
如上图所示,页面顶部的小图标会让页面显得高大上,一般把这种图标叫做favicon图标。利用vue-cli脚手架搭建的项目,如果不手动配置,页面中是不会显示favicon图标。
不配置是这样子的:

使用Vue-cli@3工具
favicon图标的配置也很简单,vue-cli默认帮我们安装了html-webpack-plugin(如果没有,可以自己npm安装),我们只需在html-webpack-plugin插件中添加favicon选项即可。html-webpack-plugin插件需要配置两处,一处是在开发环境下配置,另一处是在打包后的环境下配置,如果只配置开发环境下的,没有配置打包后环境的,造成的结果就是,项目本地运行时会有favicon图标,打包后放在服务器上时发现没有favicon图标;反之亦然。详细配置如下:
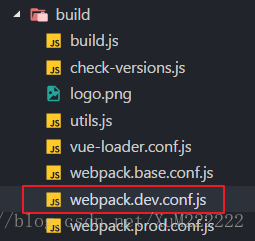
1、开发环境(开发调试时)配置:


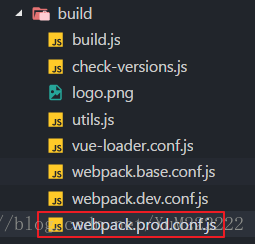
2、生产环境(打包后)配置:


不使用Vue-cli脚手架工具
直接引入,不使用脚手架工具,把favicon.ico放置于static下然后在index.html中引入以下代码
<link rel="shortcut icon" href="/static/favicon.ico" type="image/x-icon">