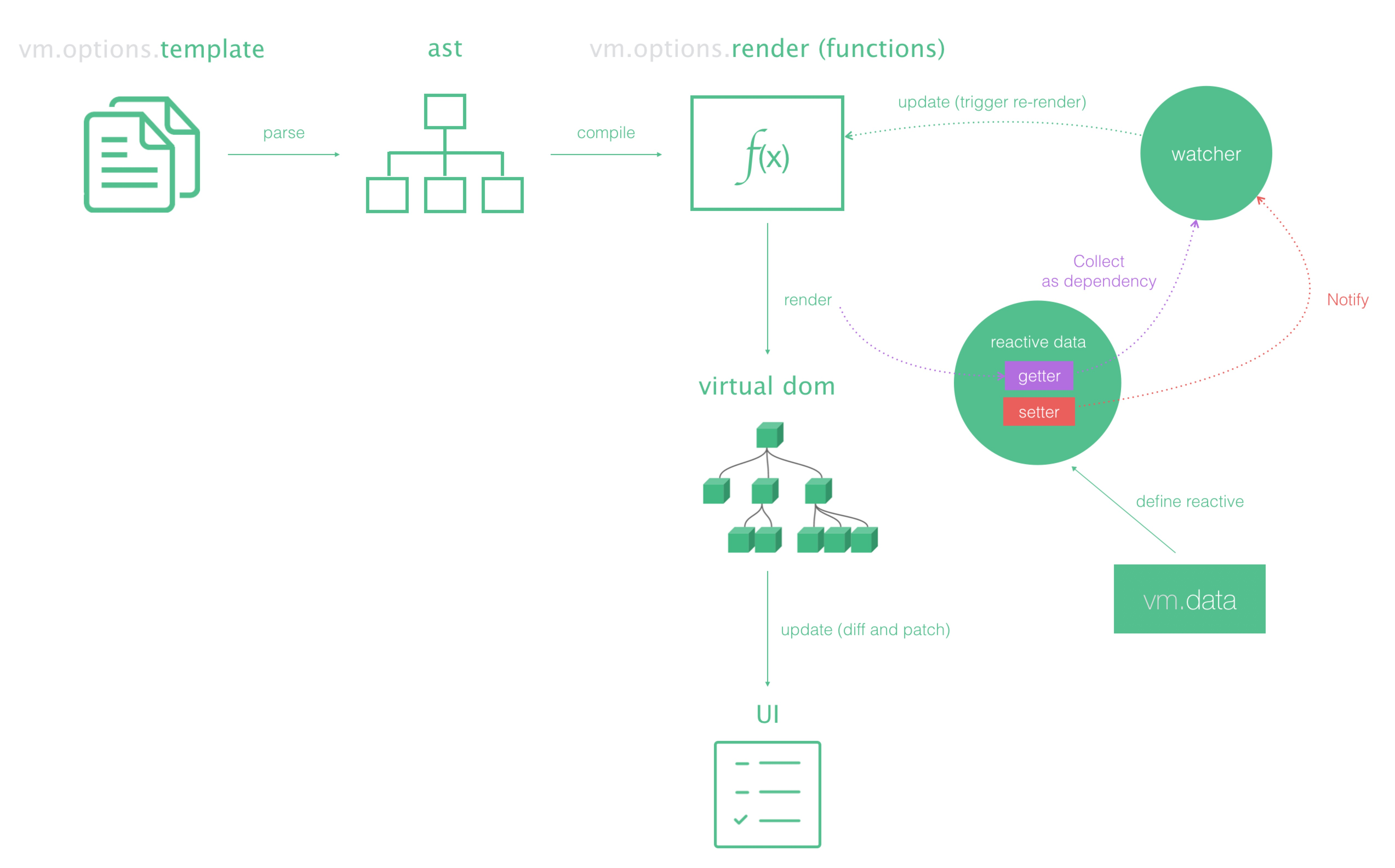
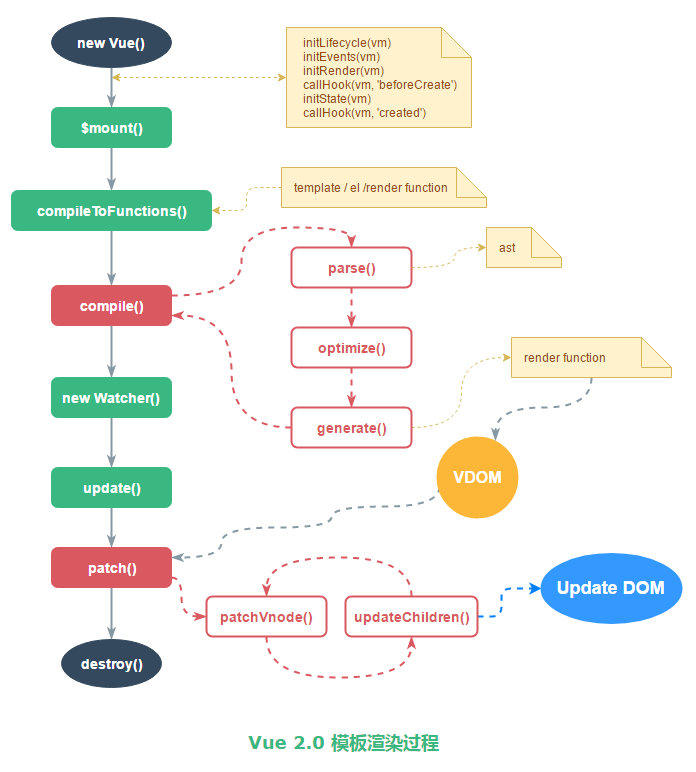
在template编译(渲染成UI)有一个过程。模板通过编译生成AST,再由AST生成Vue的渲染函数,渲染函数结合数据生成Virtual DOM树,对Virtual DOM进行diff和patch后生成新的UI。将上图细化一下,也就是template编译的过程如下图所示:

再深入一点,如下:

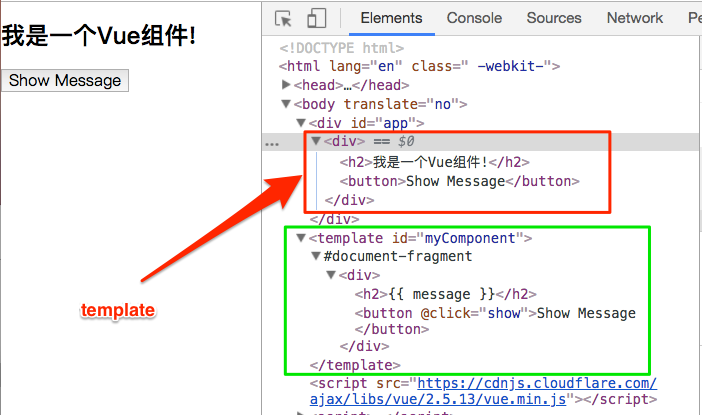
简理的理解就是Vue中的template编译成浏览器可识的过程会经过不少的过程。言外之意,最终在浏览器中呈现的并不是<template>,而是会解析成标准的HTML,然后将组件的标签替换为对应的HTML片段。用个小示例来举例:
Vue将会通过其自身的编译机制(如前图所示的过程),将<my-component>编译成让浏览器可以识别的HTML代码。可以借助浏览器开发者工具一探究竟:

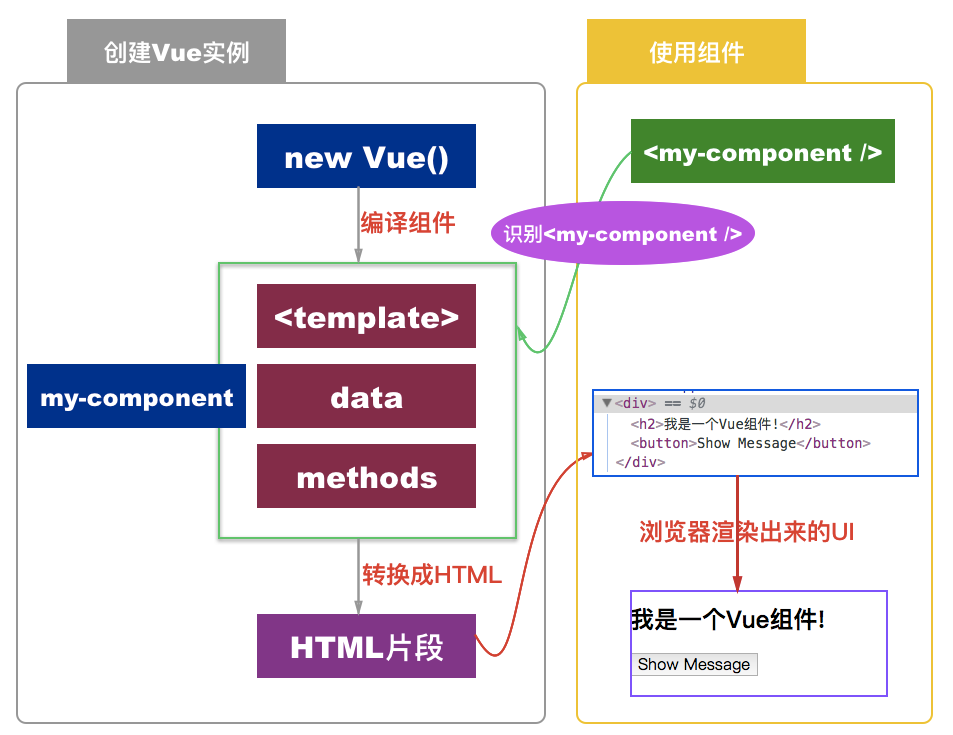
我的理解是这样的。上面的示例通过new Vue()创建一下Vue的实例,并且将这个实例挂载到div#app的元素下,然后把组件<my-component>编译成HTML,最终渲染所需要的UI效果。继续用张图来描述这个过程,一图胜过千言万语嘛。

我们要说的是模板编译的作用域,在Vue中,组件是有一个作用域的:组件模板(<template>)内的就是组件作用域,而其之外的就不是组件的作用域了,比如上面的示例,my-component组件的作用域就是下面这部分:
通俗地讲,在子组件中定义的数据,只能用在子组件的模板。在父组件中定义的数据,只能用在父组件的模板。如果父组件的数据要在子组件中使用,则需要子组件定义props