前言
JS作为面向对象的弱类型语言,继承也是其非常强大的特性之一。那么如何在JS中实现继承呢?让我们拭目以待。
ES5继承
JS继承的实现方式
既然要实现继承,那么首先我们得有一个父类,代码如下:
function Animal (name) { // 属性 this.name = name || 'Animal'; this.friends = ['dog']; // 实例方法 this.sleep = function(){ console.log(this.name + '正在睡觉!'); } } // 原型方法 Animal.prototype.eat = function(food) { console.log(this.name + '正在吃:' + food); };
1、原型链继承
核心: 将父类的实例作为子类的原型
function Cat(age){ this.age = age; } Cat.prototype = new Animal(); Cat.prototype.name = 'cat';// Test Code var cat = new Cat(); console.log(cat.name);//cat console.log(cat.friends);// ["dog"] console.log(cat.eat('fish')); console.log(cat.sleep()); console.log(cat instanceof Animal); //true console.log(cat instanceof Cat); //true var cat2 = new Cat(); console.log(cat2.name);//cat console.log(cat2.friends);// ["dog"] console.log(cat2.eat('fish')); console.log(cat2.sleep()); console.log(cat2 instanceof Animal); //true console.log(cat2 instanceof Cat); //true cat.friends.push('duck'); cat2.name = 'cat2'; console.log(cat.name)//cat,修改cat2的name,来自原型对象所有属性是所有实例共享的,这里cat.name与cat2.name不一致是因为这里用的赋值语句,相当于新增了一个name实例属性;
console.log(cat2.name)//cat2 console.log(cat.friends);// ["dog", "duck"] console.log(cat2.friends);// ["dog", "duck"],只修改了cat的friends,cat2的也修改了=>来自原型对象所有属性是所有实例共享的
//属性查找过程:执行cat.friends.push,首先找cat对象的实例属性(找不到),那么去原型对象中找,也就是Animal的实例。发现有,那么就直接在这个对象的friends属性中插入值。在console.log(cat.friends); 的时候,同上,执行cat实例上没有,那么去原型上找。 刚好原型上有,就直接返回,但是注意,这个原型对象中friends属性值已经变化了。
特点:
- 非常纯粹的继承关系,实例是子类的实例,也是父类的实例
- 父类新增原型方法/原型属性,子类都能访问到
- 简单,易于实现
缺点:
- 要想为子类新增属性和方法,必须要在
new Animal()这样的语句之后执行 - 无法实现多继承
- 来自原型对象的所有属性是所有实例共享的
4.创建子类实例时,无法向父类构造函数传参
推荐指数:★★(3、4两大致命缺陷)
2、构造继承
核心:使用父类的构造函数来增强子类实例,等于是复制父类的实例属性给子类(没用到原型)
function Cat(name){ Animal.call(this); this.name = name || 'Tom'; } // Test Code var cat = new Cat(); console.log(cat.name); console.log(cat.sleep()); console.log(cat instanceof Animal); // false console.log(cat instanceof Cat); // true
特点:
- 解决了1中,子类实例共享父类引用属性的问题
- 创建子类实例时,可以向父类传递参数
- 可以实现多继承(call多个父类对象)
缺点:
- 实例并不是父类的实例,只是子类的实例
- 只能继承父类的实例属性和方法,不能继承原型属性/方法
- 无法实现函数复用,每个子类都有父类实例函数的副本,影响性能
推荐指数:★★(缺点3)
3、实例继承
核心:为父类实例添加新特性,作为子类实例返回
function Cat(name){ var instance = new Animal(); instance.name = name || 'Tom'; return instance; } // Test Code var cat = new Cat(); console.log(cat.name); console.log(cat.sleep()); console.log(cat instanceof Animal); // true console.log(cat instanceof Cat); // false
特点:
- 不限制调用方式,不管是
new 子类()还是子类(),返回的对象具有相同的效果
缺点:
- 实例是父类的实例,不是子类的实例
- 不支持多继承
推荐指数:★★
4、拷贝继承
function Cat(name){ var animal = new Animal(); for(var p in animal){ this[p] = animal[p]; } this.name = name || 'Tom'; } // Test Code var cat = new Cat(); console.log(cat.name); console.log(cat.sleep()); console.log(cat instanceof Animal); // false console.log(cat instanceof Cat); // true
特点:
- 支持多继承
缺点:
- 效率较低,内存占用高(因为要拷贝父类的属性)
- 无法获取父类不可枚举的方法(不可枚举方法,不能使用for in 访问到)
推荐指数:★(缺点1,缺点3)
5、组合继承
核心:融合1、2,通过调用父类构造,继承父类的属性并保留传参的优点,然后通过将父类实例作为子类原型,实现函数复用
function Cat(name){ Animal.call(this); this.name = name || 'Tom'; } Cat.prototype = new Animal(); Cat.prototype.constructor = Cat;//指定构造函数 // Test Code var cat = new Cat(); console.log(cat.name); console.log(cat.sleep()); console.log(cat instanceof Animal); // true console.log(cat instanceof Cat); // true
特点:
- 弥补了方式2的缺陷,可以继承实例属性/方法,也可以继承原型属性/方法
- 既是子类的实例,也是父类的实例
- 不存在引用属性共享问题
- 可传参
- 函数可复用
缺点:
- 调用了两次父类构造函数,生成了两份实例(子类实例将子类原型上的那份屏蔽了)
推荐指数:★★★★(仅仅多消耗了一点内存)
6、寄生组合继承
核心:通过寄生方式,砍掉父类的实例属性,这样,在调用两次父类的构造的时候,就不会初始化两次实例方法/属性,避免的组合继承的缺点
function Cat(name){ Animal.call(this); this.name = name || 'Tom'; } //将实例作为子类的原型 Cat.prototype = Object.create(Animal.prototype); Cat.prototype.constructor = Cat; // 指定构造函数 // Test Code var cat = new Cat(); console.log(cat.name); console.log(cat.sleep()); console.log(cat instanceof Animal); // true console.log(cat instanceof Cat); //true
特点:
- 堪称完美
推荐指数:★★★★★
组合继承与寄生组合继承的对比:
组合继承与寄生组合继承的差别就在Cat.prototype = new Animal(); 与 Cat.prototype = Object.create(Animal.prototype);
而new一个对象的过程:
var newMethod2 = function(Class,...rest){ var p = {}; p.__proto__ = Class.prototype; var result = Class.apply(p, rest); return typeof result==='object'?result:p; }
Object.create()只传一个参数时,内部行为如下:
function object (o) { function F() {}; F.prototype = o; return new F(); }
new的第三步就是两种情况的差异所在:
组合继承,执行第三步,因为有实例属性存在,所以subType.protype就拥有了其实例属性。
而寄生组合继承,由于F(){}是空的,即是subType.protype不会拥有任何实例属性。
总结:
ES5的继承可以用下图来概括:

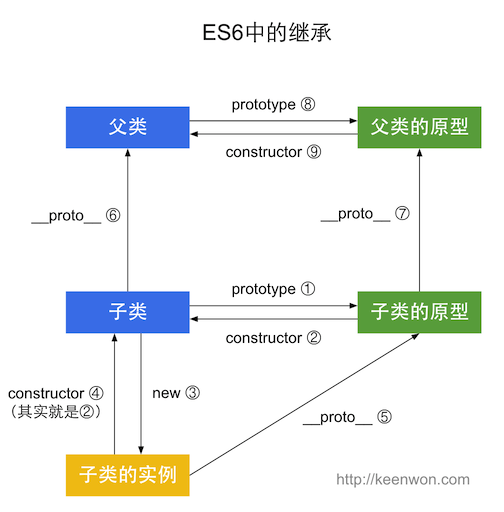
es6的继承主要要注意的是class的继承。
-
基本用法:Class之间通过使用extends关键字,这比通过修改原型链实现继承,要方便清晰很多
class Colorpoint extends Point { constructor(x,y,color){ super(x,y); //调用父类的constructor(x,y) this.color = color } toString(){ //调用父类的方法 return this.color + ' ' + super.toString(); } }
子类必须在constructor方法中调用super方法,否则新建实例时会报错。这是因为子类没有自己的this对象,而是继承父类的this对象,然后对其进行加工,如果不调用super方法,子类就得不到this对象。因此,只有调用super之后,才可以使用this关键字。
-
prototype 和__proto__
一个继承语句同时存在两条继承链:一条实现属性继承,一条实现方法的继承
class A extends B{} A.__proto__ === B; //继承属性 A.prototype.__proto__ == B.prototype;//继承方法
总结:
ES6的继承可以用下图来概括:

参考:https://www.cnblogs.com/humin/p/4556820.html